Table of Contents:
- How to easy enable maintenance mode using Elementor
- Two modes that you can choose from
- Maintenance mode from an SEO perspective
- How to easy enable maintenance mode using Elementor
- Conclusion
- More articles about Elementor
Last updated December 6th, 2023 00:11
Sometimes it may happen that a website is not functioning as it should. It could be a problem with a malfunctioning plugin, an update, or simply an issue caused by you. Before you fix the problem, it is undesirable for users to visit the website. And there are two specific reasons for that. The first reason is simple. You certainly don’t want your users to see a completely non-functional and broken website. Moreover, if it is a corporate website, it doesn’t leave a good impression, especially for new users. Such a person is likely to leave immediately, and you have a high probability that they won’t return. The second reason is practical. Before you fix the website, it is good to prevent any user interaction with it that could make changes. This article will advise you on how to easy enable maintenance mode using Elementor.
If you use Elementor on your website, it has this functionality built-in. You just need to create a page with information about the maintenance service and activate this feature in Elementor.
How to easy enable maintenance mode using Elementor
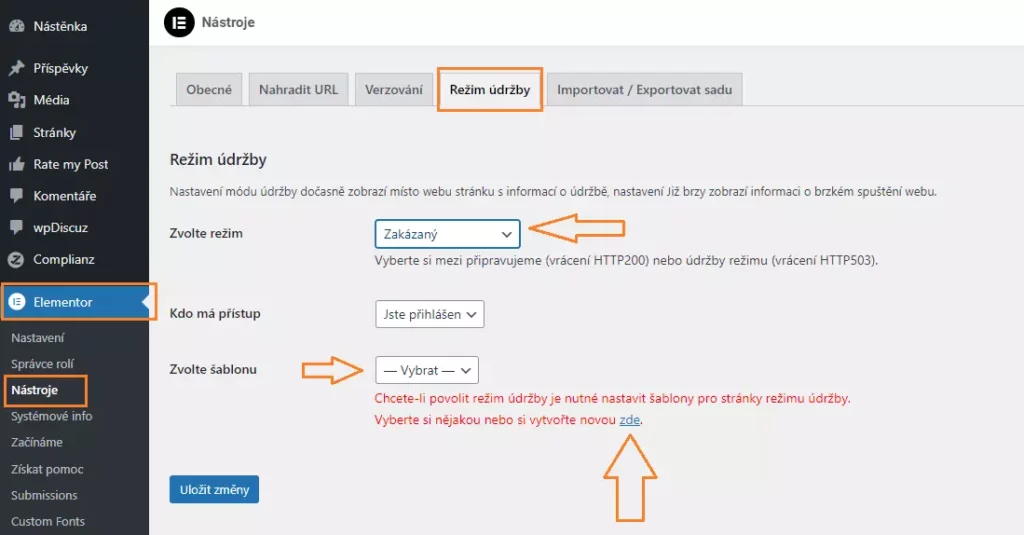
To enable the maintenance mode using Elementor, follow these steps:
- Click on the “Elementor” item in the left menu.
- In the submenu, choose “Tools“.
- In this section, select the “Maintenance Mode” tab.
- Scroll down to the dropdown list of options and choose a mode.
Two modes that you can choose from
Now let’s talk a bit about the modes you can choose here. You have the option to select between “Coming Soon” and “Maintenance Mode“. The first option returns a status code 200 to the browser, while the second option returns a code 503. There is a significant difference between them. The status code 200 indicates that the server is completely fine, and you are simply performing regular maintenance tasks such as updates. On the other hand, the code 503 indicates that the website on the server is broken, and you need to fix it and restore its functionality.
This is important, for example, from an SEO perspective. If your website is visited by a search engine crawler like Google at such a time, returning a 503 code clearly indicates that the website is currently broken and asks the crawler to come back later. This is important information for the crawler to understand what is happening on the website at that moment.
In the following settings, you can choose who will have access to the website in maintenance mode and which template will be displayed when this mode is active.
In the first option, you select the roles that will be able to see the website in maintenance mode, and in the second option, you choose the template that will be displayed to users who do not have this access.
If you don’t have a template for the maintenance mode ready, you can create one below the dropdown menu using the link “here” in the information message “To enable the maintenance mode, you need to set up templates for the maintenance mode page. Choose one or create it here.“

Maintenance mode from an SEO perspective
Regarding SEO, do not enable the maintenance mode for too long. If your website is in this mode for an extended period, you will likely start losing your positions in search results. Google quickly understands that the website is not in good condition and not functioning properly, and it will start moving all your hard-earned rankings lower. And that is a situation you definitely don’t want from any website optimization standpoint.
How to easy enable maintenance mode using Elementor
Conclusion
Maintenance mode is a very useful feature that allows you to handle any situation when something goes wrong on your website, and you need to temporarily take it offline to have time for repairs. However, do not enable it for too long. At the same time, always have a template prepared for such a crisis situation.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

