Table of Contents:
- How to create a mega menu easily with Elementor
- Royal Elementor Addons and Templates
- Creating the Mega Menu
- Replace the original header menu with the new one
- How to create a mega menu easily with Elementor
- Conclusion
Last updated December 6th, 2023 11:22
If you’re dealing with designing your own website, you probably already know that the website menu will be crucial for your visitors. It’s the main guide through which they can navigate the site. The trend in today’s websites is replacing traditional and outdated menus with a new method called a mega menu. As the name suggests, it’s an expanded menu with many additional features. How to create a mega menu easily with Elementor, and what benefits you can gain from this menu, we’ll demonstrate below.
How to create a mega menu easily with Elementor
If you’re using Elementor for your website and have created both the header and footer using it, you might encounter an unpleasant issue. The Max Mega Menu plugin or the original solution from the template developer might not work. Let me provide an example using the template this website uses, which is GeneratePress. Both the website’s header and footer are created in Elementor PRO. Because of this, the Max Mega Menu plugin doesn’t function, and even the CSS codes provided by the template developer don’t work.
However, don’t despair. If you’re in the same situation or simply want an easy way to create a mega menu, there’s a very simple solution. Use an Elementor extension called Royal Elementor Addons and Templates.
Royal Elementor Addons and Templates
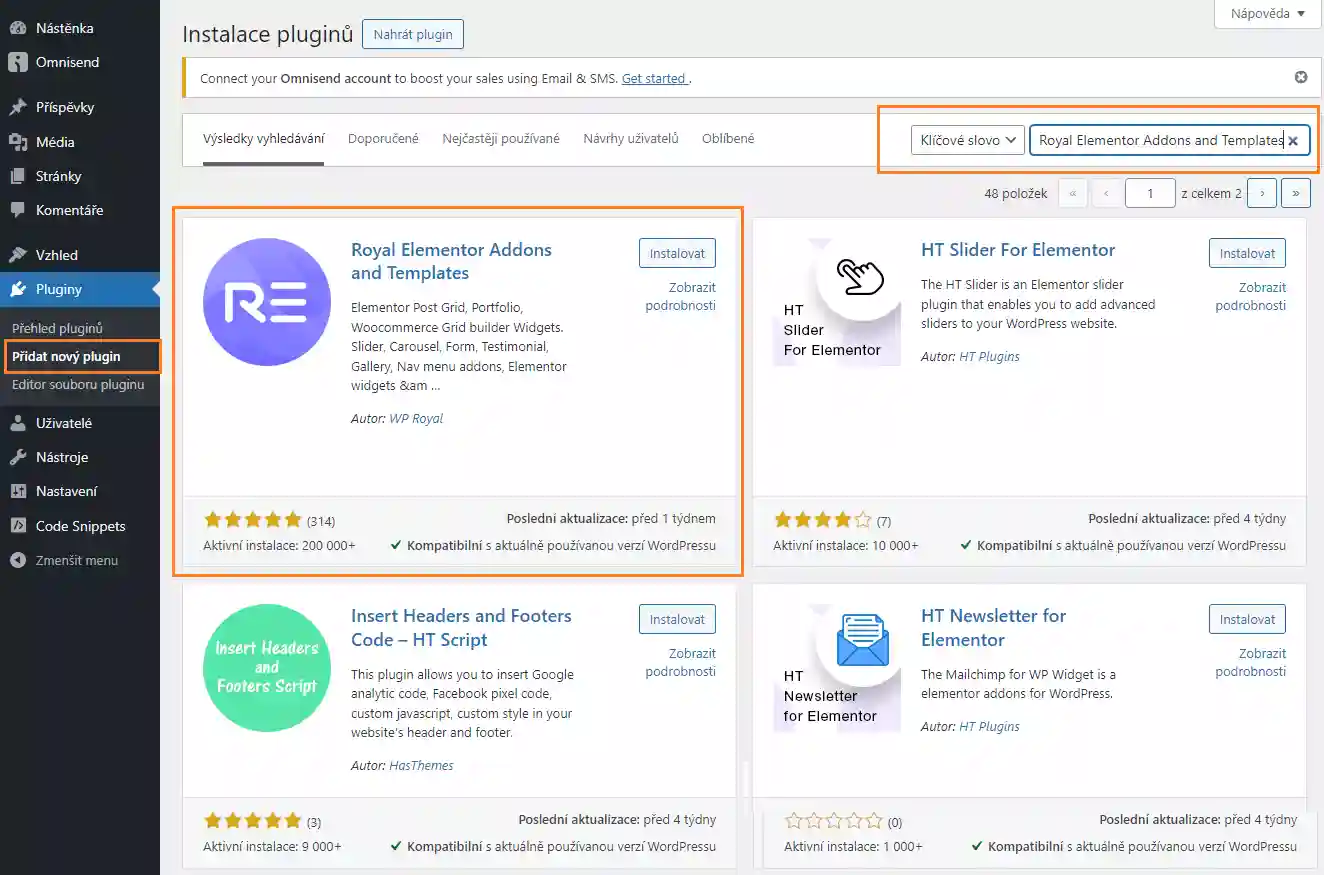
It’s a plugin that expands Elementor’s capabilities with additional elements and widgets. And one of the new elements is precisely the mega menu. So, first, install the Royal Elementor Addons and Templates plugin into WordPress. Here’s how you do it:
- Click on ‘Plugins‘ in the left menu.
- Select ‘Add New‘ in the submenu.
