Table of Contents:
- How do you change your browser’s background color on a mobile device
- How to change your browser color with a meta tag
- What meta tag should I put in the header?
- Editing the header.php file on your template
- Summary
- More content about WordPress
Last updated December 6th, 2023 06:21
You may have encountered this somewhere before, browsing the web on your mobile phone. For some sites, the browser has changed color to make its appearance fit into the overall contrast of the entire site. Make sure the browser has the same color tone as the site’s overall graphics. And maybe one of you thought of the question, how can you change the color of your browser’s background? The answer is, very simply, using a meta tag.
How do you change your browser’s background color on a mobile device
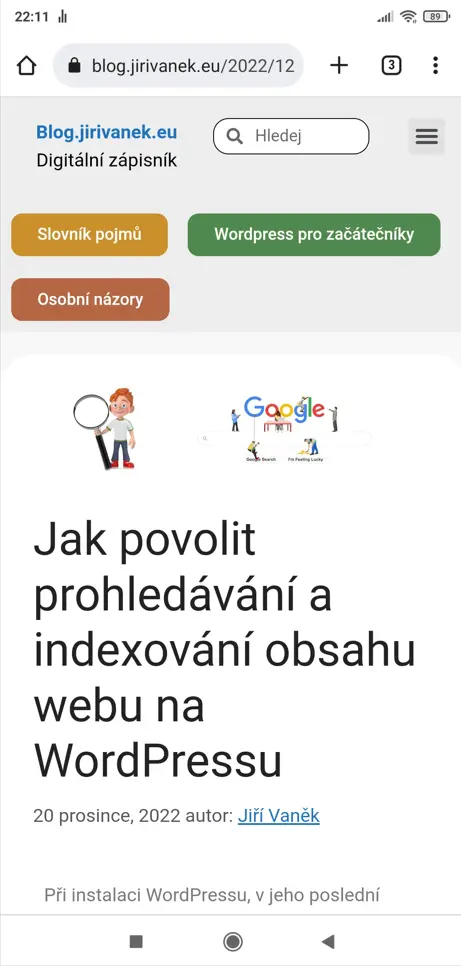
Before change

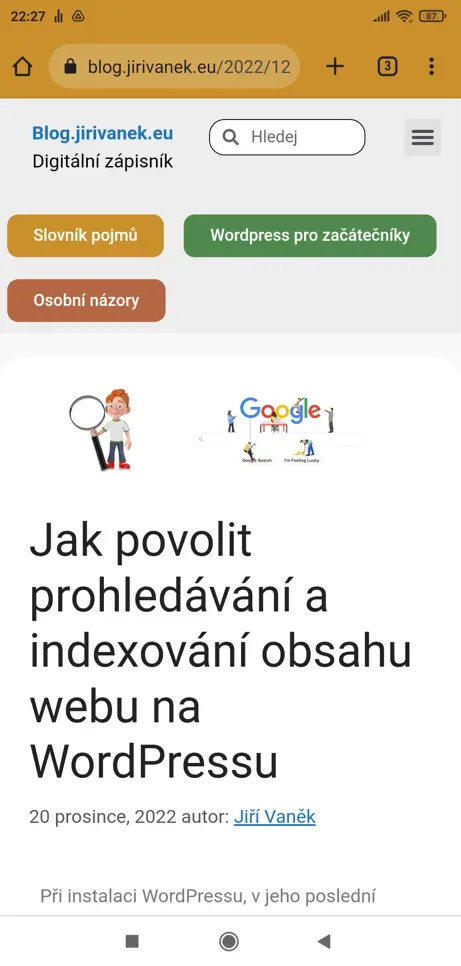
After change

As shown in the image above, when browsing this web, the mobile browser changes the top color from the default to my defined one. You can define your own color, of course, but we’ll get to that.
How to change your browser color with a meta tag
This whole change is due to one meta tag, which has to be placed on the kind of site where it will be loaded at all times. For this purpose, there is a header, which is loaded throughout the entire content of the site at all times.
What meta tag should I put in the header?
<meta name="theme-color" content="#B46742" >
What color the browser background changes to is defined by the hex color code. In my case, it’s #B46742. So adjust this code to your own color. A very nice online HEX code generator can be found here. You first set the color on the palette, including the hue, and the generator immediately shows you the color code that you can put into the meta tag.
Editing the header.php file on your template
- in the administration’s left-hand menu, click on “Appearance“
- select “Theme File Editor“
- in the right menu, where you see a list of files, choose header.php
- insert a code at the beginning of the file and save the change
- if you are using a cache plugin on the web, clear the cache and test the change on your mobile device
Summary
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.