Obsah článku:
- Jak snadno vytvoříte mega menu pomocí Elementoru
- Royal Elementor Addons and Templates
- Vytváříme mega menu
- Vyměňte původní menu v headeru za nové
- Jak snadno vytvoříte mega menu pomocí Elementoru
- Závěr
Upraveno 6 prosince, 2023 11:22
Pokud řešíte vlastní návrh webové stránky, patrně již víte, že menu webu bude pro Vaše návštěvníky velmi důležité. Je to hlavní rozcestník, podle kterého se mohou na webu orientovat. Trendem dnešních webů je nahrazování klasických a již zastaralých menu novým způsobem, kterému říkáme mega menu. Název Vám už napovídá, že se jedná o rozšířené menu s mnoha dalšími funkcemi. Jak snadno vytvoříte mega menu pomocí Elementoru, a jaké můžete díky tomuto menu získat benefity si ukážeme níže.
Jak snadno vytvoříte mega menu pomocí Elementoru
Pokud na webu používáte Elementor a zároveň jste v něm vytvořili hlavičku (header) i patičku (footer) webu, můžete se setkat s nemilou věcí. Plugin Max Mega Menu, nebo originální řešení od vývojáře šablony nemusí fungovat. Uvedu hned příklad na šabloně, kterou používá tento web. Je to GeneratePress. Hlavička i patička webu je vytvořená v Elementoru PRO. Díky tomu nefunguje plugin max mega menu, a dokonce ani CSS kódy od samotného vývojáře šablony.
Nicméně, nezoufejte. Pokud jste ve stejné situaci, nebo pokud si pouze chcete mega menu udělat jednoduše, existuje velmi snadné řešení. Použijte rozšíření pro Elementor, které se jmenuje Royal Elementor Addons and Templates.
Royal Elementor Addons and Templates
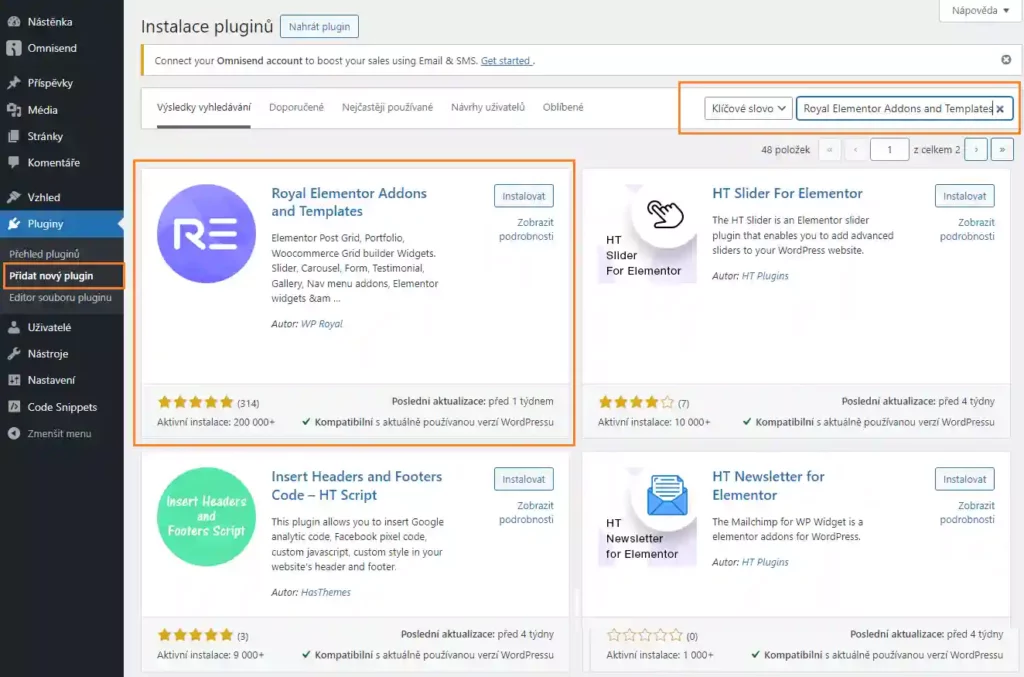
Jedná se o plugin, který rozšíří možnosti Elementoru o další prvky a widgety. A jedním z nových prvků je právě mega menu. Nejprve tedy nainstalujte do WordPressu plugin Royal Elementor Addons and Templates. To provedete následovně:
- klikněte v levém menu na „Pluginy„
- v podmenu vyberte „Přidat nový„
- v pravém horním rohu klikněte na vyhledávací pole a napište klíčovou frázi „Royal Elementor Addons and Templates„
- plugin nainstalujte a poté aktivujte

