Table of Contents:
- How to change background to blurry at Pop Up window in Elementor
- How do I create a pop up window?
- Popup Settings
- Entrance and Exit animation
- Setting background color
- Set up background transparency (or make it disappear altogether)
- How to blur the background of a pop-up
- How to change background to blurry at Pop Up window in Elementor – video instruction
- How to change background to blurry at Pop Up window in Elementor – conclusion.
- More articles about Elementor
Last updated December 6th, 2023 06:22
I’m sure many of you have wondered if you can do something with the background that forms behind the pop up window. And there is a relatively simple answer to that question. Yes, we can adjust the background. And in this post we take a look at how to change background to blurry at Pop Up window in Elementor.
How to change background to blurry at Pop Up window in Elementor
In fact, in the background of a pop up window, the following can be changed:
- collor
- transparency
- you can make it completely disappear
- blurry
I would like to focus on these four aspects in this article. A hundred people, a hundred tastes, and everyone has a perception of how the background is supposed to look. Somewhere, you need to have none, elsewhere blurred, and for some sites, color will definitely play a role.
How do I create a pop up window?
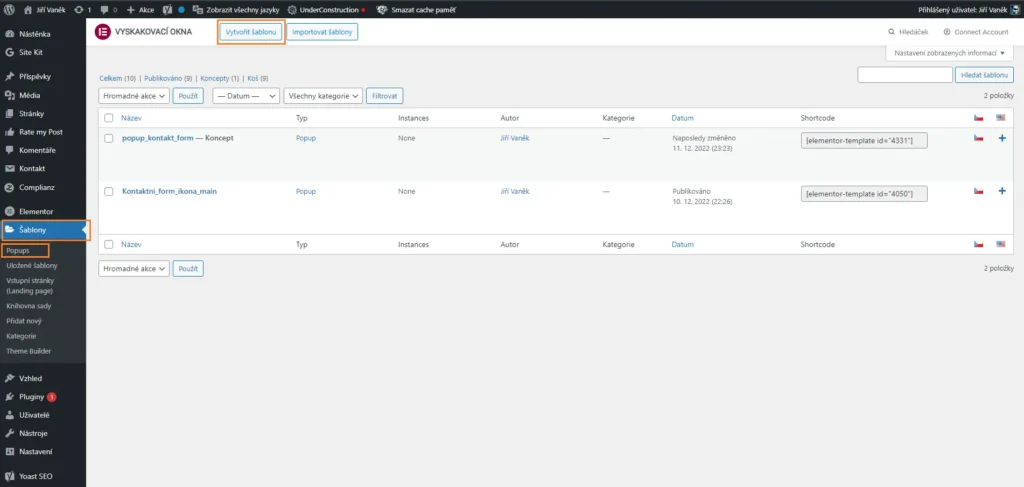
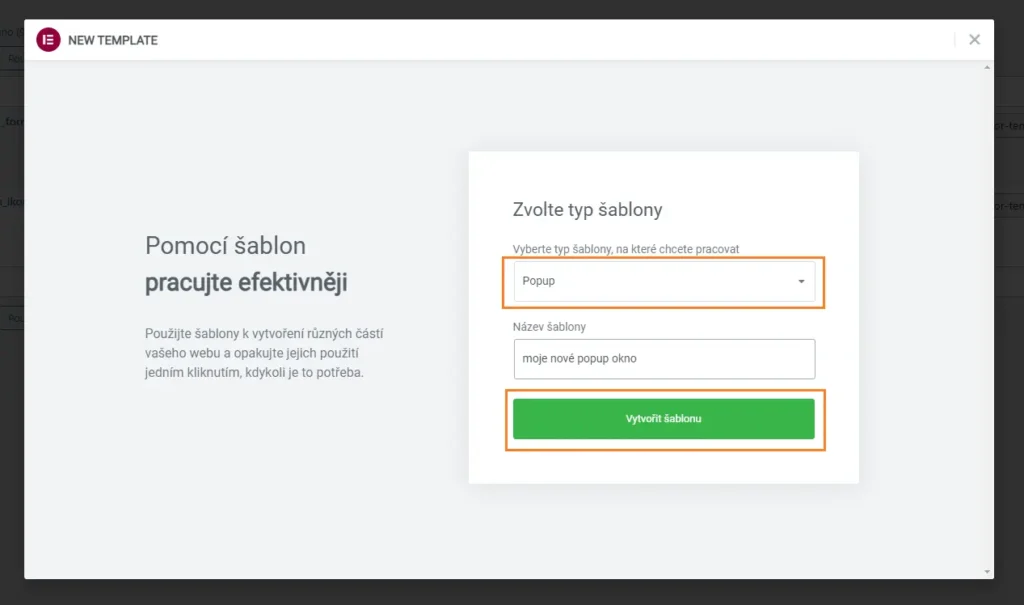
First, a little foundation. If you have Elementor installed in your WordPress, a pop up window is created using the left administration menu and the “template” item. Choose the first “popup” option here. Then click on “create template.” In the next step, select a “popup” type, name your new popup window, and click to create a template.


