Obsah článku:
- Změna pozadí za Pop Up oknem v Elementoru
- Jak vytvořím pop up okno?
- Nastavení vyskakovacího okna
- Vstupní a výstupní animace
- Nastavení barvy pozadí
- Nastavení průhlednosti pozadí (nebo jej nechejte zmizet úplně)
- Jak pozadí vyskakovacího okna rozmazat
- Návod pomocí videa
- Závěr
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:22
Něco málo o Pop Up oknech v Elementoru jsem zde již psal. Naposledy např. to, jak takové okno vyvolat pomocí tlačítka. Jelikož jsou ale pop up okna poměrně oblíbená věc, pojďme se jim pověnovat ještě malou chvilku. Určitě mnoho z Vás napadla otázka, zda se nedá provést něco i s pozadím, které se vytvoří za pop up oknem. A na tuto otázku je relativně jednoduchá odpověď. Ano, dá. A v tomto příspěvku se podíváme, jak se změna pozadí za Pop Up oknem v Elementoru provádí.
Na pozadí pop up okna se totiž konkrétně namátkou dá změnit např. toto:
- barva
- průhlednost
- nechat ho kompletně zmizet
- rozmazání
Na tyto čtyři aspekty bych se chtěl v tomto článku zaměřit. Sto lidí, sto chutí a každý má vnímaní toho, jak má pozadí vypadat jiné. Někde je potřeba nemít žádné, jinde rozmazané a u některých webů bude rozhodně hrát roli barva.
Změna pozadí za Pop Up oknem v Elementoru
Jak vytvořím pop up okno?
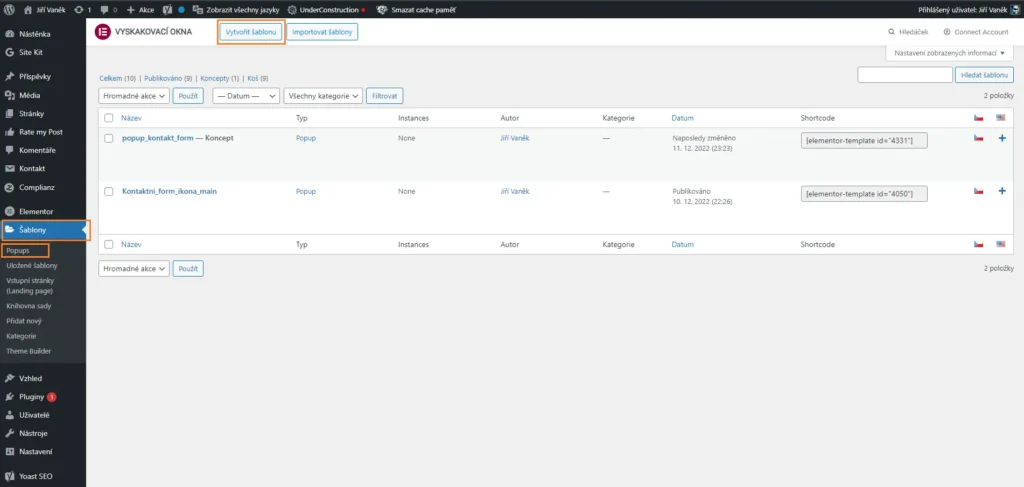
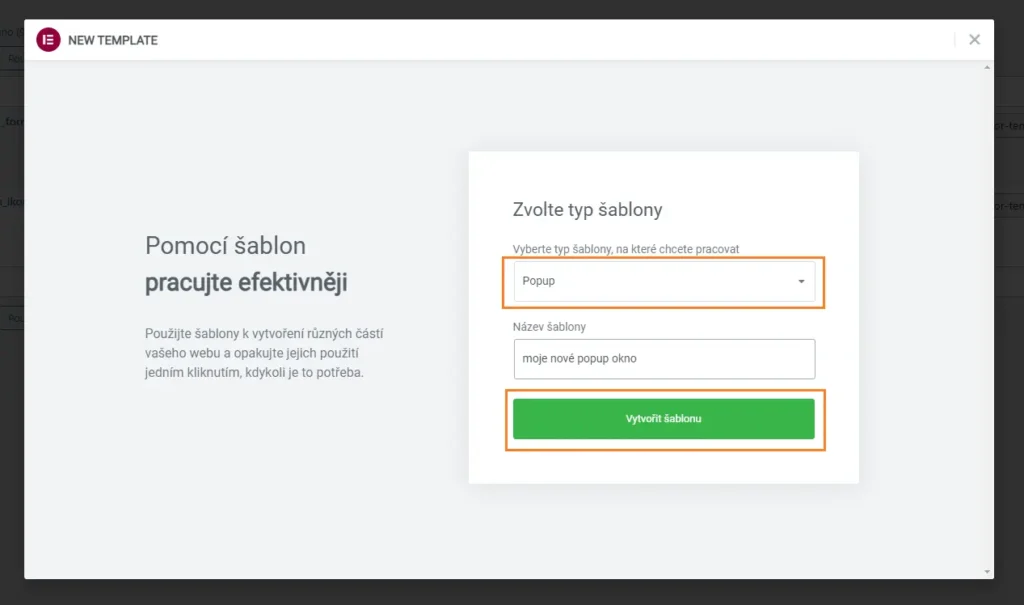
Nejprve trochu základu. Pokud máte ve svém WordPressu nainstalovaný Elementor, vytváří se pop up okna pomocí levého menu administrace a položky „šablony„. Zde si zvolte první možnost „popup„. Následně klikněte na „vytvořit šablonu„. V následujícím kroku zvolte typ „popup“, pojmenujte své nové vyskakovací okno a klikněte na vytvoření šablony.


