Table of Contents:
- How to enable drop caps in Elementor?
- Elementor and the text widget
- How to customize the appearance of drop caps?
- How to enable drop caps in Elementor. Conclusion
- More articles about Elementor
Last updated December 6th, 2023 00:29
Drop caps are large capital letters used at the beginning of words in text, usually at the beginning of chapters, paragraphs, or titles. They are abbreviations or symbols that help readers navigate the text and easily find the desired section. Today, we’ll look at how to enable drop caps in Elementor, so you always have the first letter of the paragraph capitalized.
How to enable drop caps in Elementor?
Drop caps are an important part of typography and graphic design. They are used in books, newspapers, magazines, and other printed materials. Drop caps make text visually more appealing and readable. Drop caps can be very diverse – they can be decorated, handwritten, painted, or printed.
In the past, drop caps were handwritten and decorated with illustrations. Nowadays, they are mostly printed using computers and graphic design programs, but there are still artists who specialize in hand-drawn drop caps and create beautiful book illustrations.
Drop caps are also used as part of the logos of companies or organizations. For example, the logo of IBM uses the drop cap “I”, the logo of Volkswagen uses the drop cap “V”, and the logo of Google uses the drop cap “G”.
That’s a brief overview of what drop caps are and some of their uses.
Elementor and the text widget
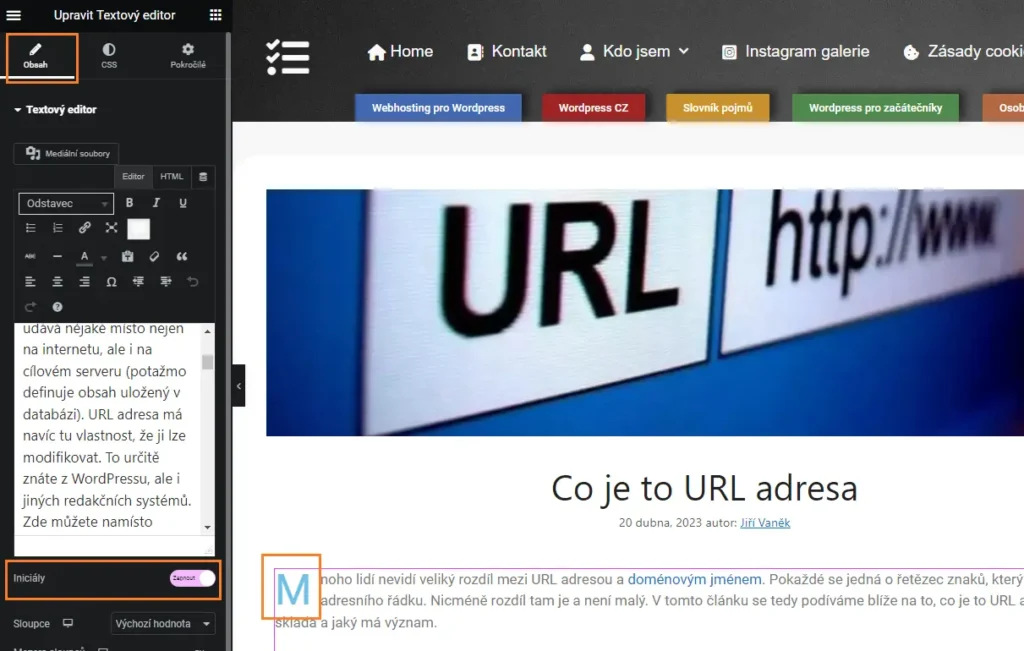
Elementor includes a drop caps feature in the text widget, and enabling it is really simple. You can activate drop caps in the text widget on the content tab, where there is a specific option: “Turn drop caps on/off”. By turning on this feature, the first letter of the paragraph will increase in size, and you can then customize its behavior (which I will explain below).

How to customize the appearance of drop caps?
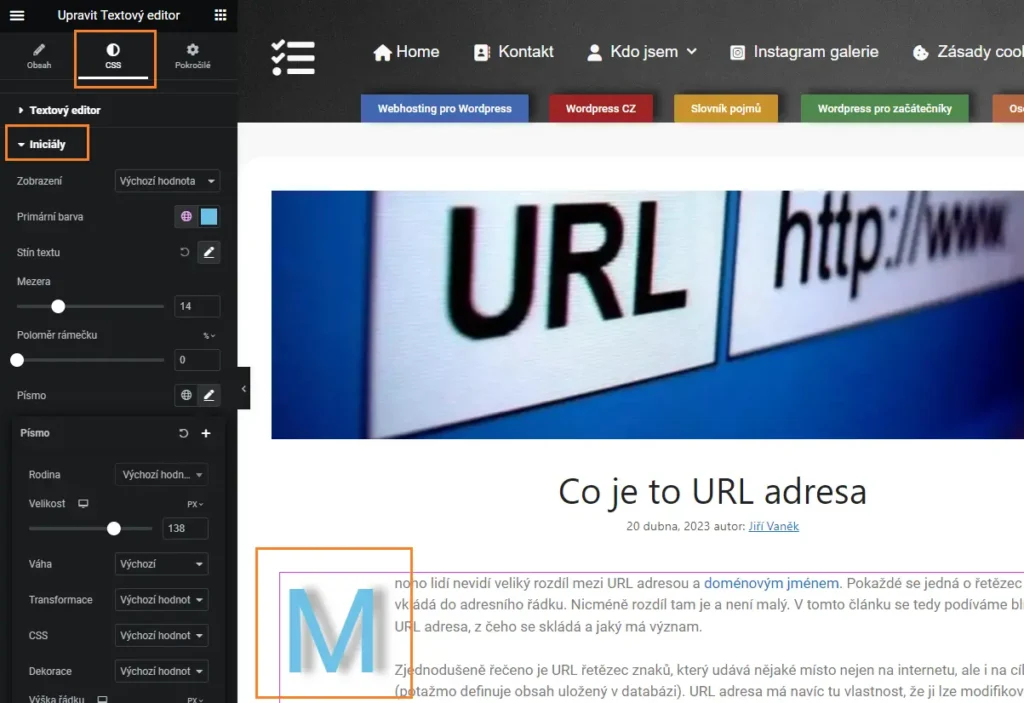
To customize the appearance of drop caps according to your desired parameters, navigate to the “CSS” tab in the text widget. On this tab, you can modify many drop caps parameters, such as:
- font color
- size
- font type
- space after the drop cap
- shadow
- and many others

How to enable drop caps in Elementor. Conclusion
Drop caps in text can look good or bad, depending on the perspective of the website owner and the sensitivity with which they are implemented into the text. For a certain type of website, drop caps can be an interesting graphic enhancement, while in other cases they may not look appropriate. However, if you decide to enable this feature, as you can see, it is not difficult at all. You just need one button and a bit of taste to fine-tune it.
The website is created with care for the included information. I strive to provide high-quality and useful content that helps or inspires others. If you are satisfied with my work and would like to support me, you can do so through simple options.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Subscribe to the Newsletter
Stay informed! Join our newsletter subscription and be the first to receive the latest information directly to your email inbox. Follow updates, exclusive events, and inspiring content, all delivered straight to your email.
Are you interested in the WordPress content management system? Then you’ll definitely be interested in its security as well. Below, you’ll find a complete WordPress security guide available for free.