- In the top right corner, click on the search field and type the key phrase ‘Royal Elementor Addons and Templates‘.
- Install the plugin and then activate it.

After activating the plugin, the mega menu feature is immediately active. Therefore, you don’t need to install anything else additionally or set it up separately. The function works even on Elementor Lite (free version).
Creating the Mega Menu
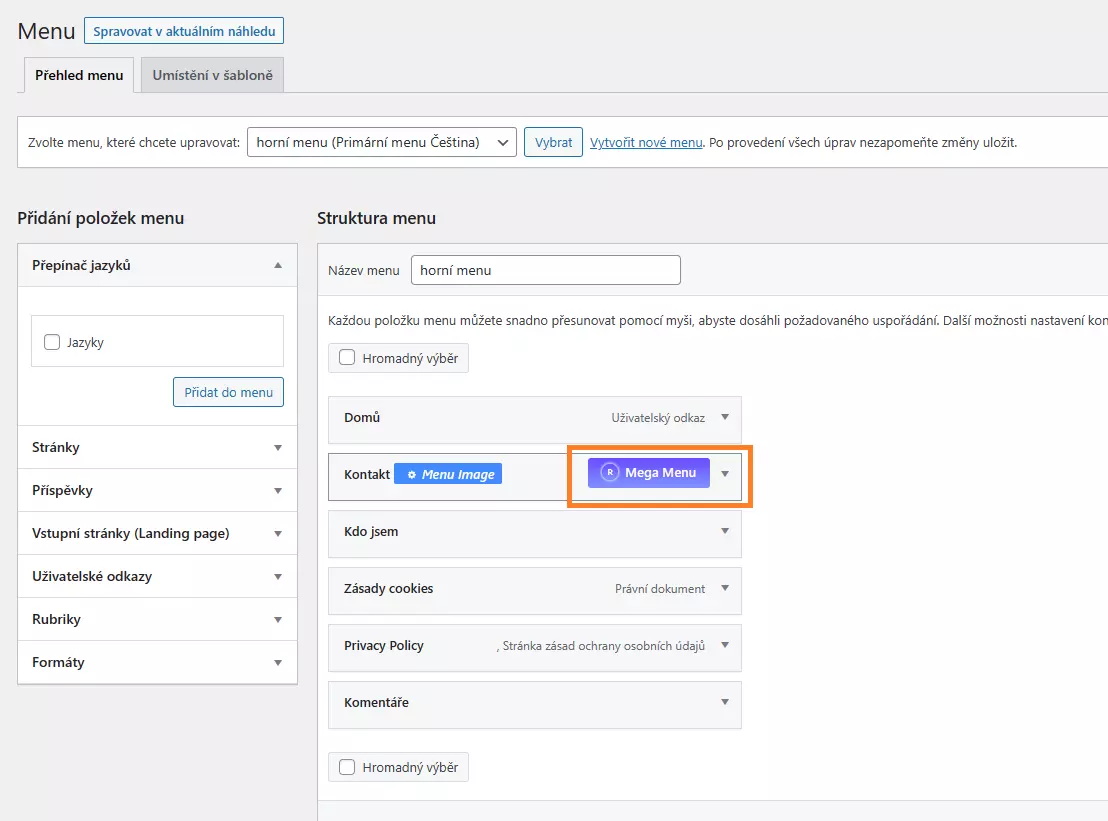
Now, navigate to your template’s appearance and locate the menu item. Specifically, click on ‘Appearance‘ in the left menu, then select ‘Menu‘ from the submenu. Once the page loads, you’ll see your menu currently used on the website. Each main menu item displays a button for the mega menu. It’s not possible to set up mega menus for subordinate folders. Remove them, as you’ll create them differently using Elementor afterward.

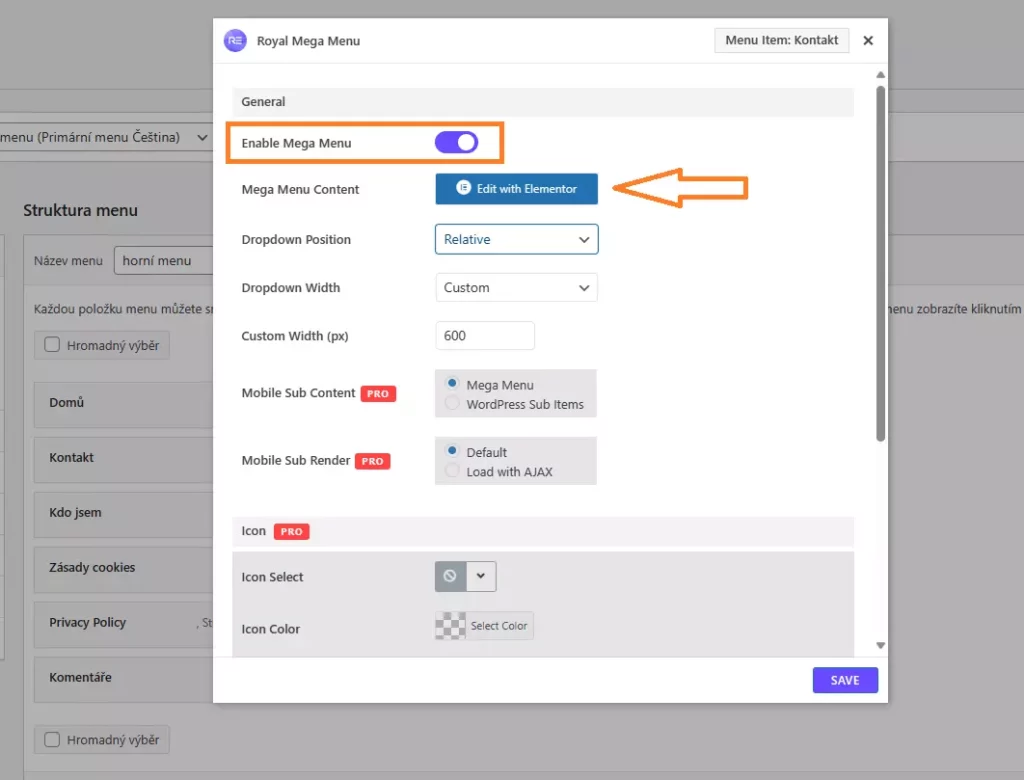
Click the mega menu button, and a popup window will appear with initial mega menu settings.
- Enable Mega Menu: toggles the prepared mega menu on or off.