Po aktivaci pluginu je funkce pro mega menu ihned aktivní. Nemusíte tedy dodatečně nic dalšího instalovat, ani separátně nastavovat. Funkce funguje i na Elementoru lite (zdarma).
Vytváříme mega menu
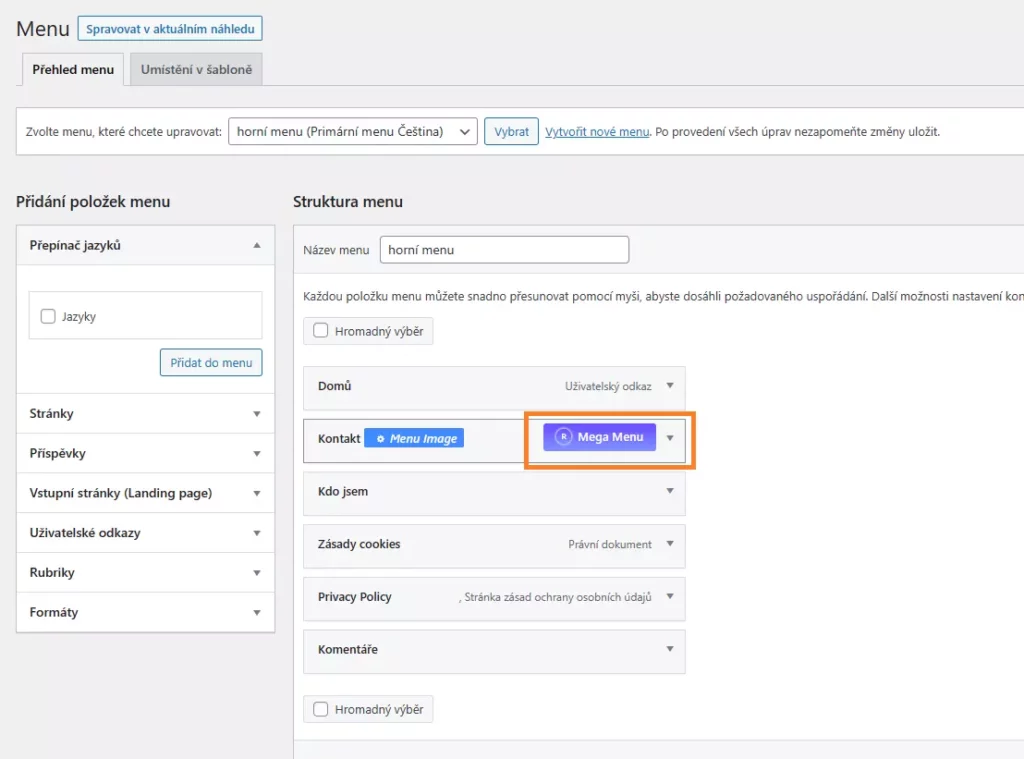
Nyní se přesuňte do vzhledu vaší šablony a na položku menu. Konkrétně si tedy klikněte v levém menu na odkaz „Vzhled“ a následně v podmenu zvolte položku „Menu“. Jakmile se stránka načte, uvidíte své menu, které aktuálně používáte na webu. U každé jeho hlavní položky se zobrazuje tlačítko pro mega menu. Pro podřízené složky mega menu nastavit nejde. Odstraňte je, jelikož si je vytvoříte poté jinak, pomocí Elementoru.

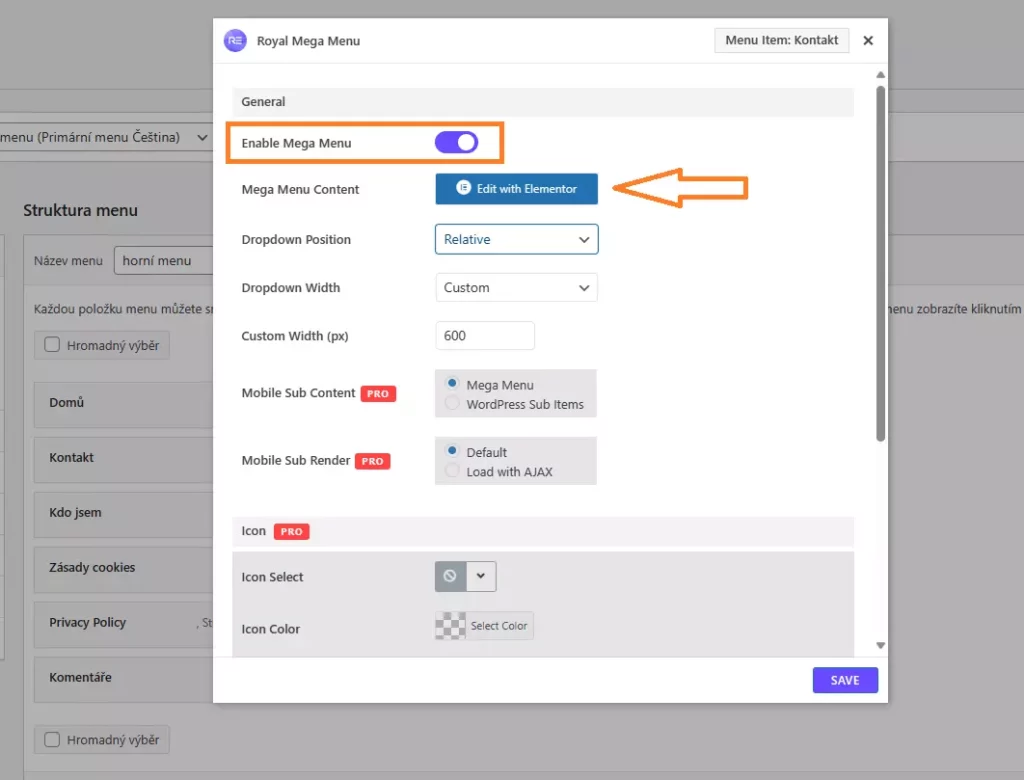
Klikněte tedy tlačítko mega menu a zobrazí se Vám popup okno s prvotním nastavením mega menu.
- Enable Mega Menu: zapíná či vypíná připravené mega menu
- Mega Menu Content (Edit with Elementor): zde můžete pomocí Elementoru designovat vzhled Vašeho mega menu
- Dropdown Position: určuje pozici začátku mega menu (používám hodnotu Relative)
- Dropdown Width: nastavuje šířku megamenu na automatickou, nebo vlastní
Nejprve tedy mega menu aktivujte pomocí tlačítka “Enable Mega Menu”. Upravte pozici a šířku a nakonec klikněte na tlačítko „Edit with Elementor“.

