Obsah článku:
- Jak snadno vytvoříte Mega Menu v šabloně GeneratePress
- Co je to mega menu?
- CSS kód pro mega menu
- CSS kód do šablony
- Jak upravíte hlavní menu webu, abyste si vytvořili mega menu
- Jak mega menu vypadá?
- Video návod
- Jak snadno vytvoříte Mega Menu v šabloně GeneratePress
- Závěr
Upraveno 6 prosince, 2023 21:13
GeneratePress je úžasná šablona, kterou si velmi brzy zamilujete. Je jednoduchá, snadno se upravuje a má fantastickou zákaznickou podporu. Pokud řešíte se šablonou jakýkoliv problém, zákaznická podpora odpovídá v pracovní době do několika minut, jinak pak do několika hodin. Zatím mi vždy nabídli řešení a pomoc. Tato šablona je zdarma a můžete ji rozšířit o další funkce, pokud si zakoupíte variantu PRO. Co ale tato šablona a nikdy neměla je mega menu. Mega menu není dostupné ani ve variantě zdarma, ani v placené verzi PRO. Proto si dnes ukážeme, jak snadno vytvoříte Mega Menu v šabloně GeneratePress pomocí CSS a úpravy menu. Zvládne to opravdu každý.
Jak snadno vytvoříte Mega Menu v šabloně GeneratePress
Co je to mega menu?
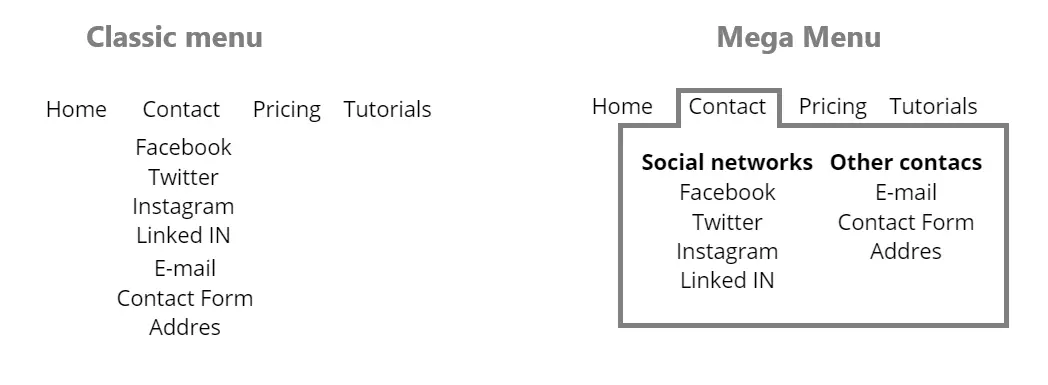
Mega menu je termín, který se používá pro rozšířené možností hlavního menu. Klasicky máte v menu k dispozici pouze jeden sloupec. V mega menu jich ale můžete mít mnohem více. Pojďme si to názorně ukázat na grafice.

Jak vidíte, pokud použijete menu, které GeneratePress nabízí, můžete mít hlavní položku pro kontakty a pod ní seznam všech kontaktů, které máte aktuálně k dispozici. Mega menu je v tomto kontextu přehlednější. Můžete mít dva a více sloupců a rozdělíte si kontakty např. podle sociálních sítí, pracovních kontaktů, formulářů či dle svého uvážení. Díky tomu je mega menu mnohem přehlednější.
CSS kód pro mega menu
První, co k vytvoření mega menu budete potřebovat je CSS kód. Ten vložíte do CSS šablony následujícím způsobem:
- klikněte v levém menu na položku „Vzhled„
- v podmenu zvolte „Přizpůsobit„
- v levém menu nastavení šablony klikněte na „CSS„
- vložte níže uvedený kód a klikněte na „Publikovat„
CSS kód do šablony
@media (min-width: 769px) {
nav .main-nav .mega-menu {
position: static;
}
nav .main-nav .mega-menu > ul {
position: absolute;
width: 100%;
left: 0 !important;
display: flex;
flex-wrap: wrap;
}
nav .main-nav .mega-menu > ul > li > a {
font-weight: bold;
}
nav .main-nav .mega-menu>ul>li {
display: inline-block;
width: 25%;
vertical-align: top;
}
nav .main-nav .mega-menu.mega-menu-col-2>ul>li {
width: 50%;
}
nav .main-nav .mega-menu.mega-menu-col-3>ul>li {
width: 33.3333%;
}
nav .main-nav .mega-menu.mega-menu-col-5>ul>li {
width: 20%;
}
nav .main-nav .mega-menu > ul > li:hover > a,
nav .main-nav .mega-menu > ul > li:focus > a,
nav .main-nav .mega-menu > ul > li[class*="current-"] > a,
nav .main-nav .mega-menu ul ul {
background-color: transparent !important;
color: inherit;
}
nav .main-nav .mega-menu ul .sub-menu {
position: static;
display: block;
opacity: 1;
visibility: visible;
width: 100%;
box-shadow: 0 0 0;
left: 0;
height: auto;
pointer-events: auto;
transform: scale(1);
}
nav .main-nav .mega-menu ul.toggled-on .sub-menu {
pointer-events: auto;
}
nav .main-nav .mega-menu .sub-menu .menu-item-has-children .dropdown-menu-toggle {
display: none;
}
}
Základ máte hotový. Tzn. že CSS pro mega menu je připravené a nyní si ukážeme, jak je potřeba, abyste své menu přepracovali pro vytvoření sloupců.
