Table of Contents:
- 10 tips to start optimizing WordPress website for speed
- Use a Content Delivery Network (CDN)
- Optimize Images
- Minify CSS and JavaScript
- Enable Browser Caching
- 4 best cache plugins in wordpress
- Reduce HTTP Requests
- Use a Fast Web Hosting Provider
- Minimize Redirects
- Enable Gzip Compression
- Use a Lightweight WordPress Theme
- Monitor Website Speed
- 10 tips to start optimizing WordPress website for speed – Conclusion
- More content about WordPress
Last updated December 6th, 2023 06:07
In today’s fast-paced digital world, website speed is becoming increasingly important. Visitors expect fast-loading pages, and search engines like Google use website speed as a ranking factor. In this article, we will look at 10 tips to start optimizing WordPress website for speed.
10 tips to start optimizing WordPress website for speed
Use a Content Delivery Network (CDN)
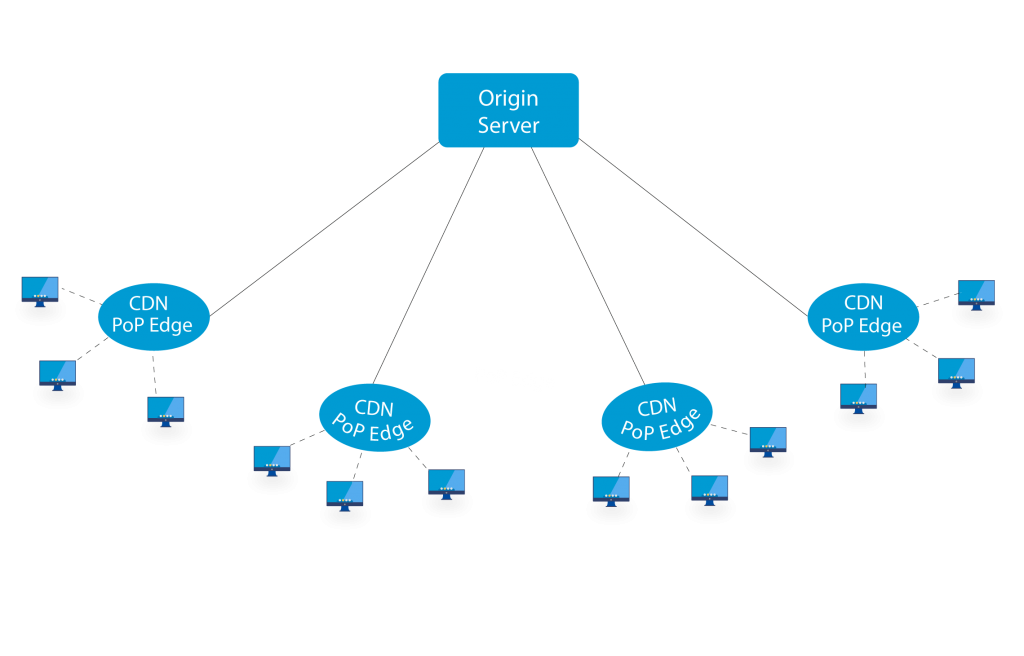
A CDN is a network of servers that distribute your website content across multiple geographic locations. By using a CDN, your website visitors can access your content from a server that is closer to their location, reducing page load times. There are many CDN providers available, such as Cloudflare, Amazon CloudFront, and Akamai.

Optimize Images
Images are often the largest files on a web page, and can significantly impact page load times. To optimize images, you can compress them to reduce file size, crop them to reduce the dimensions, and use the correct file format. Tools like JPEG Optimizer and TinyPNG can help with image compression.
Probably the best choice will be .webp format.
WebP is a modern image format developed by Google in 2010. It uses advanced compression techniques to create smaller image files without sacrificing image quality, making it an excellent choice for website owners looking to optimize their website speed.
The WebP format uses both lossy and lossless compression, allowing for greater flexibility in optimizing image quality and file size. It can achieve up to 34% smaller file sizes than comparable JPEG images and up to 26% smaller file sizes than comparable PNG images.
