Tipy a triky pro Elementor #3
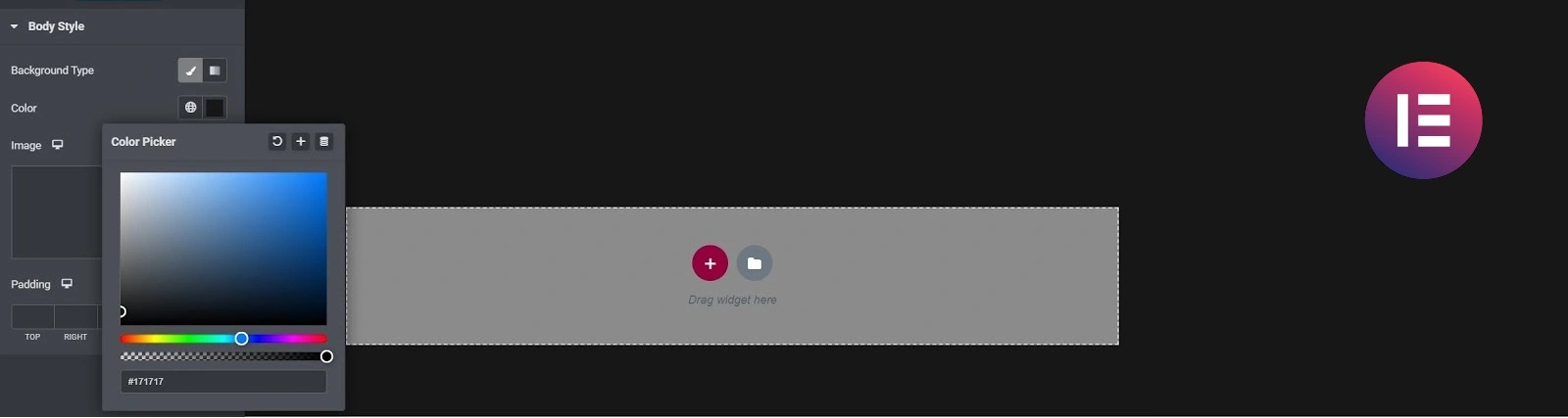
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme tedy začít. Tipy a triky pro Elementor #3 1.) Obrácené sloupce Jelikož budou Vaše webové stránky používat návštěvníci na různých zařízeních, je nutné klást důraz i na to, aby se web zobrazoval korektně na … Číst dál