Nastavení vyskakovacího okna
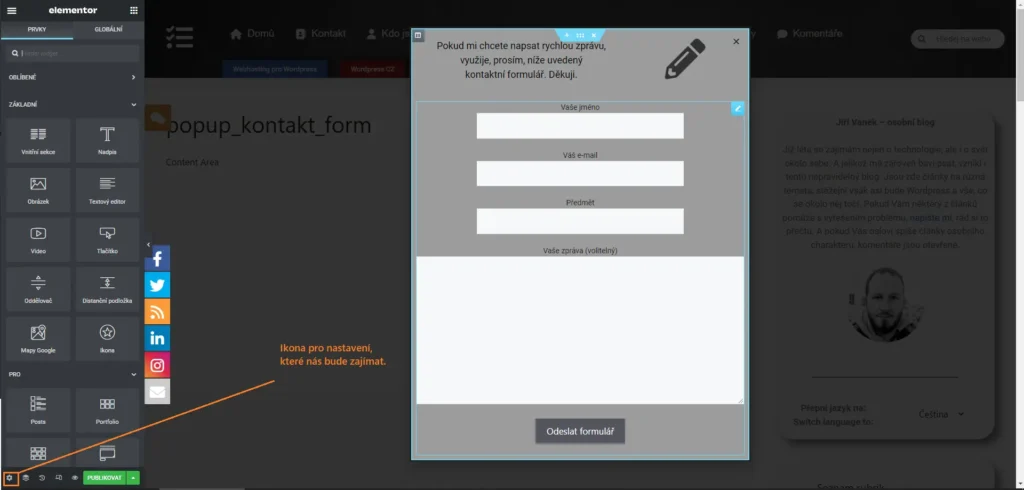
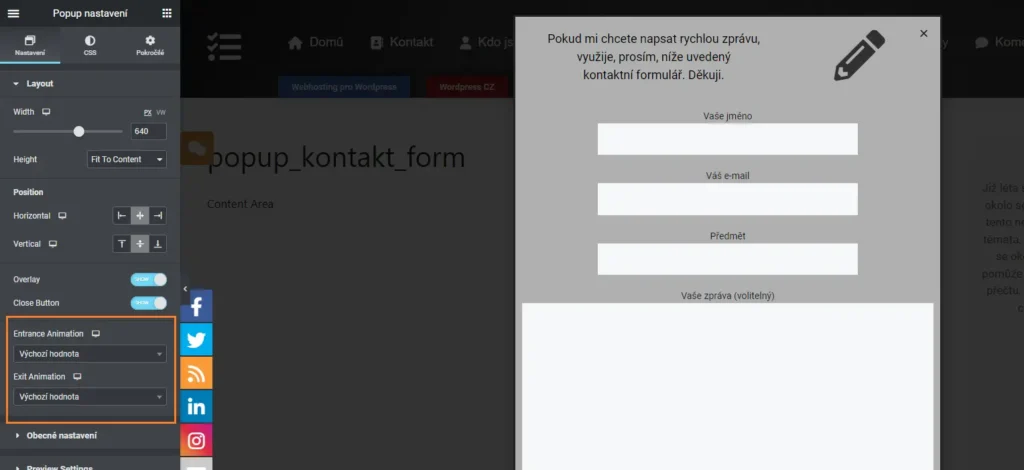
Nebudu se nyní zabývat tvorbou okna. Jedná se o klasický Elementor editor, takže buď využijete vestavěné šablony a použijete již existující design, nebo si vytvořte prázdné okno, budete kreativní a originální a vytvoříte si okno vlastní. Co nás ale bude zajímat, je nastavení okna, resp. jeho chování, které je trochu nesmyslně skryto v levém dolním rohu. Opravdu není moc vidět.

