Table of Contents:
- How to use anchors in Elementor?
- What is an anchor?
- Financial advisor John and his website
- Anchor using “Anchor menu”
- Anchor tag using CSS ID section
- More articles about Elementor
Last updated December 6th, 2023 06:25
Recently, one-page websites or websites that concentrate most of the information on the main page have become very popular. They are also called one-page websites. The menu of such websites is handled differently than what you are used to with websites that have individual information placed on different WordPress pages with their own link. The menu in the header is solved here using so-called anchors. So, we will explain how to use anchors (anchor menu) in Elementor.
How to use anchors in Elementor?
What is an anchor?
First, let’s talk a little about what an anchor is. I will try to describe the function of an anchor simply and for beginners. An anchor is a marker on a page that can be reached via a link. It is very often used, as I mentioned, on one-page websites in the top menu with links. Let me give you an example.
Financial advisor John and his website
We have a one-page website that will serve as a personal presentation of a financial advisor. There will be a menu in the top (header) containing items About Me, What I Do, Prices, and Contact. The website will have one page on which all this information will be written. Your task will be to make sure that if someone clicks on Contact in the menu, the page scrolls down precisely to the section with information about our financial advisor’s contact. But how to do it when there is only one page and therefore no link to a contact page exists? You guessed it right, it’s done using an anchor. A unique ID will be added to the section that contains the contact information, and this ID will then be used to create a link. We’ll show you how to do this below.
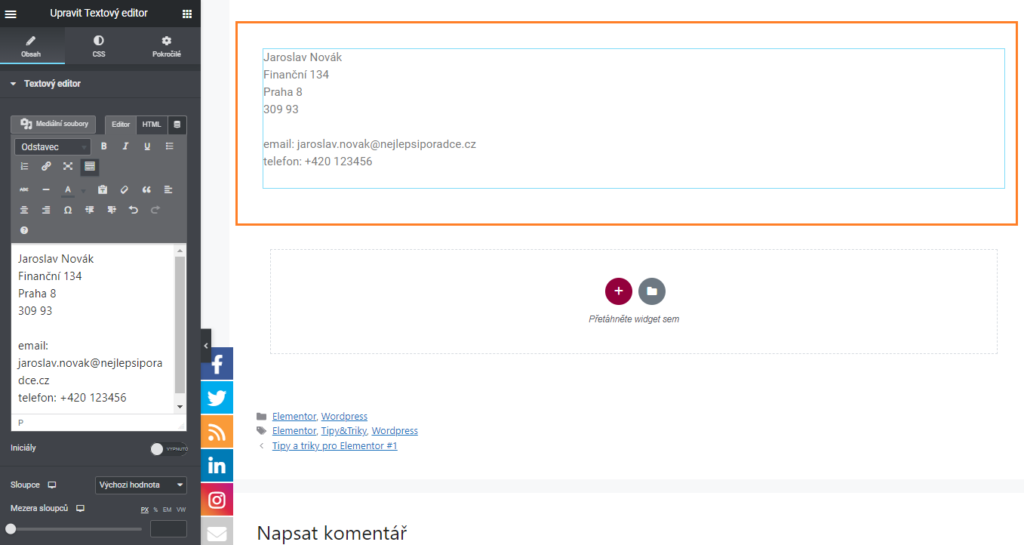
First, we will create the contact information using the text widget.

Anchor using “Anchor menu”
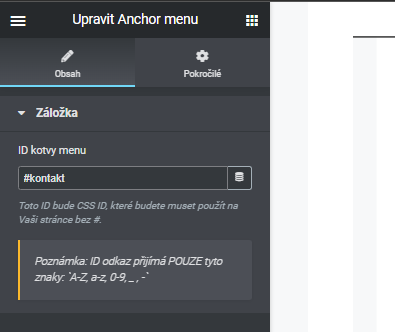
Now we want the webpage, when a user clicks on the link to show the contact information in the top menu, to scroll precisely to the section with this information. Therefore, we will create an anchor in the section that contains the address, email, and phone number. We will create the anchor in the Anchor menu widget, which can be found in the widgets menu.
In the next step, we will name this anchor using the # symbol (keyboard shortcut ALT+X). In our example, we will name it #contact. If you later use this anchor and create a link in the top menu as https://best-advisor.com/#contact, clicking on such a link will do exactly what we wanted. The browser will automatically scroll down to the part of the page where we have placed the anchor with this ID, and the visitor will see the section of the page that contains the contact information for our financial advisor.

Anchor tag using CSS ID section
The second way to use anchors in Elementor is by using CSS ID sections. I will use the same example as above. Again, I will need to use a link in the menu to show the contact information. However, this contact information will be in a separate section.
In this case, I do not need to use the “Anchor menu” widget, but I can use a CSS ID to name the entire section that, for our example, contains nothing but contact information for our financial advisor.
Here’s how you proceed:
- Click on the section to edit it
- Click on the “Advanced” button
- Enter #contact in the CSS ID field.
By using the CSS ID section, the link https://best-advisor.com/#contact will behave exactly the same as in the above example, where we used the “Anchor menu” widget.
Thanks to this, you will be able to easily create one-page websites or business cards using the top menu as a directory to individual sections with information.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.