Table of Contents:
- What is Z-Index in Elementor and what is it used for?
- To set the Z-Index for a specific element or block, follow these steps:
- Here’s an example of how Z-Index can be used in practice:
- Examples of using Z-Index:
- What is Z-Index in Elementor and what is it used for?
- More articles about Elementor
Last updated December 6th, 2023 06:07
Z-Index in Elementor is a feature that allows you to set the layer on which a particular element will appear. Each element on a page has its Z-Index value set implicitly, which determines how it will be displayed relative to other elements on the page. An element with a higher Z-Index will be displayed in front of an element with a lower Z-Index. Let’s take a closer look at the topic, what is Z-Index in Elementor and what is it used for?
What is Z-Index in Elementor and what is it used for?
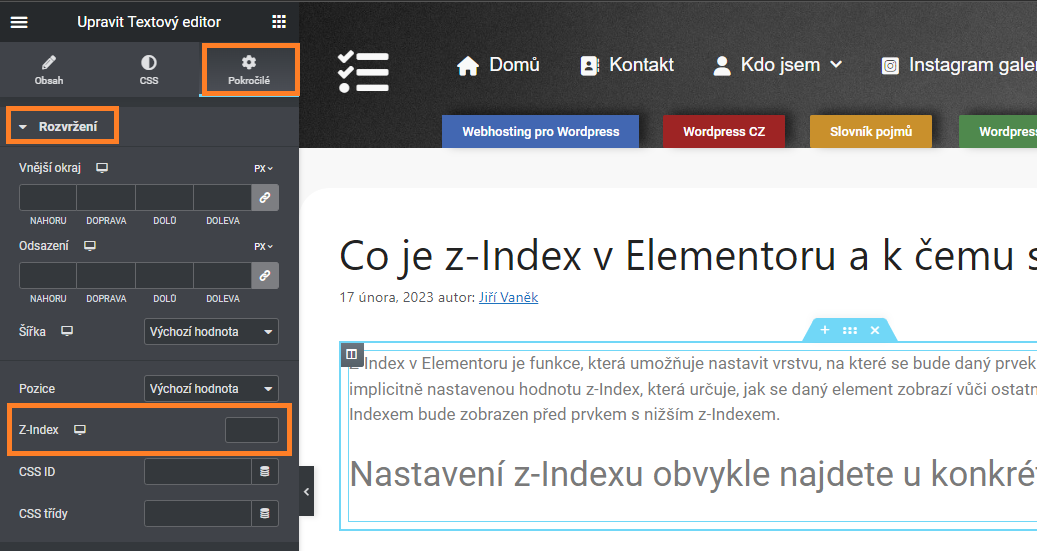
To set the Z-Index for a specific element or block, follow these steps:
- Click on the advanced settings icon for the desired block or element.
- In the settings menu, select the “Layout” option.
- Here, you will find a field to set the Z-Index value. Enter the desired value based on the layer in which you want the element to appear.

Here’s an example of how Z-Index can be used in practice:
The following image illustrates how Z-Index can be utilized. We have text blocks and image blocks. By setting a higher Z-Index value for the image, it will appear in front of the text block. As a result, the image overlaps the text block because its layer has a higher value.

Z-Index in Elementor is particularly useful when creating complex layouts where elements are layered on top of one another. For example, when you have a text block and an image that overlaps the text block (as seen in the example above), you can set a higher Z-Index value for the image to ensure it is displayed in front of (or above) the text block.
Z-Index values in Elementor can be set between 1 and 99999. If two elements have the same Z-Index, the “last in, first out” rule applies. This means that the element that was placed later in the Elementor hierarchy will be displayed above the element that was placed earlier.
Examples of using Z-Index:
- Overlapping elements: If you have multiple elements on a page that overlap (e.g. an image with text), you can use Z-Index to determine which element will be on top. For example, if you have a text block and an image, you can set the Z-Index of the text block to a higher value than the image so that the text will be displayed above the image.
- Background positioning: If you have an element with a transparent background, such as a transparent text block, you can set its Z-Index to a higher value to make it overlay on top of other elements and be visible.
- Displaying hover effects: If you want to use hover effects, such as transparency or movement, you can use Z-Index to ensure that the effect is visible even over other elements.
- Multi-layered design: If you want to create a multi-layered design, you can use Z-Index to set the order of layers. For example, if you want to have a background, text, and overlapping image, you can set the Z-Index of the background to the lowest value, the text to a middle value, and the image to the highest value to make the layers overlap in the desired order.
What is Z-Index in Elementor and what is it used for?
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

