Změna pozadí za Pop Up oknem v Elementoru
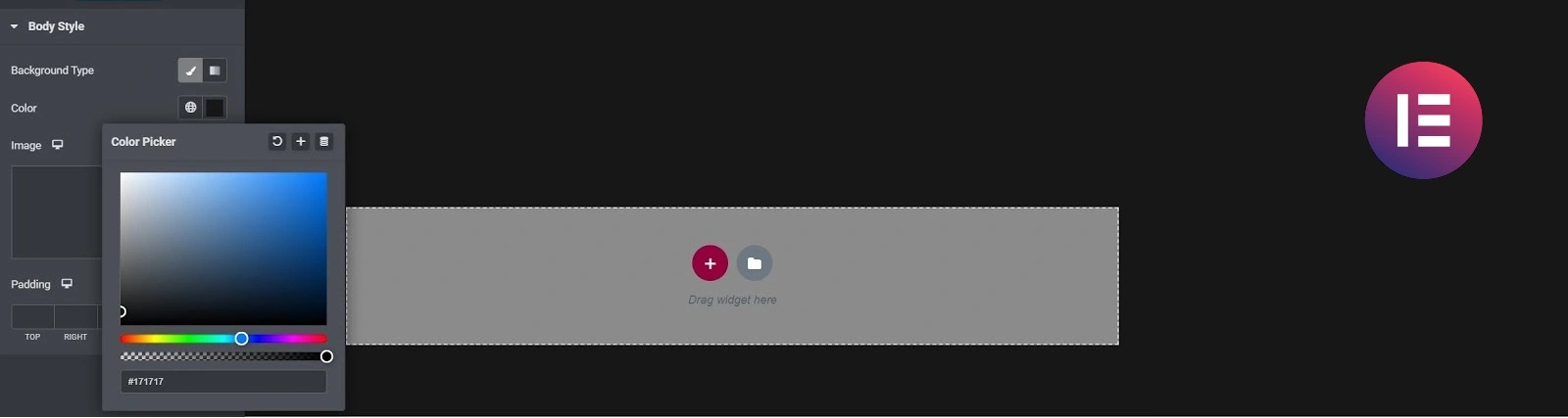
Něco málo o Pop Up oknech v Elementoru jsem zde již psal. Naposledy např. to, jak takové okno vyvolat pomocí tlačítka. Jelikož jsou ale pop up okna poměrně oblíbená věc, pojďme se jim pověnovat ještě malou chvilku. Určitě mnoho z Vás napadla otázka, zda se nedá provést něco i s pozadím, které se vytvoří za pop up oknem. A na tuto otázku je relativně jednoduchá odpověď. Ano, dá. A v tomto příspěvku se podíváme, jak se změna pozadí za Pop Up oknem v Elementoru provádí. Na pozadí pop up okna se totiž konkrétně namátkou dá … Číst dál