Table of Contents:
- Create a Pop Up Window
- How to open Pop Up windows in Elementor by URL link
- More articles about Elementor

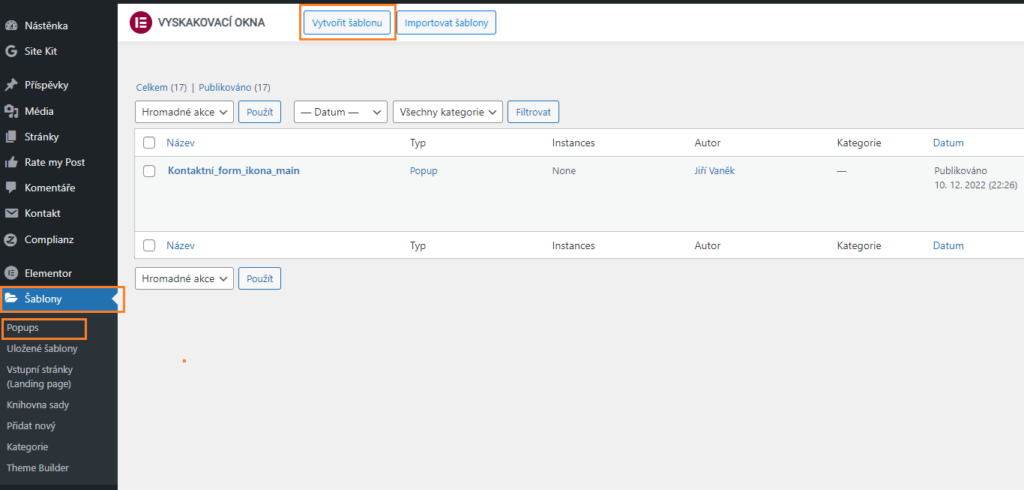
Create a Pop Up Window

How to open Pop Up windows in Elementor by URL link
Last updated December 6th, 2023 06:23
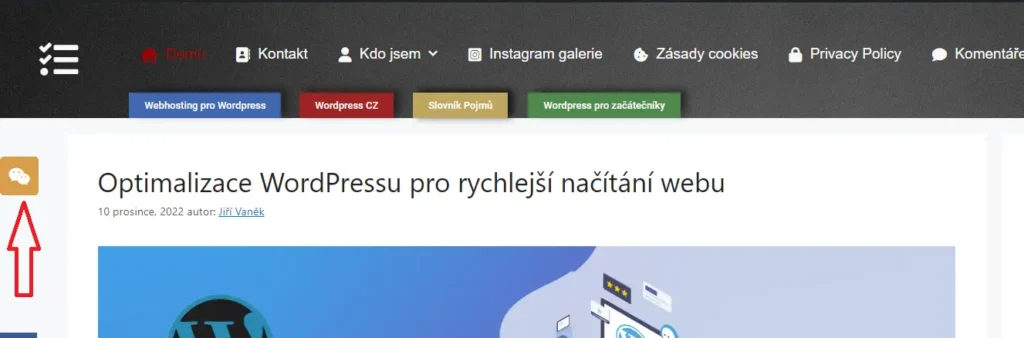
Pop Up window you already have created, and let’s place it. So open the page or post where the Pop Up window should be inserted. We’ll show this on the embedded icon example bellow.
Follow these steps:
- insert an icon on the page and place it in a predetermined place (the same can be done, for example, with a button, or URL link)
- click on the icon link for dynamic tags and select a popup
- click on the spanner icon at the link
- The “Action” box defines what happens when clicked by the user. So it opens a Pop Up window
- the empty “All” field is used to write the name Pop Up in the window, which elementor himself will start searching for
- select one of your previously created pop up windows
Now you have everything done. Clicking on the selected element, icon, button or link will trigger your Pop Up window. Whether there will be a coupon, newsletter, or whatever else is then up to you.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.