Popup Settings
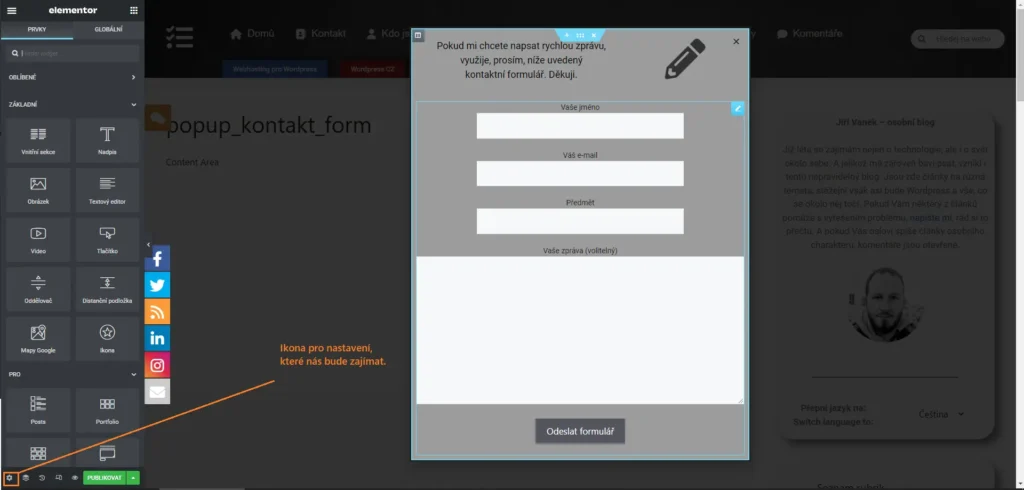
What will interest us now is how to set the pop-up behavior. That’s kind of pointlessly hidden in the bottom left corner. You really can’t see this button very much.

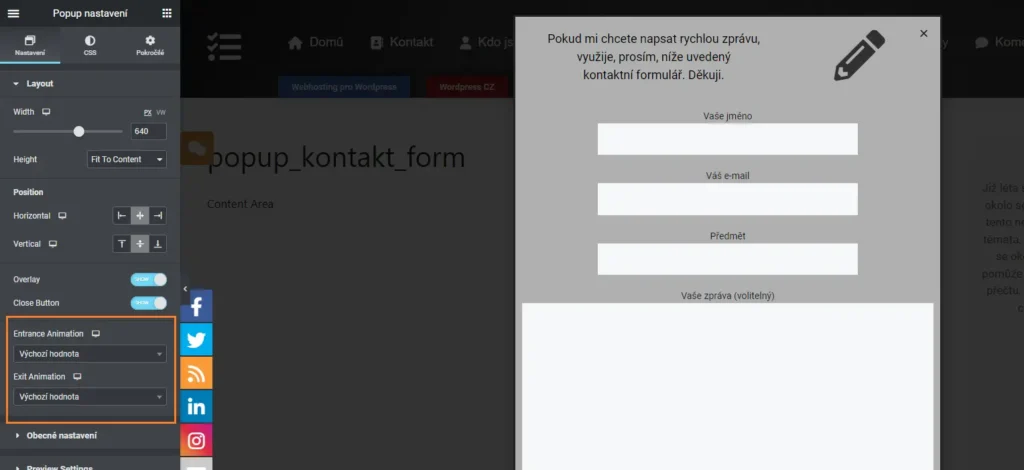
Entrance and Exit animation
Let’s take a marginal look at the animations of the window. In fact, these animations are also set here. The animation then causes an effect of how the window, along with the background on the web, is shown or disappears. Specifically, you have the following options:
- Entrance Animation
- Exit Animaniton

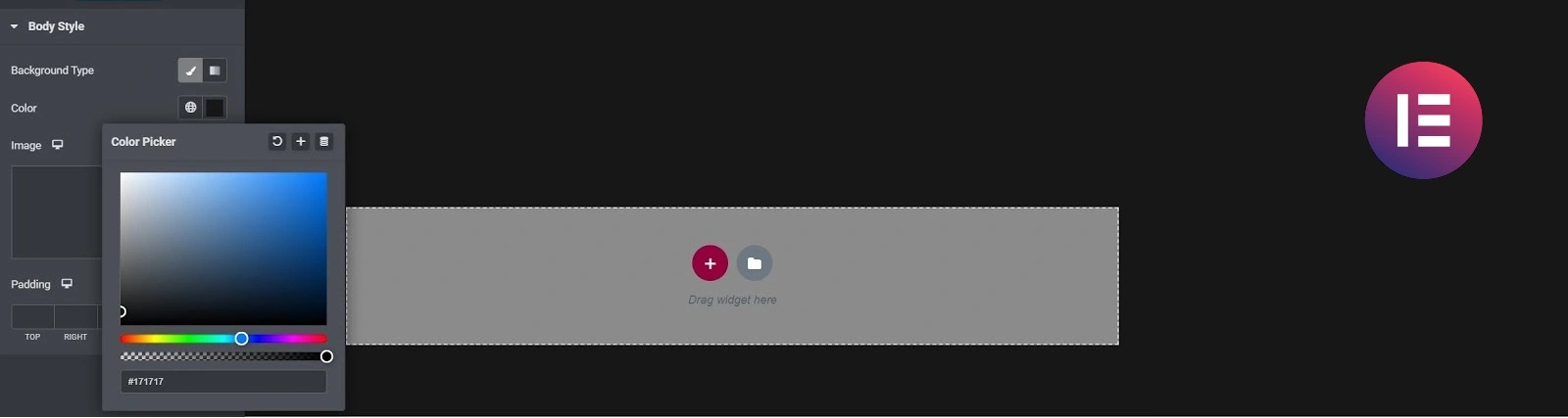