In addition to smaller file sizes, WebP images also load faster than traditional image formats. This can help improve website speed, which can have a positive impact on user experience and search engine rankings.
WebP is supported by most modern web browsers, including Google Chrome, Mozilla Firefox, Microsoft Edge, and Opera. However, it is not supported by Apple’s Safari browser, which may limit its use for some website owners.
To use WebP images on your website, you can convert existing images to the WebP format using various tools and plugins. Many content management systems, such as WordPress, also have built-in support for WebP images.
Minify CSS and JavaScript
Minification is the process of removing unnecessary characters from code, such as whitespace and comments, to reduce file size. This can significantly improve website speed. There are many online tools available for minifying CSS and JavaScript, such as CSSMinifier and JSCompress.
Enable Browser Caching
Browser caching allows your website visitors to store certain files on their local computer, such as images and CSS files, so that they do not need to be downloaded each time the visitor returns to your website. This can significantly improve page load times for returning visitors. You can enable browser caching by adding caching headers to your web server configuration.
4 best cache plugins in wordpress
W3 Total Cache – W3 Total Cache is one of the most popular cache plugins for WordPress. It offers a variety of caching methods, including page caching, object caching, and database caching. It also includes features like minification and Gzip compression, which can help reduce page size and improve load times.
WP Super Cache – WP Super Cache is another popular cache plugin for WordPress. It generates static HTML files from your WordPress site, which can be served to visitors instead of dynamically generated pages. This can significantly reduce server load and improve website speed. It also includes features like CDN support and browser caching.
Cache Enabler – Cache Enabler is a lightweight cache plugin for WordPress that offers basic caching features, including page caching and Gzip compression. It is easy to use and has a minimal impact on server resources, making it a good choice for smaller websites or those with limited server resources. It also supports integration with popular CDN services like Cloudflare.
- WP Fastest Cache – WP Fastest Cache is another popular cache plugin for WordPress that generates static HTML files to improve website performance. It also includes features like minification and Gzip compression, and offers options to exclude certain pages or user roles from caching. It has a simple user interface and is easy to use, making it a popular choice for website owners looking for a quick and straightforward caching solution.
Reduce HTTP Requests
Each time a visitor loads a web page, their browser sends an HTTP request for each file on the page, such as images, CSS files, and JavaScript files. The more HTTP requests required to load a page, the longer it takes to load. To reduce HTTP requests, you can combine files, such as CSS and JavaScript files, into a single file.
Use a Fast Web Hosting Provider
The speed of your website can also depend on the quality of your web hosting provider. Choose a hosting provider that offers fast server speeds, reliable uptime, and has a good reputation. Popular web hosting providers include SiteGround, Bluehost, and HostGator.
Minimize Redirects
Redirects are useful for directing visitors to the correct page, but they can also slow down your website. Each redirect requires an additional HTTP request, which can increase page load times. To minimize redirects, ensure that all of your internal links point to the correct URL, and use a permanent redirect (301) instead of a temporary redirect (302).
Enable Gzip Compression
Gzip is a compression algorithm that can significantly reduce the size of HTML, CSS, and JavaScript files, which can improve website speed. You can enable Gzip compression by adding a few lines of code to your web server configuration. Code bellow you can add to your .htaccess file on FTP.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Use a Lightweight WordPress Theme
If you are using WordPress, choosing a lightweight theme can significantly improve website speed. Look for themes that have been optimized for speed, and that do not include unnecessary features or functionality. Popular lightweight themes include Astra, GeneratePress, and OceanWP.
Monitor Website Speed
Finally, it is important to regularly monitor your website speed to ensure that it is performing optimally. Use tools like GTmetrix and Google PageSpeed Insights to measure page load times and identify areas for improvement.
In conclusion, optimizing your website for speed is a crucial task in today’s digital landscape. By following these 10 tips, you can improve your website speed and provide a better user experience for your visitors.
10 tips to start optimizing WordPress website for speed – Conclusion
Optimizing your website for speed is a crucial task in today’s digital landscape. So, now you know 10 tips to start optimizing WordPress website for speed and provide a better user experience for your visitors.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.

