Table of Contents:
- How to check if WordPress is actually using lazy load for images?
- How to turn off lazy load in WordPress using code.
- Conclusion
- More content about WordPress
Last updated December 6th, 2023 06:04
Do you need to deactivate the lazy load feature in WordPress? WordPress typically uses this feature to delay the loading of images until the page needs to display them on the user’s screen. In theory, this can improve the initial loading speed of the page, but this feature is not always desirable. Therefore, today I will show you, how to turn off lazy load in WordPress, step by step.
In WordPress, this feature is available in the core from version 5.5 and can also be implemented using plugins or specialized functions. In addition to speeding up page loading, lazy loading also helps reduce the number of requests that the website loads, thereby improving overall website performance.
How to check if WordPress is actually using lazy load for images?
It can be determined from the page source code. If you right-click on your page in the browser and choose “view source code“, you can find the inserted image in the source code. The HTML tag will have the attribute loading=”lazy”. See the image below for reference.
How to turn off lazy load in WordPress using code.
Lazy load can be easily disabled using PHP code, which you can insert into the functions.php file of your theme. The code is provided below. However, please note that improperly inserted code can break your website. Therefore, always make a backup of the functions.php file or at least its code.
The code to disable lazy load looks like this:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
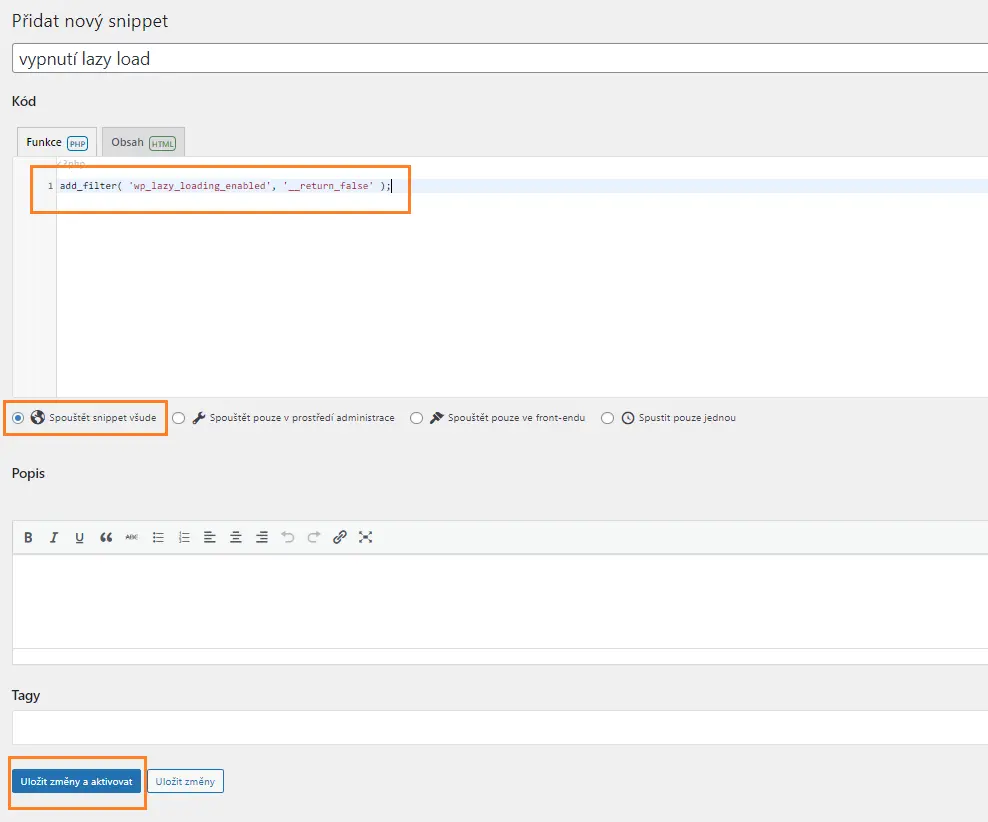
To make the whole process truly secure, we will not directly modify the source code of the theme, but instead use a plugin for inserting so-called “snippets“.
To install and activate the “Code Snippets” plugin, first go to the “Plugins” option in the left-hand menu of your WordPress dashboard and then click on “Add New“. Search for the “Code Snippets” plugin, install it, and activate it. Once the plugin is activated, a new option called “Snippets” will appear in the left-hand menu. In this section, you can add a new snippet by following the instructions shown in the image, save it, and activate it.
You can find the plugin’s standalone page here: Code Snippet

Once you insert the code into your website as a “snippet,” the lazy load feature will be deactivated. And that’s a very safe way to do it.
Conclusion
Using “snippets” is a safe way to add additional features to your website’s source code. The main advantage is that your custom code won’t disappear from the template files in case of a theme update or file overwrite. So its allowing you to make modifications quickly without risking a website crash or breakdown. As I demonstrated today, disabling lazy load images in WordPress can be easily done through “snippets”.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.