Vstupní a výstupní animace
Okrajově ještě odběhnu k animacím okna. Ty se totiž také nastavují zde. Tedy definují, jak se okno spolu s pozadím na webu ukáže, nebo zmizí. Konkrétně jsou to položky:
- Entrance Animation – vstupní animace (jak se okno objeví)
- Exit Animaniton – výstupní animace (jak okno zmizí)

Nastavení barvy pozadí
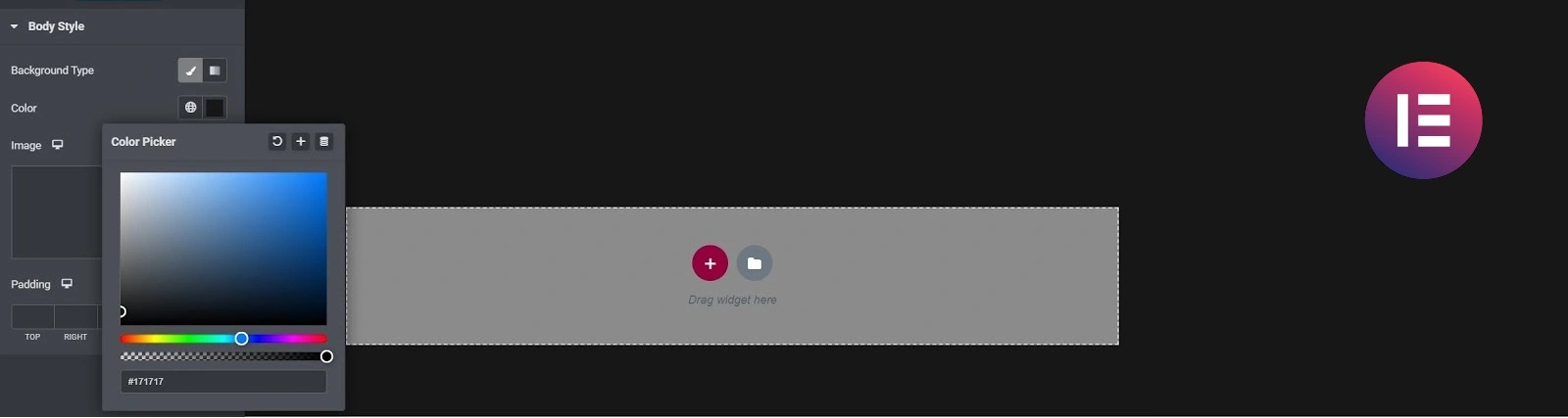
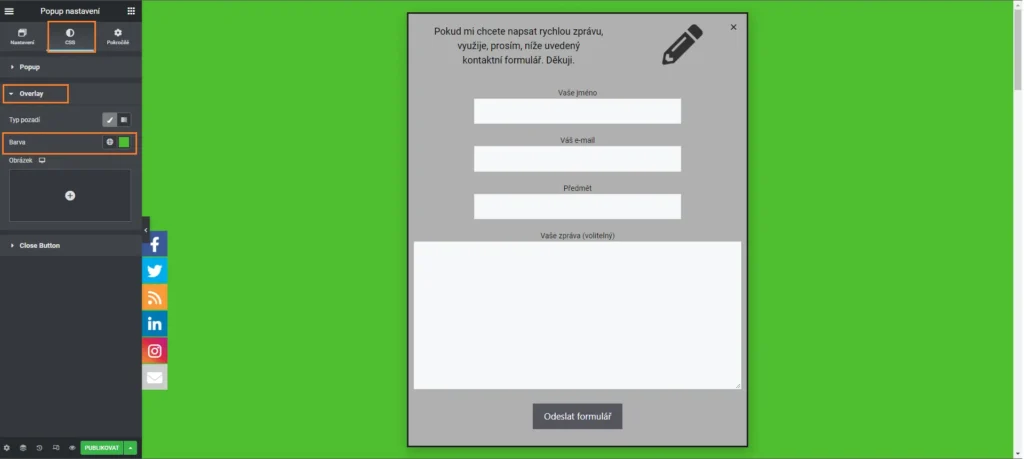
Pro nastavení barvy pozadí, které se objeví okolo vyskakovací okna postupujte následovně:
- přesuňte se na záložku „CSS„
- zvolte kartu „overlay„
- rozbalte položku „typ pozadí„
- klikněte na volbu barvy
- zvolte barvu

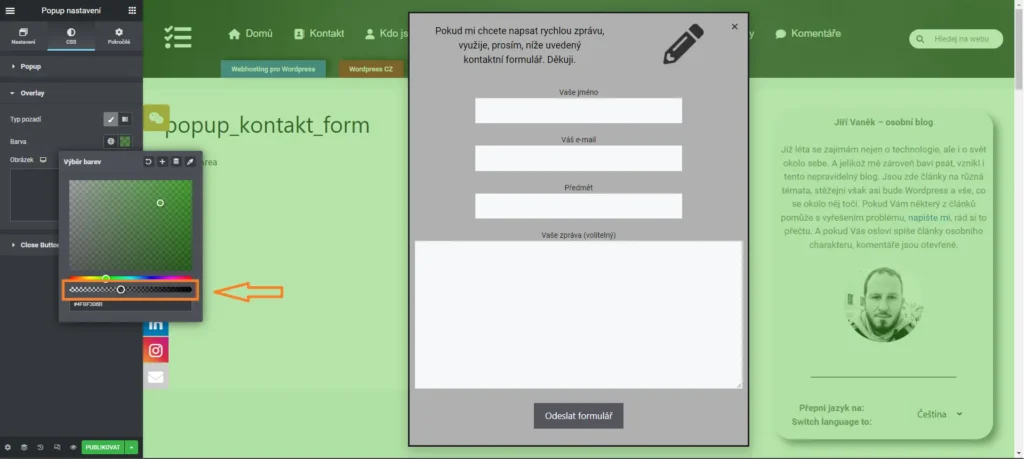
Nastavení průhlednosti pozadí (nebo jej nechejte zmizet úplně)
- přesuňte se na záložku „CSS„
- zvolte kartu „overlay„
- rozbalte položku „typ pozadí„
- klikněte na volbu barvy
- zvolte barvu
- upravte průhlednost

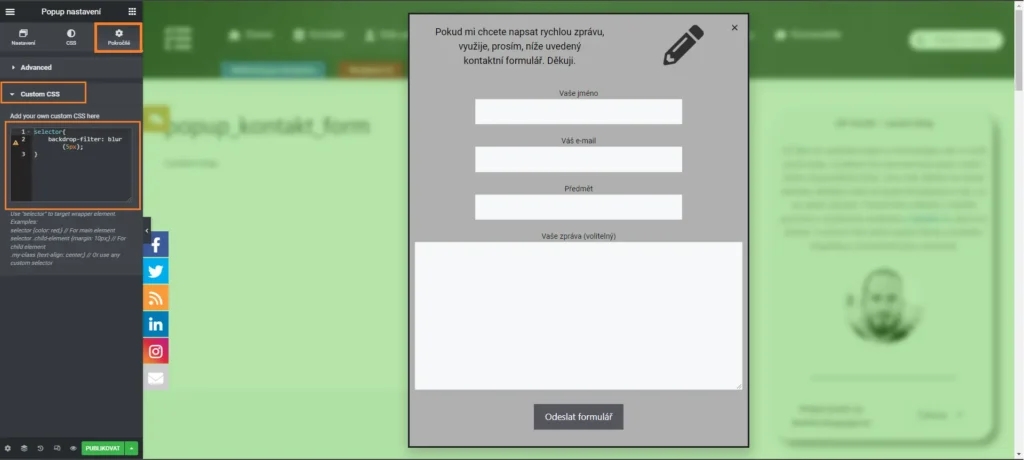
Jak pozadí vyskakovacího okna rozmazat
Poslední nastavení, které bych zde chtěl ukázat se provádí pomocí CSS kódu. Nastavte si tedy barvu a průhlednost podle výše uvedených dvou příkladů. Nyní budeme potřebovat tento CSS kód:
selector{
backdrop-filter: blur(40px);
}
Číslo v závorce, tedy v našem příkladu (40px) udává intenzitu rozmazání pozadí. Nyní se přesuňte na nastavení rozmazání takto:
- přejděte na záložku „pokročilé„
- zvolte úplně dole položku „Custom CSS„
- zkopírujte výše uvedený CSS kód a upravte rozmazání podle potřeby, změnou hodnoty px

Návod pomocí videa
Kdo nechce číst, návod je zde i pomocí video tutoriálu.
Závěr
Jakmile máte popup okno dokončené a pozadí upravené, nezbývá nic jiného, než šablonu uložit, definovat, kde a jak se má zapínat a můžete jít vyzkoušet, jak bude Vaše nové vyskakovací okno vypadat reálně na webu.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.