Table of Contents:
- Want to improve your LCP metric? Use fetchpriority=”high”
- What about WordPress?
- Why can fetchpriority=”high” be important?
- Want to improve your LCP metric? Use fetchpriority=”high” using PHP snippet
- Conclusion
- More content about WordPress
Last updated December 6th, 2023 00:12
If you’re concerned about performance in various measured metrics on your website, you may also be interested in improving the LCP metric. LCP stands for Largest Contentful Paint. This metric measures the moment when the main content of your webpage is rendered, typically the featured image in the case of a blog. Want to improve your LCP metric? Use fetchpriority=”high” attribut. Below, we’ll explain what this attribute does and how it works. It can help you achieve better results in measured metrics.
Want to improve your LCP metric? Use fetchpriority=”high”
When a visitor opens a webpage, the LCP metric measures the time it takes for the largest content on the page to be fully displayed. The goal is to complete this process as quickly as possible because fast content loading significantly contributes to a positive user experience.
The LCP metric is important for website optimization as it helps identify areas that may slow down content loading. This allows developers and website administrators to make adjustments and optimizations that improve page loading speed and enhance the overall user experience.
There are several factors that influence the LCP metric, such as image size, compression, code optimization, or server loading speed. Properly addressing these aspects can lead to reduced LCP time and faster content loading.
What about WordPress?
The fetchpriority=”high” attribute is a valuable feature that can be found on images within the WordPress platform, particularly on featured images. But before we delve into explaining what this attribute means, let’s first understand what featured images actually are.
Featured images in WordPress are like the storefront display of a shop; they are designed to attract visitors’ attention. They are striking visual elements that aim to catch the eye and generate interest in a specific article or post. They can be illustrations, photographs, or graphics that precisely depict the theme or atmosphere of the content.
The fetchpriority=”high” attribute serves as an instruction to the web browser. It signals that the image is highly important and should be loaded with high priority. Imagine a situation where you have a special display cabinet in your store, and you want to showcase specific merchandise on it. Naturally, you want customers to see that merchandise immediately. The fetchpriority=”high” attribute informs the browser that the image is significant and should be loaded with high priority.
Why can fetchpriority=”high” be important?
This feature is crucial in terms of page loading speed, which directly affects the user experience. When a featured image is marked with the fetchpriority=”high” attribute, the web browser strives to ensure that this image is loaded faster than other content on the page. This allows visitors to instantly see the important visual element without having to wait for the entire page to load.
The advantage of this feature is that it grabs visitors’ attention to your blog and helps them better visualize the content of your posts through these striking images. Additionally, if the featured image is loaded immediately and with high priority, it can improve the LCP metric, as one of the most prominent elements of the page will be loaded with high priority.
Want to improve your LCP metric? Use fetchpriority=”high” using PHP snippet
And now we finally come to a functional solution for WordPress. It explains how to add such an attribute to the source code. Since we want to keep our website lean and efficient, we will try to avoid using a plugin. I assume that many experienced WordPress users already use a plugin for inserting snippets into their website’s content. If you don’t have such a plugin and are still looking for these experiences, take a look at this article on How to Insert Custom Code into WordPress. It covers all the important information. Once you have read the article, come back here, and we can continue.
Now, you can use a plugin to insert snippets into your website’s content. With this snippet, you can easily add the fetchpriority=”high” attribute to your images.
/*Set high fetch priority for the featured image*/
function featured_image_fixes($html) {
if ( !is_single() ) {
return $html;
}
$remove = 'decoding="async"';
$add = 'fetchpriority="high"';
$html = str_replace($remove, $add, $html);
return $html;
}
add_filter( 'post_thumbnail_html', 'featured_image_fixes' )
Conclusion
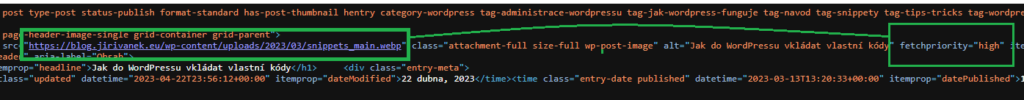
Save and activate the snippet. Once the snippet is active, it will add the fetchpriority=”high” attribute to each thumbnail image. You can easily verify this in the source code. Open any post on your website or blog and view the page source. The thumbnail image will have the attribute as part of it.

Lastly, I would like to add that if you are using any caching plugin, it is necessary to clear the cache.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.