Table of Contents:
- How to add a website icon in WordPress
- Make sure to follow ALT tag descriptions for the website icon.
- How to add a website icon in WordPress – conclusion
- More content about WordPress for beginners
Last updated December 6th, 2023 05:46
A website icon, also known as a favicon, is a small image that is typically displayed either in the browser tab or in bookmarks. It is an icon that personalizes the website and distinguishes it from others at first glance. Thanks to this icon, your users can easily identify your website among many open tabs or bookmarks. Let’s take a look at how to add a website icon in WordPress.
How to add a website icon in WordPress

To add a website icon, you need to access the theme settings. As an example, I will show you how to do this in the GeneratePress theme. Please note that the process may vary slightly depending on the theme you are using. Therefore, take this procedure as a general guideline. Your theme may have elements and menu settings named slightly differently, so you may need to search for this feature in the theme settings.
In the aforementioned GeneratePress theme (other themes will be more or less the same or very similar), the website icon is set up as follows
- In the left-hand menu of the WordPress administration panel, click on the “Appearance” link
- Next, in the menu, go to the “Customize” link.
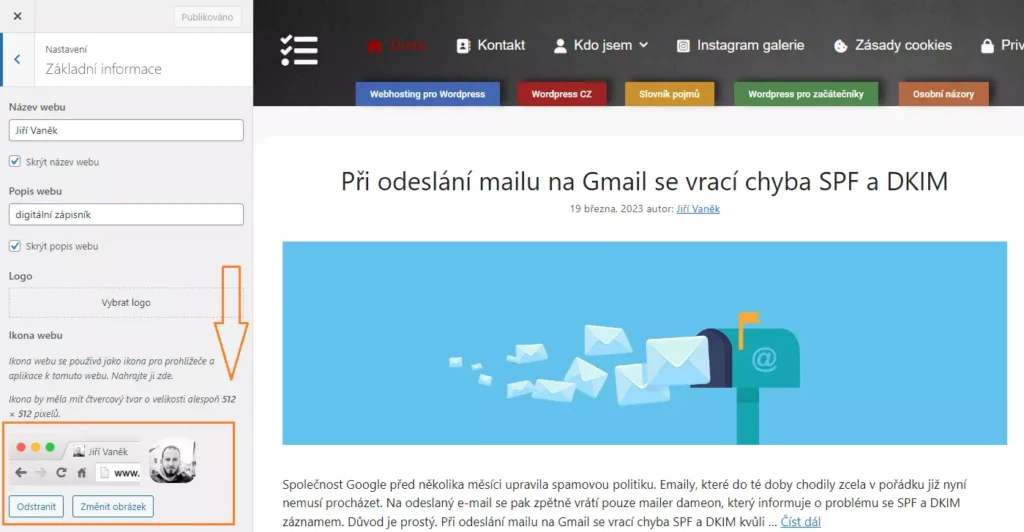
- In the theme’s appearance settings menu, click on “Site Identity“.
- At the bottom of the menu, you will see a section for the website icon, where you can upload an image.
- The image should have a size of at least 512×512 pixels.

Once you have uploaded the image, save the changes to the theme settings. The change itself may not necessarily be visible immediately. It is likely that you will need to clear your browser’s cache to see the change. Additionally, if you are using a caching plugin to speed up your website, you will need to clear its cache as well.
Make sure to follow ALT tag descriptions for the website icon.
Just like with other images, it is important to include alt tag descriptions for the website icon. In terms of search engine optimization, it’s important to get into the habit of following these “formalities” from the very beginning. It’s essential.
How to add a website icon in WordPress – conclusion
As you can see, adding a website icon is a matter of just a few minutes, including logging into the administration panel. However, this small moment can make a big difference in personalizing your website. If you want your website to stand out among others, don’t underestimate the importance of the website icon. You now know how to add it.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.
