Table of Contents:
- Speed up your WordPress and enable lazy loading for comments
- Lazy Load for Comments
- Speed up your WordPress and enable lazy load for comments using the Lazy Load for Comments plugin
- Setting up the Lazy Load for Comments plugin
- Conclusion
Last updated December 5th, 2023 23:15
Website optimization is an endless topic. If you’re developing a website on the popular content management system WordPress, you probably regularly test the site for speed optimization. There are many solutions to speed up a website, starting with a caching plugin and ending with the site’s structure and technologies. One method that can help your website load faster is lazy loading. You can apply lazy loading to many parts of websites. In this article, we’ll look at how to enable lazy loading for WordPress comments. It’s one way you can partially improve your site’s speed. So don’t wait, speed up your WordPress in a very straightforward way without needing to know any programming languages.
Speed up your WordPress and enable lazy loading for comments
Lazy load is a technique used in programming and web development to optimize content loading. The goal is to minimize the page loading time and enhance the user experience. Lazy load works by loading content only when it’s actually needed. Thanks to this technique, the entire content is not loaded immediately.
In the context of web design, you often encounter lazy loading with images. As a user scrolls through the page, images are loaded only when they become visible in the user’s window. This reduces the number of HTTP requests and saves bandwidth, ultimately speeding up page loading.
Images or other elements are essentially loaded only when the user reaches them.
Lazy Load for Comments
You can apply this technique not only to images. Lazy load can also be enabled in WordPress for comments. Comments are typically located below the article itself, and therefore, you don’t need to display them immediately. Readers usually need to reach them by reading the article or scrolling the mouse. It’s not crucial for comments to load immediately, but it can help the speed of the website if you load comments later, precisely when they are truly necessary.
