Obsah článku:
- Jak aktualizovat šablonu WordPressu bez ztráty vlastních úprav
- Upravujte vzhled šablony pomocí pluginu pro vkládání kódů
- Vytvořte si child šablonu
- Jak funguje child šablona
- Jak vytvoříte child šablonu?
- Jak aktualizovat šablonu WordPressu bez ztráty vlastních úprav
- Závěr
Upraveno 5 prosince, 2023 23:02
Na WordPressu jako systému pro správu webu je skvělá jedna věc, to, jak se dá velmi snadno personalizovat. Velmi snadno si upravíte chování systému pomocí pluginů, nebo si změníte vzhled aktuální šablony pomocí PHP kódu. U upravování šablony pomocí vložených kódů bych se ale chtěl zastavit. Existuje zde totiž jeden problém. Při aktualizaci šablony můžete velmi snadno ztratit všechny vaše provedené úpravy. Šablona se totiž přepíše a vložené PHP kódy jednoduše zmizí. V tomto článku bych chtěl tedy ukázat, jak aktualizovat šablonu WordPressu bez ztráty vlastních úprav. Velmi jednoduše pomocí něčeho, čemu se říká child šablona.

Jak aktualizovat šablonu WordPressu bez ztráty vlastních úprav
Nejprve si vysvětleme, jak funguje aktualizace šablony. Vývojář vydá nový aktualizační balíček a administrace WordPressu Vás upozorní, že je k dispozici nová verze. Vy tedy kliknete na tlačítko aktualizace a WordPress celou akci provede za Vás. K čemu ale fyzicky v systému dochází? WordPress si nejprve sáhne do oficiálního repositáře pro data šablony, stáhne je a těmito soubory přepíše ty původní. Tím se šablona vzhledu aktualizuje a dostane nové soubory a kódy od vývojáře.
Problém ale logicky nastane v případě, že v souborech šablony máte integrované vlastní kódy. Tím, že WordPress soubory přepíše, dojde zároveň ke smazání Vašich integrovaných změn. Na tento problém aktuálně existují dvě velmi dobrá řešení.
- vytvořte si child šablonu a veškeré vlastní kódy vkládejte do ní
- nevkládejte kódy manuálně do šablony ale použijte plugin pro vkládání vlastních kódů do obsahu webu.
Na obě řešení se samozřejmě podíváme detailněji níže. Sympatické na nich je to, že je zvládne aplikovat i úplný začátečník.
Upravujte vzhled šablony pomocí pluginu pro vkládání kódů
Existují dvě možná řešení, jak můžete upravit chování šablony. První a ten méně šťastný způsob spočívá v tom, že PHP kódy vložíte přímo do souborů šablony. Toto řešení je nejméně vhodné z důvodu, který jsem uvedl výše. Při každé aktualizaci šablony své kódy jednoduše ztratíte a můžete je do nových souborů vkládat znovu. Druhý, mnohem praktičtější způsob má své kouzlo v tom, že kódy nevložíte do šablony ale do pluginu, který je následně do šablony integruje.
Výhoda je patrně jasná na první pohled. Kódy nejsou fyzicky v šabloně, ale v pluginu. Když dojde k aktualizaci šablony vzhledu, Vaše vlastní kódy se nesmažou. Nemají jak, protože nejsou uložené v souborech šablony. Do těchto souborů je fyzicky podstrkává plugin a tudíž je jedno, že se soubory pravidelně aktualizují a přepisují.
Pro tyto účely osobně používám skvělý plugin s názvem WPCode. Pokud Vás zajímá, jak s pluginem pracovat, podívejte na samostatný článek: Jak do WordPressu vkládat vlastní kódy
Vytvořte si child šablonu
Child šablona ve WordPressu Vám poskytuje jednoduchý způsob, kterým snadno upravíte vzhled a funkce svých webových stránek. Díky child šabloně je to ale bez rizika ztráty úprav při aktualizaci hlavní šablony. Child šablona je v podstatě omezený klon hlavní, mateřské šablony vzhledu.