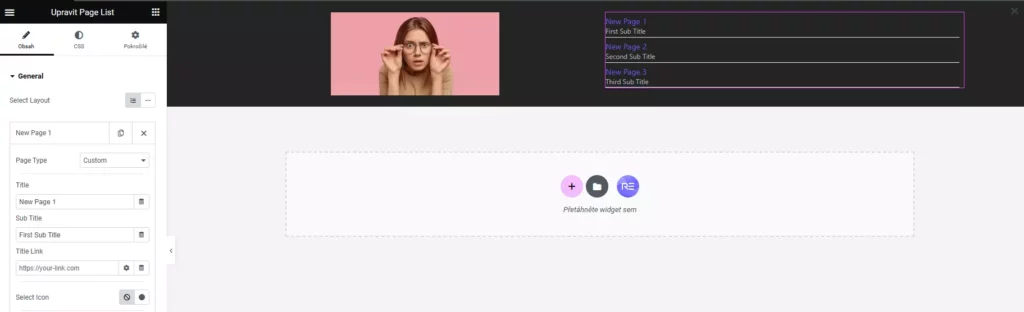
Nyní se již nacházíte v prostředí, které důvěrně znáte z Elementoru a můžete si pomocí bloků a sloupců vytvořit menu podle svých představ. Přidávat můžete libovolné widgety od obrázků a textů počínaje, po nové widgety z Royal Elementor Addons pluginu konče. Pokud chcete do menu přidat stránky, doporučuji widget „Page List„.

Vyměňte původní menu v headeru za nové
Jakmile dokončíte své nové mega menu, přesuňte se do šablony headeru v Elementoru. Budete totiž muset staré menu odstranit a vložit nové, vytvořené pluginem Royal Elementor Addons. Editujte tedy nyní svůj header. Smažte původní menu a nahraďte jej widgetem mega menu (viz obrázek níže). Barvy, velikost písma a pod. si upravíte v kartě CSS. Následně header uložte.
Jak snadno vytvoříte mega menu pomocí Elementoru
Závěr
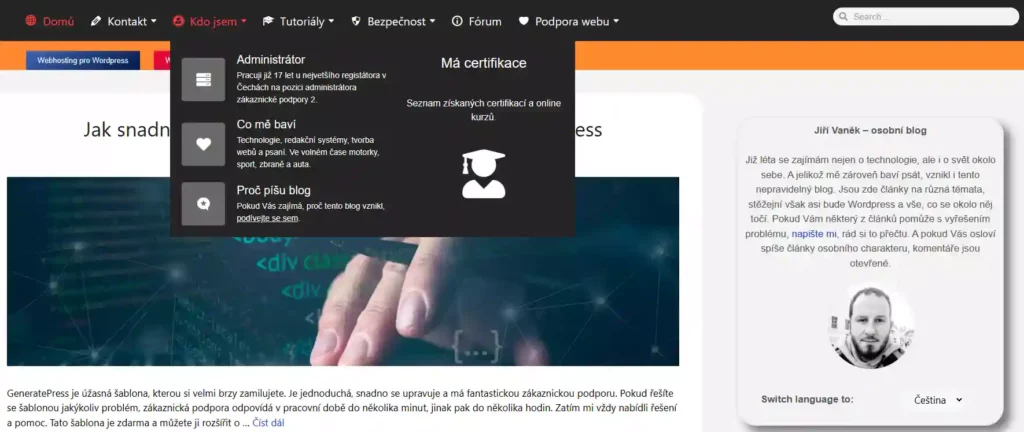
Pokud jste udělali výše uvedené kroky, smazali jse cache WordPressu a podívali jste se na svůj web, měli byste nyní vidět své nové mega menu plně funkční. Pokud víte, jak vypadá klasické menu ve WordPressu, pak na tomto obrázku můžete vidět, jak velký rozdíl je mezi klasickým menu a novým mega menu. Ten rozdíl je obrovský.

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.