Speed up your WordPress and enable lazy load for comments using the Lazy Load for Comments plugin
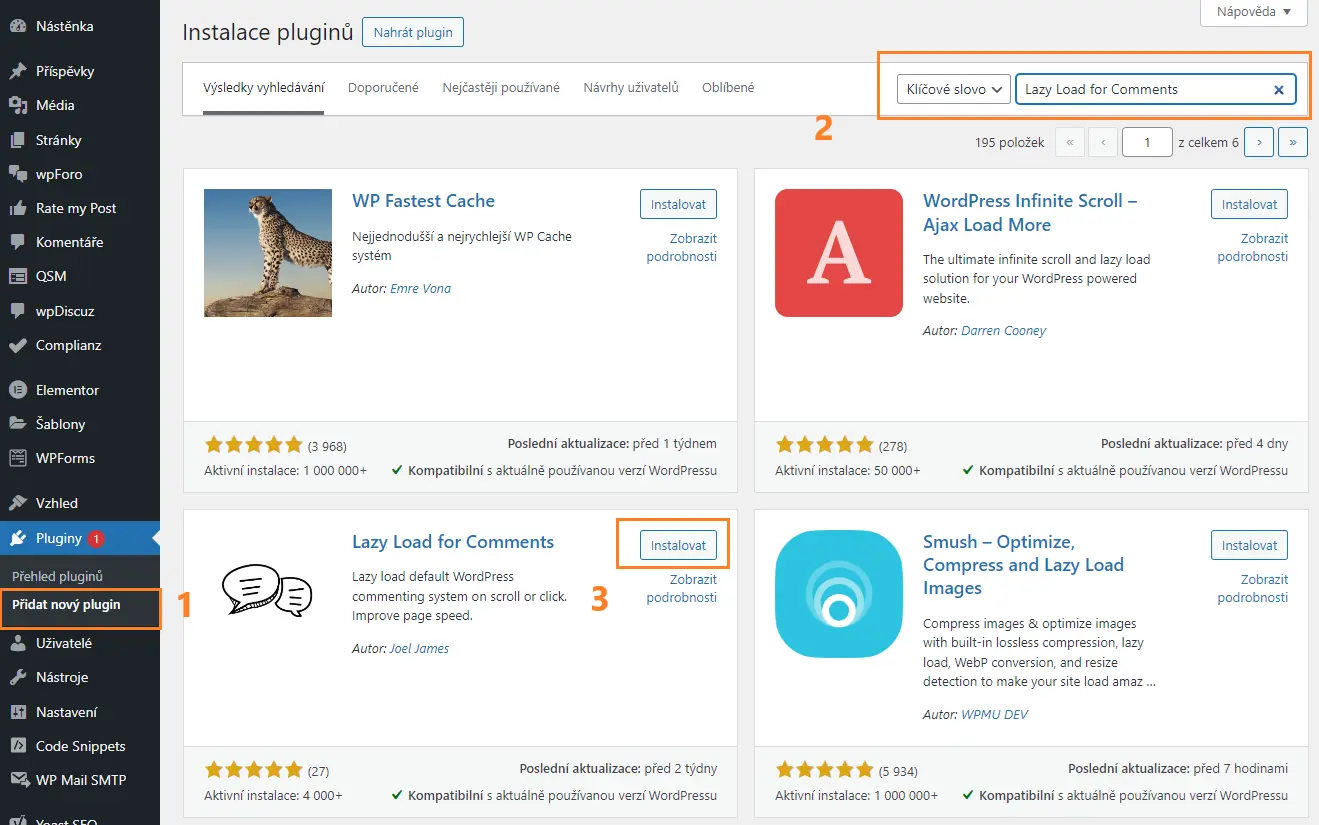
To enable this function for comments, you don’t need to know any programming language. Specifically for WordPress, there is already a plugin that will handle everything for you. It’s called Lazy Load for Comments, and you can install it as follows:
- In the left menu, click on “Plugins“.
- In the plugins section, click on the “Add New” button.
- Once the plugin addition section loads, use the search in the upper right corner.
- Enter the name of the Lazy Load for Comments plugin and search for it.
- Click on the found plugin to install it, and then activate it.

Setting up the Lazy Load for Comments plugin
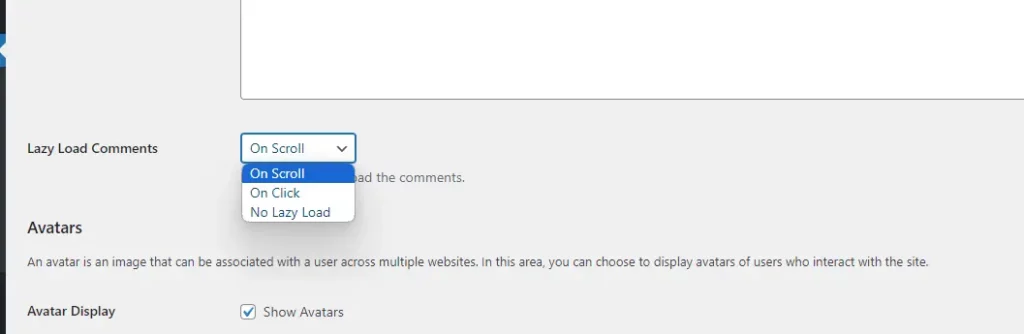
You don’t need to configure the plugin itself. However, what you can influence is its behavior and how it interacts with comments. Now, go to the “Settings” section and look for the submenu “Discussion“. Here, you can configure the plugin in three possible positions:
- on scroll: This is the classic lazy load as described at the beginning of the article. Comments will load when the user scrolls to them.
- on click: In this setting, the plugin adds a button to the comments. The user needs to click the button to load and view the comments.
- no lazy load: This setting disables lazy loading for comments.

Conclusion
As you can see, enabling lazy loading for comments is not significantly complicated. If you decide to apply this method to your website and comments, I recommend thoroughly testing your website using PageSpeed Insight to determine the impact of this change. At the very least, verify whether this method had a real impact on speeding up your website.
Occasionally, lazy loading may affect other metrics such as CLS (Cumulative Layout Shift). Cumulative Layout Shift focuses on the stability of the layout of a web page and measures how much elements on the page shift and move during loading. Lazy loading can influence this metric, so be mindful of that.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