Princip child šablony je jednoduchý. Každý template používá několik hlavních souborů pro své funkce. Jsou to konkrétně tyto soubory:
- index.php
- header.php
- footer.php
- style.css
- function.php
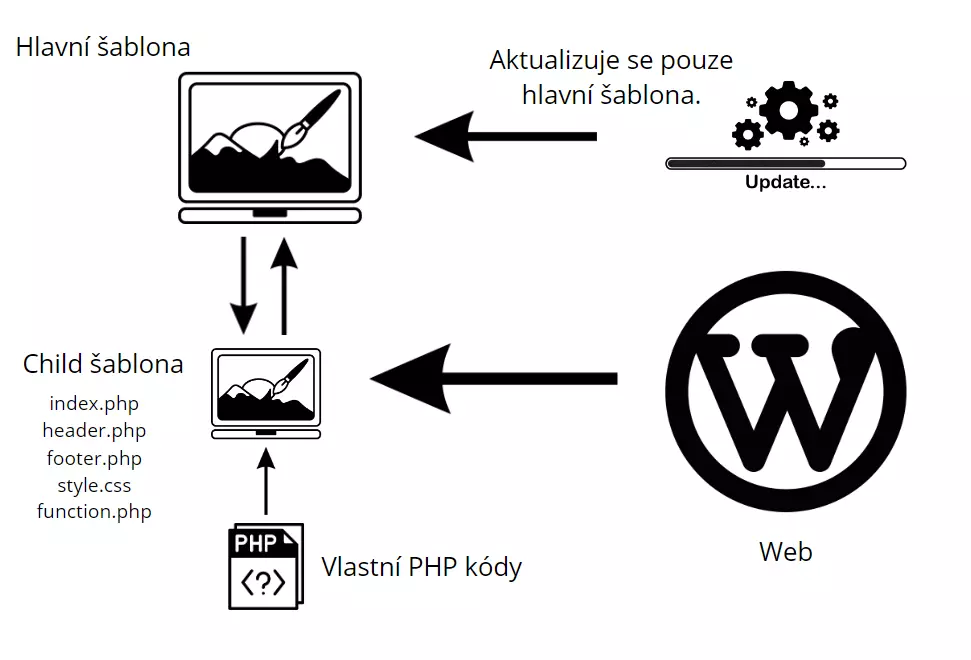
Child šablona tyto soubory zduplikuje a vytvoří jejich klony. Zbytek souborů jako je grafický vzhled, CSS soubory a jiné si WordPress dál bere z hlavní šablony. Child šablonu vzhledu ve WordPressu nastavíte jako primární a můžete jí ihned upravit podle svého. Když dojde k aktualizaci Vašeho vzhledu, aktualizuje se hlavní šablona, nikoliv ta odvozená. Tím nedojde k přepisu Vašich skriptů protože ty nejsou uložené v hlavní, ale v child šabloně. Možná se to lépe vysvětlí infografikou.
Jak funguje child šablona

Popišme si infografiku. Jak vidíte, aktualizaci dostává pouze hlavní šablona. Child šablona se neaktualizuje. Child šablona má duplikované soubory index.php, header.php, footer.php, style.css a function.php. Zde máte uložené vlastní PHP kódy. Tyto soubory se nepřepisují. WordPress má jako hlavní šablonu vzhledu nastavenou child šablonu. Soubory index.php, header.php, footer.php, style.css a function.php si WordPress bere z Child šablony a zbytek jako CSS a obrázky z hlavní šablony. Z principu tohoto fungování se tedy aktualizace nedotkne Vašich souborů s vlastními kódy a problém je vyřešený.
Jak vytvoříte child šablonu?
Pokud byste si chtěli child šablonu vytvořit, je to velmi jednoduché. Osobně k tomu používám plugin Child Theme Creator by Orbisius. Výhoda tohoto pluginu je mimo jiné v tom, že jej můžete ihned po vytvoření child šablony odinstalovat. Nebude Vám tak překáže mezi seznamem aktuálně používaných pluginů. Pokud Vás zajímá kompletní návod, jak si můžete šablonu vytvořit, podívejte se sem: Co je to child theme a jak ji můžete vytvořit
Jak aktualizovat šablonu WordPressu bez ztráty vlastních úprav
Závěr
Nyní již tedy víte, že byste neměli své PHP kódy ukládat přímo do šablony vzhledu. Tedy, pokud o ně časem nechcete přijít díky aktualizaci. Výše uvedené metody pomocí vkládání kódu či pomocí child šablony jsou běžná a jediná zcela efektivní praxe v případě, že potřebujete zasahovat do zdrojových kódů svého vzhledu. Ušetří Vám to do budoucna opravdu mnoho práce a potenciálních starostí.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