Jak upravíte hlavní menu webu, abyste si vytvořili mega menu
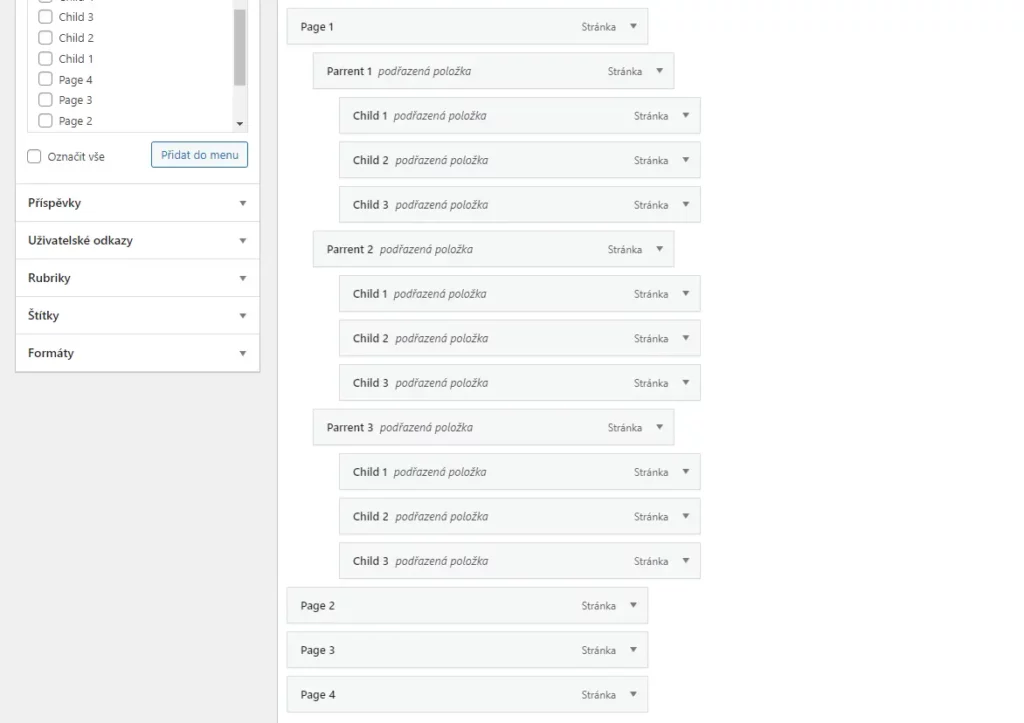
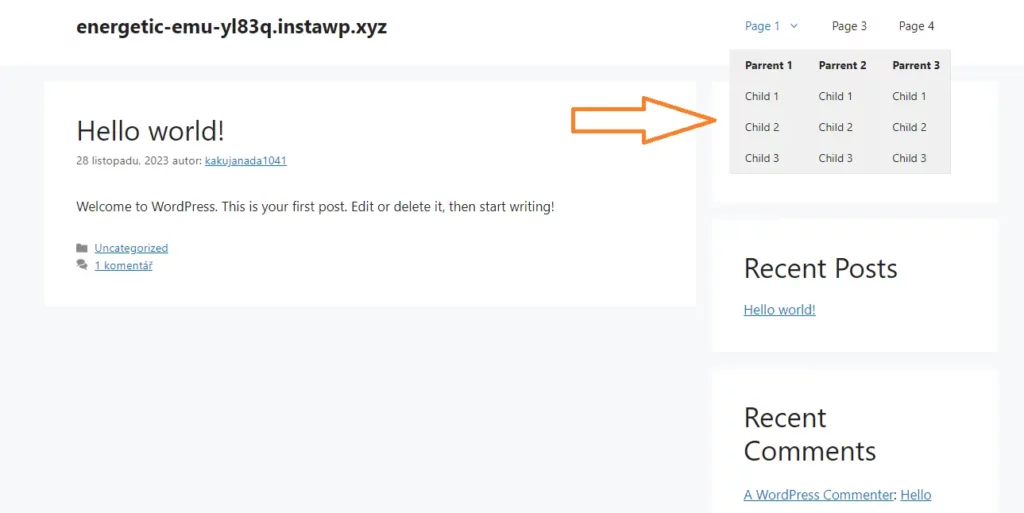
Pojďme si ukázat strukturu mega menu. V hlavním menu budou odkazy Page 1, Page 2, Page 3 a Page 4. V odkazu Page 1 budou 3 sloupce a to Parrent 1 až Parrent 3. Každý sloupec Parrent bude obsahovat finální odkazy menu. Že to zní strašně složitě? Ano, zní. Obrázek Vám to velmi ulehčí.

