Obsah článku:
- Jak pomocí CSS upravit šablonu GeneratePress na oblé rohy
- Jak editovat šablonu
- Blok příspěvků
- Komentářová sekce
- Navigační lišta pod články
- Vnitřní sekce stránky
- Sekce pro vyhledávání na webu
- Jak zjistit pojmenování jednotlivých elementů, které chci upravit?
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 06:22
Pokud ve WordPressu využíváte poměrně oblíbenou šablonu GeneratePress, pak jste si patrně všimli, že je stylizovaná do bloků s ostrými rohy. Komu se šablona zamlouvá, ale nelíbí se mu styl těchto bloků, existuje řešení. Jak pomocí CSS upravit šablonu GeneratePress na oblé rohy se tedy podíváme níže.
Jak pomocí CSS upravit šablonu GeneratePress na oblé rohy
Jak editovat šablonu
Následujte, prosím, tyto instrukce.
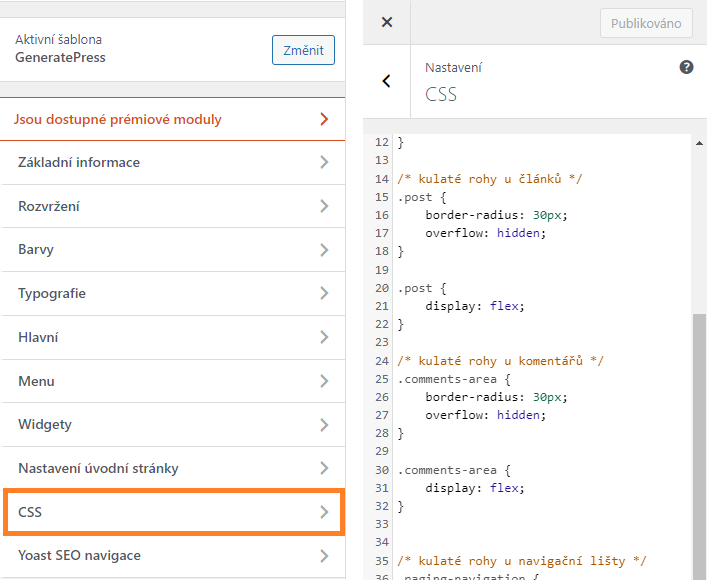
- v levém menu WordPressu si klikněte na „Vzhled„
- v podnabídce vyberte „Přizpůsobit„
- vyberte položku CSS
Zde nyní může začít vkládat kódy, které uvádím níže. K tomu, jak se dá zjistit jednotlivý element šablony se ještě dostanu na konci článku.

Blok příspěvků
.post {
border-radius: 30px;
overflow: hidden;
}
.post {
display: flex;
}
Komentářová sekce
.comments-area {
border-radius: 30px;
overflow: hidden;
}
.comments-area {
display: flex;
}
Navigační lišta pod články
.paging-navigation {
border-radius: 30px;
overflow: hidden;
}
.paging-navigation {
display: flex;
}
Vnitřní sekce stránky
.inside-article {
border-radius: 30px;
overflow: hidden;
}
.inside-article {
display: flex;
}
Sekce pro vyhledávání na webu
.page-header {
border-radius: 30px;
overflow: hidden;
}
.page-header {
display: flex;
}
Jak zjistit pojmenování jednotlivých elementů, které chci upravit?
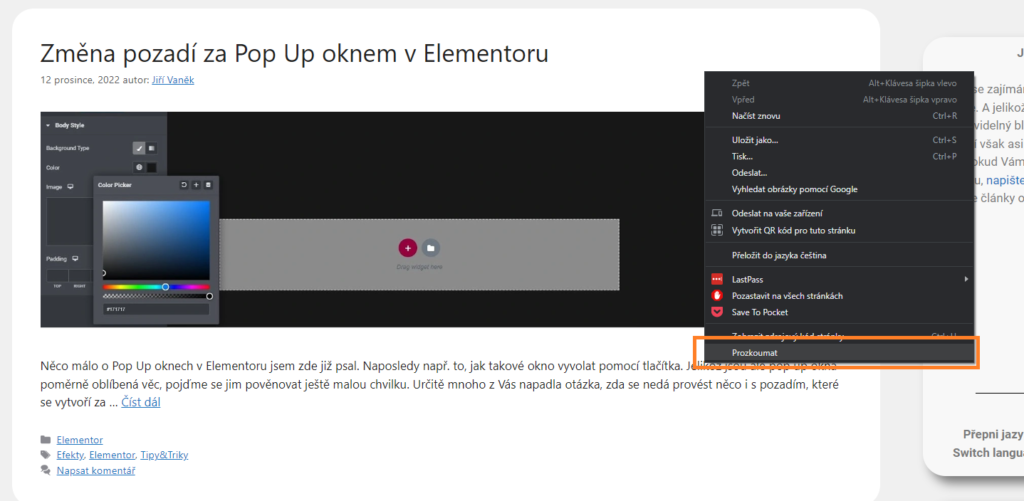
Najít si na Google CSS kód pro úpravu nějakého elementu není zase až takový problém. Problém může ale pro někoho být to, jak zjistit, jak se konkrétní věc, kterou potřebujete v šabloně upravit, jmenuje. Já osobně k tomu používám DevTools v prohlížeči Chrome. Tento nástroj se zapíná v prohlížeči Chrome tak, že na stránce na libovolném místě kliknete pravým tlačítkem myši a vyberte položku prozkoumat.

V pravé části obrazovky prohlížeče se Vám otevře nástroj DevTools, přes který se dají zkoumat jednotlivé elementy webu, jejich pojmenování v CSS a zdrojovém kódu a pod. Ukáži Vám to např. na tom, že budu chtít upravit právě blok pro jednotlivé články. CSS kód již mám.
.nazev_elementu {
border-radius: 30px;
overflow: hidden;
}
.nazev_elementu {
display: flex;
}
Nyní potřebuji zjistit, co musím v CSS kódu napsat mamísto položky .nazev_elementu, abych upravil to, co potřebuji. Tedy, blok článků. V konzoli tedy budu procházet kód, který mi na živém webu vedle bude vždy barevně ukazovat, k čemu se konkrétně vztahuje. Budu tedy hledat místo, které mi barevně označí blok článků. Vizte obrázek.
Jak vidíte na obrázku, našel jsem element, který chci upravit. Resp. chci mu dát jiný tvar rohů. CSS na úpravu rohů na zaoblené známe viz výše. V konzoli nyní vidím, že v CSS má tento prvek označení .post. Zde již i vidíme, jak je konkrétně tento element v CSS upraven. Pokud ve výše uvedeném kódu tedy prvek .nazev_elementu vyměním za .post, vložím následně celý upravený kód v šabloně do CSS, úprava zaoblení rohů se aplikuje na všechny příspěvky, které mám na blogu. A takto se dá postupně najít každý prvek, který potřebujete upravit (jedno jak). Komentářovou sekci, navigační lištu atd.
Závěr
Jak vidíte z poslední části článku, podobné úpravy nemusíte použít jen na této konkrétní šabloně. Můžete si dle libosti stejným postupem upravit prakticky jakoukoliv šablonu, kterou používáte. Jedno, jestli je to GeneratePress, Divi, Sydney, nebo cokoliv, co zrovna používáte Vy.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.