- Mega Menu Content (Edit with Elementor): here, you can use Elementor to design the appearance of your mega menu.
- Dropdown Position: determines the starting position of the mega menu (I use the ‘Relative’ value).
- Dropdown Width: sets the mega menu width to automatic or custom.
Firstly, activate the mega menu using the ‘Enable Mega Menu’ button. Adjust the position and width, then finally click on the ‘Edit with Elementor‘ button.

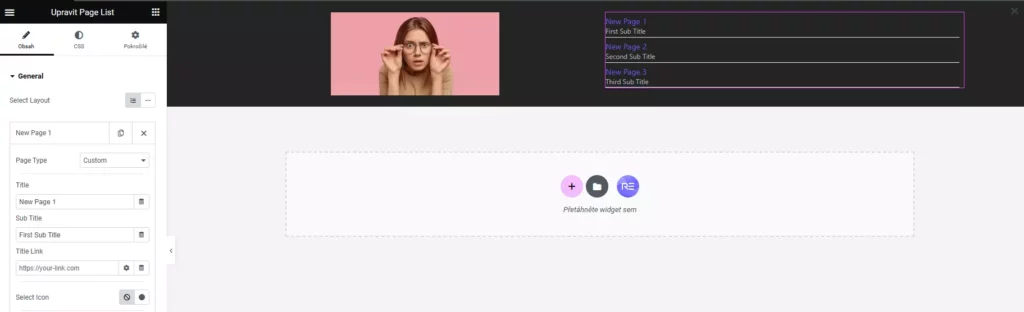
You are now in an environment familiar to you from Elementor, where you can create your menu according to your preferences using blocks and columns. You can add any widgets, starting from images and texts, and ending with new widgets from the Royal Elementor Addons plugin. If you want to add pages to the menu, I recommend using the ‘Page List‘ widget.

Replace the original header menu with the new one
Once you finish creating your new mega menu, navigate to the header template in Elementor. You’ll need to remove the old menu and insert the new one created using the Royal Elementor Addons plugin. Edit your header now. Delete the original menu and replace it with the mega menu widget (see the image below). You can adjust colors, font size, and more in the CSS tab. Finally, save the header.
How to create a mega menu easily with Elementor
Conclusion
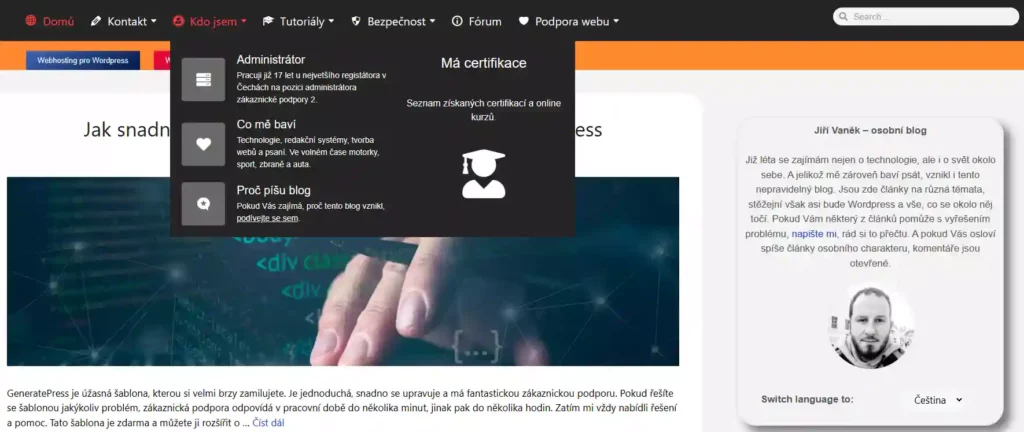
If you’ve completed the steps above, cleared the WordPress cache, and checked your website, you should now see your new mega menu fully functional. If you’re familiar with the appearance of the classic WordPress menu, then in this image, you can see how significant the difference is between the classic menu and the new mega menu. The difference is enormous.

The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.