Table of Contents:
Last updated December 6th, 2023 06:31
Unfortunately, when integrating Re-Captcha antispam protection into the Contact Form 7 plugin, this functionality has the feature of eventually displaying a logo on the web that makes it clear that this antispam protection is being used on it. One way to hide this logo is by inserting a special custom CSS code in the template settings that hides this logo. The hiding itself is essentially very simple. So take a look, how to hide the Re-Captcha logo in a WordPress template.
Recaptcha is usually displayed as a small window with an image or text that the user must type into the corresponding field. These tasks are easily solvable for humans, but pose a significant challenge for computers. As a result, recaptcha has become an effective tool for protecting websites from abuse.
Recaptcha also has other advantages. It allows for better protection of user accounts and protection against spam. This improves the overall security of websites and increases users' trust in their use. Using recaptcha is also easy and efficient for users, who do not have to worry about unwanted content or attacks on their accounts.
Recaptcha has become an essential part of everyday internet use. It is an important tool for protecting websites and increasing user safety.
How to hide the Re-Captcha logo in a WordPress template
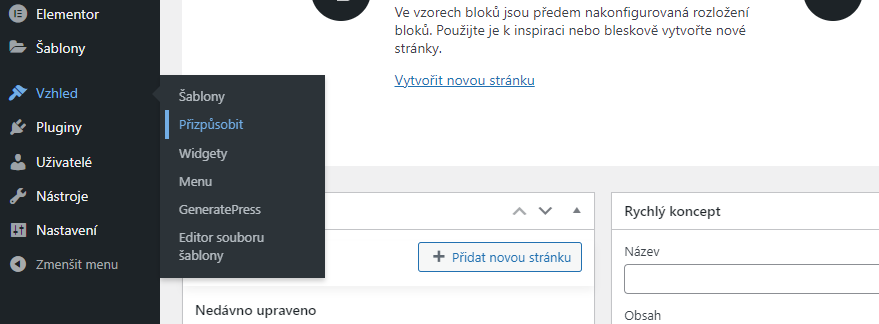
In the left-hand menu of WordPress administration, click the Appearance link and then click Customize.

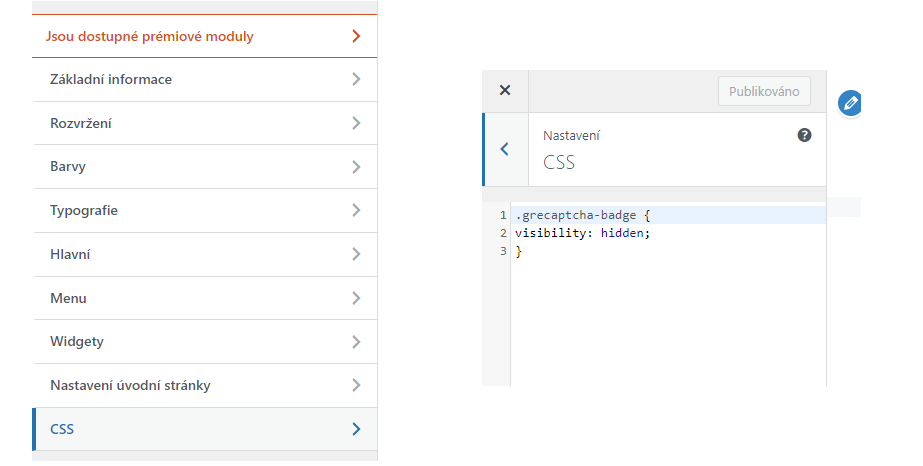
In the template settings, then choose custom CSS and paste the following code into it. Save the change.

.grecaptcha-badge {
visibility: hidden;
}
Once the change is saved, the Re-Captchy logo should disappear from the site.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.