Table of Contents:
- Best Proven Chrome Extension You Can Use For Measuring Speed – Web Vitals
- What are the main metrics Google measures?
- Largest Contentful Paint (LCP):
- Cumulative Layout Shift (CLS):
- First Input Delay (FID):
- Web Vitals as a Chrome extension for measuring website speed
- Best Proven Chrome Extension You Can Use For Measuring Speed
- Conclusion
Last updated December 6th, 2023 00:12
Anyone who has used Google Search Console for even a moment must have noticed that one of the parameters it evaluates is called Core Web Vitals. Simply put, these are the metrics by which Google measures the quality and speed of a website. Based on the results of these metrics, Google adjusts search results as it considers them indicators of website quality. Today, let’s take a look at best proven Chrome extension you can use for measuring speed.
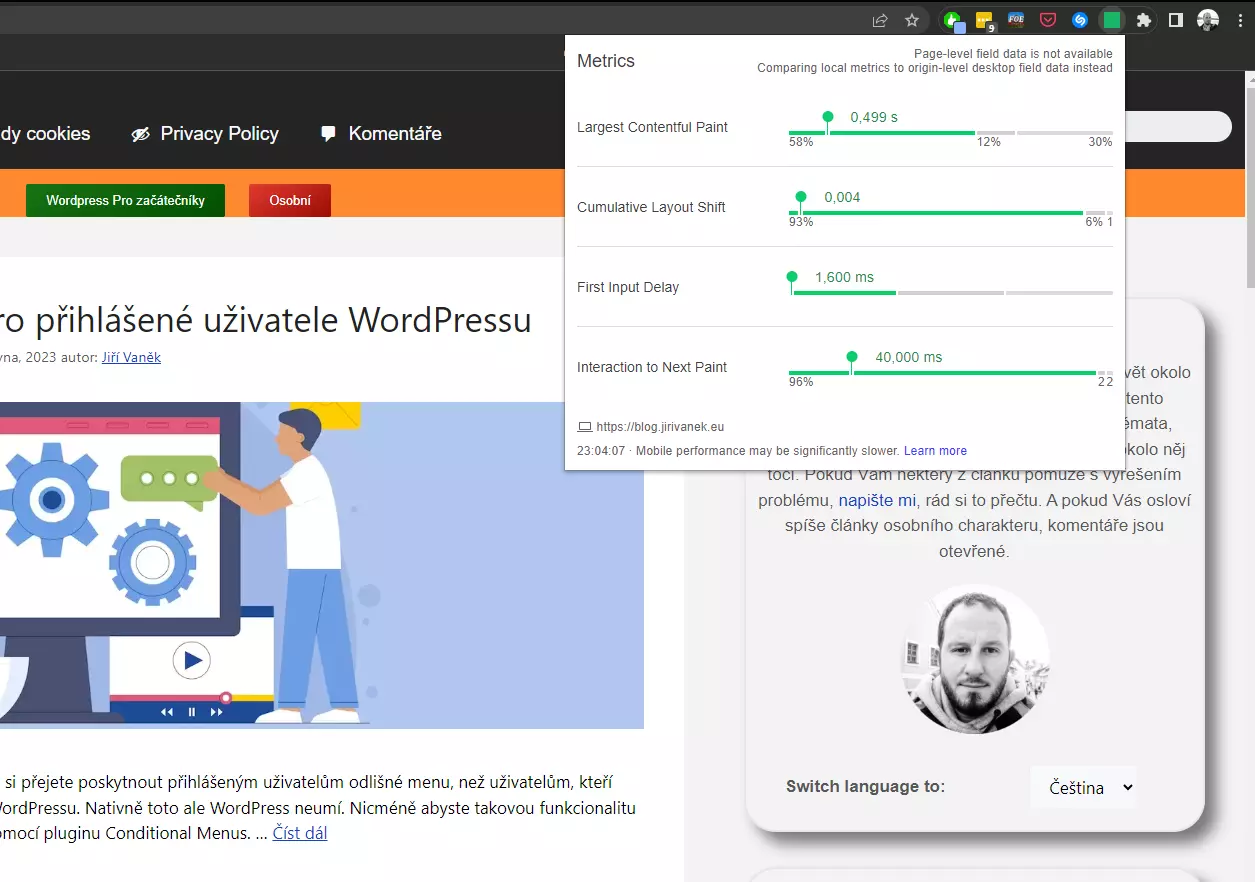
This is a small add-on for the Chrome browser that measures key metrics such as LCP, CLS, and FID. It also instantly shows you the results of measuring these metrics.
Best Proven Chrome Extension You Can Use For Measuring Speed – Web Vitals
What are the main metrics Google measures?
Let’s briefly look at the individual metrics that Google measures on the web and what insights they provide. So, let’s explore the main three metrics for testing quality, speed, and optimization.
Largest Contentful Paint (LCP):
Largest Contentful Paint (LCP) is a metric that measures the time it takes for the largest content to load within the visible area of a web page. Simply put, LCP focuses on how quickly users see the main content of a page. LCP is typically associated with large images, text, or videos. Measurement begins when a user starts loading a page and ends when the largest content is successfully rendered. Lower LCP values are better as they indicate faster content loading. If LCP is slow, users may perceive the page as loading too slowly, resulting in a poorer user experience.
Cumulative Layout Shift (CLS):
Cumulative Layout Shift (CLS) is a metric that assesses the stability of a page’s layout during loading. It measures the extent to which elements on a page shift or move unexpectedly during the loading process. CLS is particularly important because unexpected shifts in content can confuse users and lead to unintended clicks on undesirable links. CLS is evaluated based on the cumulative shift of elements normalized by screen space and the time it takes for these shifts to occur. Lower CLS values indicate greater layout stability and a better user experience.
First Input Delay (FID):
First Input Delay (FID) is a metric that measures how quickly a web page responds to a user’s first interaction, such as a click or keystroke. FID represents the time between a user’s action and the moment the web page is able to respond to that action. Lower FID values indicate a faster response of the page to user interactions, contributing to a smooth and interactive user experience. Higher FID values can cause delays in page responsiveness, leading users to perceive the page as slow or unresponsive.
Web Vitals as a Chrome extension for measuring website speed
To make measuring and getting a general overview of your website easier, there is an excellent add-on for the Chrome web browser by Google. The add-on is called Web Vitals, and you can find it in the Chrome Web Store, specifically here.
This add-on integrates into the top panel and measures the aforementioned metrics, which you can then instantly view. For quickly assessing the state of your website, especially during the phase of fine-tuning its quality and speed, this add-on is invaluable.

Best Proven Chrome Extension You Can Use For Measuring Speed
Conclusion
The installation of the extension is very simple, and the extension itself does not interfere with the browsing experience. If you’re interested in the metrics of your website, this extension allows you to measure not only the main page but practically every part of the website you open. For quick value assessment, I highly recommend it to anyone striving to fine-tune their website for improved speed and optimization.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.