Table of Contents:
- How to update a WordPress theme without losing customizations
- Customize the template appearance using a code insertion plugin
- Create a Child Theme
- How does a child theme work?
- How to create a child theme?
- How to update a WordPress theme without losing customizations
- Conclusion
Last updated December 5th, 2023 23:02
On WordPress as a website management system, there’s one fantastic thing: how easily it can be customized. You can easily modify the system’s behavior using plugins or alter the appearance of the current template using PHP code. However, I’d like to address a specific concern with modifying the template using inserted code. There’s an issue here. When updating the template, you can easily lose all your modifications. The template gets overwritten, and the inserted PHP code simply disappears. In this article, I’d like to show you how to update a WordPress theme without losing customizations, quite simply using something called a child theme.

How to update a WordPress theme without losing customizations
First, let’s explain how template updates work. A developer releases a new update package, and WordPress administration alerts you of the new version availability. You then click the update button, and WordPress handles the entire process for you. But what physically happens in the system? WordPress first accesses the official repository for the template’s data, downloads it, and replaces the original files with these. This process updates the template’s appearance, integrating new files and codes from the developer.
However, a problem logically arises if you have custom codes integrated into the template files. When WordPress overwrites the files, it also erases your integrated changes. Currently, there are two very good solutions to this problem.
- Create a child theme and insert all custom codes into it.
- Avoid manually inserting codes into the template and use a plugin to insert your custom codes into the website’s content.
We’ll delve into both solutions in detail below. What’s appealing about them is that even a complete beginner can apply them.
Customize the template appearance using a code insertion plugin
There are two possible ways to modify the template’s behavior. The first, less fortunate method involves directly inserting PHP codes into the template files. This solution is the least suitable for the reason mentioned earlier. With each template update, you simply lose your codes and might need to re-insert them into the new files. The second, much more practical approach has its charm in not inserting codes into the template but into a plugin, which then integrates them into the template.
The advantage is quite clear at first glance. Codes aren’t physically in the template but within the plugin. When the template design is updated, your custom codes won’t be erased. They can’t be because they aren’t stored in the template files. The plugin physically injects them into these files, so it doesn’t matter that the files are regularly updated and overwritten.
For these purposes, I personally use a great plugin called WPCode. If you’re interested in how to work with the plugin, take a look at a separate article: How to insert custom codes into WordPress
Create a Child Theme
A child theme in WordPress offers a simple way to easily modify the appearance and functions of your website without the risk of losing modifications during the main theme’s update. Essentially, a child theme is a limited clone of the main, parent theme’s appearance.
The principle behind a child theme is straightforward. Every template uses several main files for its functions. Specifically, these files include:
- index.php
- header.php
- footer.php
- style.css
- function.php
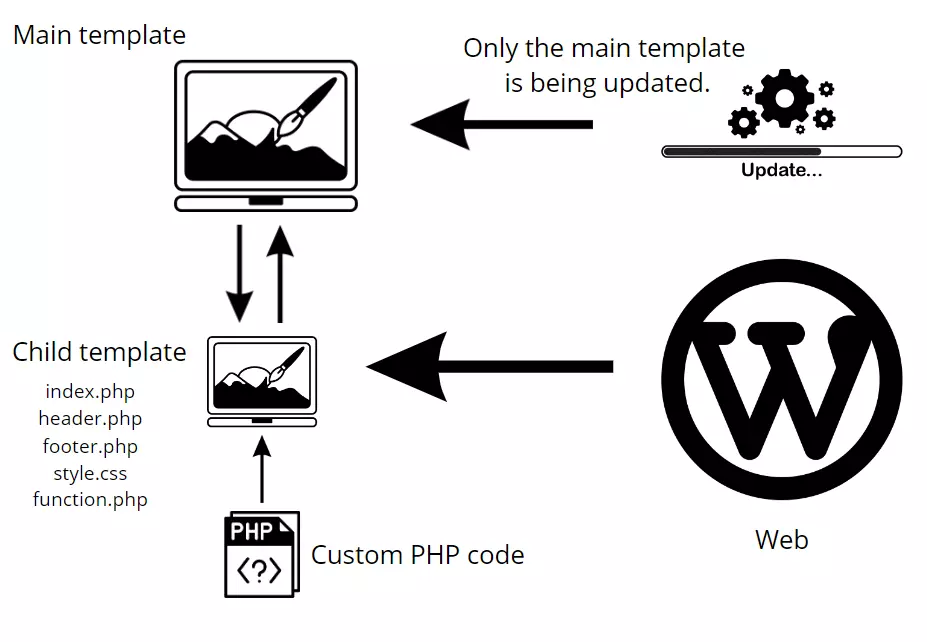
The child theme duplicates these files and creates their clones. Other files such as the visual layout, CSS files, and others are still inherited from the main theme. You set up the WordPress child theme’s appearance as primary and can immediately customize it to your preferences. When your theme needs updating, the main theme gets updated, not the derived one. This prevents overwriting your scripts because they aren’t stored in the main theme but in the child theme. Perhaps an infographic might better explain this.
How does a child theme work?

Let’s describe the infographic. As you can see, only the main theme receives updates. The child theme remains unchanged. The child theme duplicates the files index.php, header.php, footer.php, style.css, and function.php, where you store your custom PHP code. These files do not get overwritten. WordPress has the child theme set as the primary theme. It retrieves index.php, header.php, footer.php, style.css, and function.php from the child theme and the rest such as CSS and images from the main theme. Following this principle, updates do not affect your files containing custom code, solving the issue.
How to create a child theme?
Creating a child theme is straightforward. Personally, I use a plugin Child Theme Creator by Orbisius. The advantage of this plugin, among other things, is that you can uninstall it immediately after creating the child theme. This way, it won’t clutter your list of currently used plugins. If you’re interested in a complete guide on how to create a theme, take a look here: What is a child theme and how can you create one in WordPress?
How to update a WordPress theme without losing customizations
Conclusion
Now you know that you shouldn’t save your PHP code directly into the theme template if you don’t want to risk losing it during updates. The above-mentioned methods, either code insertion or through a child theme, are common and the only entirely effective practices if you need to modify your theme’s source code. It will save you a lot of work and potential worries in the future.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

