Table of Contents:
- Tips and tricks for Elementor
- 1.) Global Widget
- 2.) Template
- 3.) Video as a Background
- More articles about Elementor
Last updated December 6th, 2023 06:04
Elementor is becoming an increasingly popular website editor built on the WordPress content management system. Elementor, both in its PRO and free version, contains various features that are not, or minimally, visible at first glance. In the following series of tips and tricks for Elementor, I would like to take a closer look at some of them and show them through examples in a series format. Let’s get started.
Tips and tricks for Elementor
1.) Global Widget
A Global Widget is an Elementor feature primarily used to create a widget that is used on multiple pages in the same form. Let me give you an example. If you have created a section with icons, a menu, or anything that appears on multiple pages, you can save these different elements as global. The advantage is clear. If an adjustment is needed without the element being created as a global widget, you will have to make the same adjustment on all the pages where the element is located. However, if the element is saved as a global widget, you will only make the adjustment once and it will be reflected on all the pages where the global widget is used.
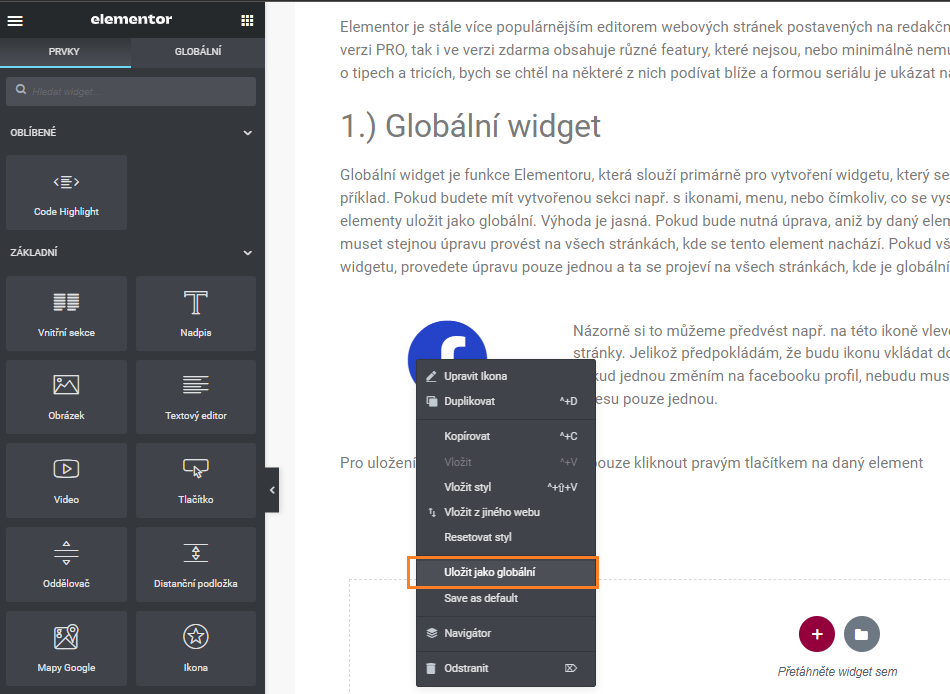
Let’s demonstrate this with an example of an icon on the left that will serve as a link to my Facebook page. Assuming that I will be using this icon in various posts, I can save it as a global widget. If I ever change my Facebook profile, I won’t have to modify the URL in 100 posts; I can just update it once.
To save a widget as a global widget, all you need to do is right-click on the element and choose “Save as Global“. Another undeniable advantage of the global widget is that it allows for editing that will only affect a specific page. There are two options for this. The first one is “Edit global link“, which will modify the properties of the element everywhere it appears. The second option is “Unlink from global“, which allows you to modify the element only for the specific page.

2.) Template
Template is very similar to the Global Widget, but it is used for entire sections (blocks). For example, on this website, at the end of each article, I use a block that always links to other articles in the same category. So, for Elementor, I have a block for displaying all articles about Elementor, for WordPress, I have a block for WordPress, and so on. To avoid having to recreate the same section every time, or copy it from another article, you can save the entire section as a template. This is done by right-clicking on the section to edit it and selecting “Save as Template“. You can name the template and use it anytime by selecting the “Template” widget from the left menu. See more in the images below.
3.) Video as a Background
Elementor allows you to use a video from YouTube as a background in a section. Setting up such a background is very easy.
- Click on “Edit Section“
- Select the “CSS” tab
- Choose the first option for setting the background
- Select the video option
- Insert the URL link to the YouTube video and set the minutes and seconds at which the video should start playing
You can see the result of such a background below.
Example of a video background
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