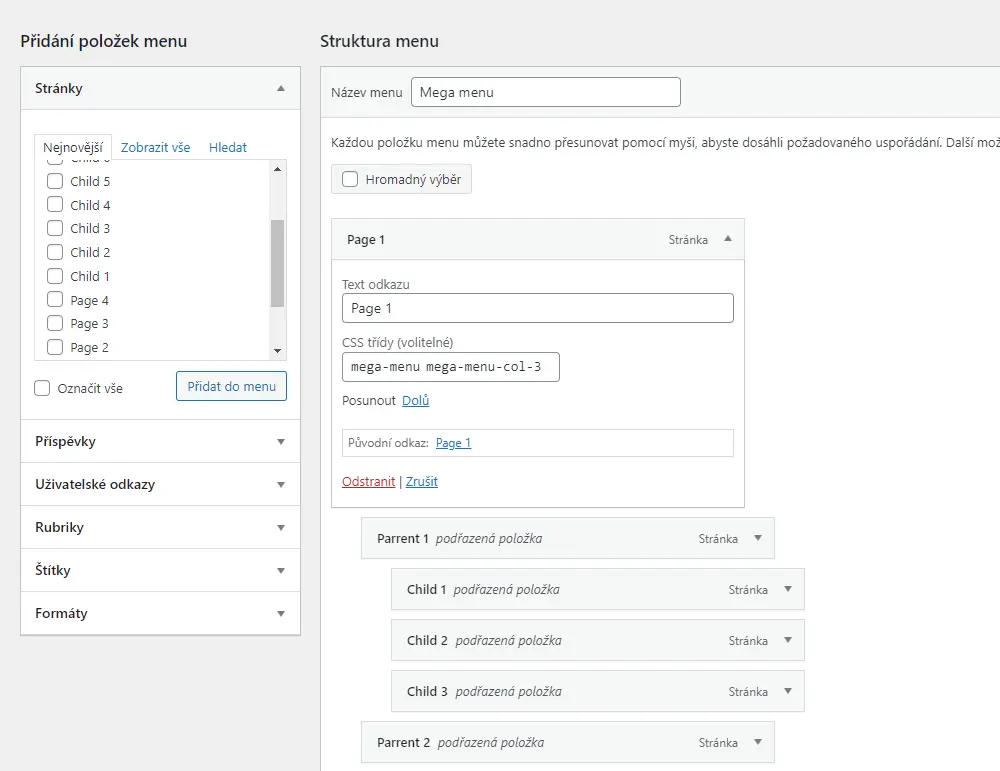
To ještě není všechno. Strukturu menu již máme hotovou. Nyní položkám Page 1 až Page 4 přiřadíme CSS třídy. WordPress v základu CSS třídy v menu neukazuje. Zapněte si je pomocí horního menu a položky „Nastavení zobrazených informací“. Zde si povolte zobrazení CSS třídy.
Každý odkaz, který bude součástí mega menu a bude mít sloupce musí mít třídu:
mega-menu
Za tuto třídu definujete počet sloupců, které bude mega menu obsahovat. V našem případě jsou to tři sloupce:
mega-menu mega-menu-col-3
Pokud chcete jiný počet sloupců, stačí upravit číslo v CSS třídě:
mega-menu-col-2
mega-menu-col-3
mega-menu-col-4
mega-menu-col-5

Jak mega menu vypadá?
A to je všechno. Strukturu menu máte hotovou, CSS jste aplikovali a počet sloupců máte nyní také definovaný. Jak tedy takové menu na webu ve výsledku vypadá? Takto:

Video návod
Jak snadno vytvoříte Mega Menu v šabloně GeneratePress
Závěr
I když návod vypadá možná složitě, zabere Vám vytvoření mega menu v šabloně GeneratePress opravdu jen několik málo minut. Celé řešení včetně CSS kódu již tady máte hotové. Nejdéle Vám bude trvat seřazení menu do správného pořadí, a potom již vše funguje jak má. Určitě vyzkoušejte. Nemusíte se ničeho bát.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.