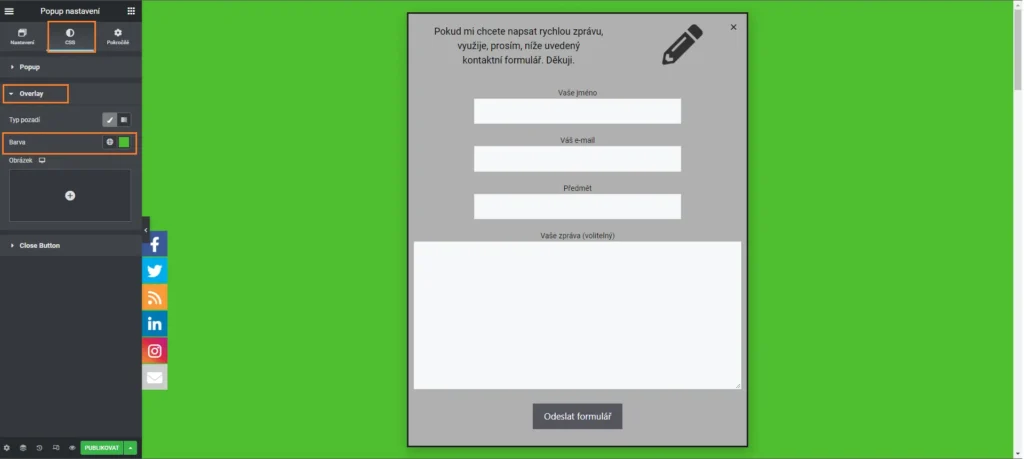
Setting background color
- move to the “CSS” tab
- choose a tab “overlay“
- expand the item “background type“
- click on the color option
- choose collor

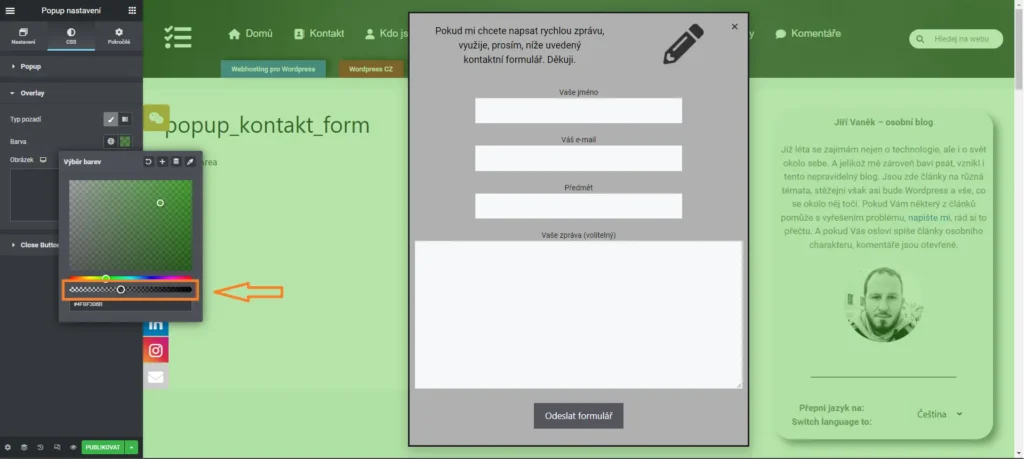
Set up background transparency (or make it disappear altogether)
- move to the “CSS” tab
- choose a tab “overlay“
- expand the item “background type“
- click on the color option
- choose collor
- adjust transparency

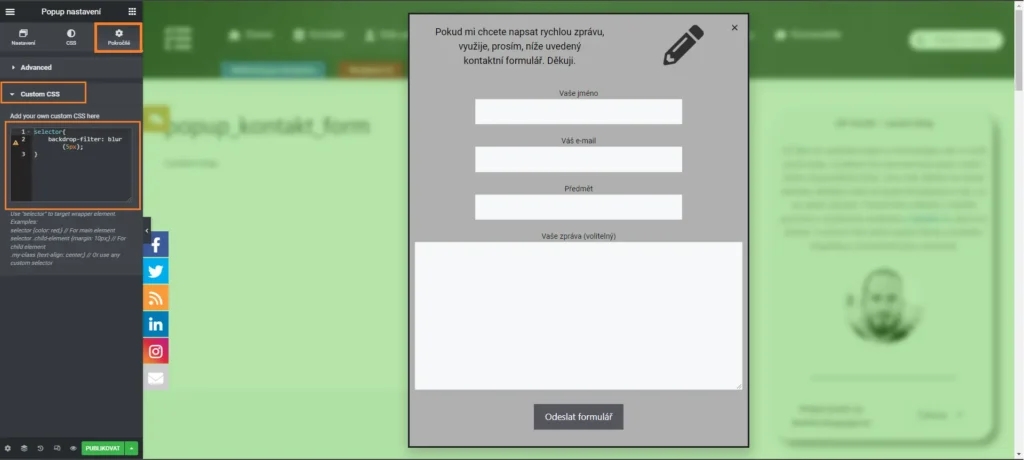
How to blur the background of a pop-up
selector{
backdrop-filter: blur(40px);
}
- go to the “Advanced” tab
- select the item at the very bottom “Custom CSS“
- copy the CSS code above and adjust the blur as needed by changing the px value

How to change background to blurry at Pop Up window in Elementor – video instruction
How to change background to blurry at Pop Up window in Elementor – conclusion.
Once you’ve got the popup window finished and the background edited, there’s nothing left to do but save the template, define where and how your pop-up can be turn it on, and you can go and test, how your new popup window will look like on the real web.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 5 / 5. Počet hlasování: 1
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.