Obsah článku:
- Jaké jsou rozdíly ve formátech obrázků pro web
- Moderní formáty obrázků WebP
- Mezi výhody tohoto formátu patří:
- Obrázky ve formátu PNG
- Mezi výhody tohoto formátu patří:
- Nejběžnější a nejpoužívanější formát JPG
- Mezi výhody tohoto formátu patří:
- Jaké jsou rozdíly ve formátech obrázků pro web
- Závěr
Upraveno 5 prosince, 2023 23:15
Grafika webu je stěžejní prvek, který velmi často určuje výsledný uživatelský zážitek lidí, kteří navštíví Váš web. Je to proto velmi důležité používat správné typy obrázků podle toho, jaký účel budou na webu plnit. V dnešní době si můžeme vybrat z mnoha formátů, ale stěžejní (kromě SVG pro vektorovou grafiku) jsou stále formáty JPG, PNG a WebP. A jaké jsou rozdíly ve formátech obrázků pro web? Tedy alespoň konkrétně u těchto tří formátů? Pojďme se na jednotlivé formáty podívat.
Jaké jsou rozdíly ve formátech obrázků pro web
Začneme postupně od těch nových, po nejstarší. Nejnovější a zatím „nejmodernější“ je formát WebP. Nabízí mnoho výhod a jen málo nevýhod. Vývojáři jej mají rádi hlavně u webů, kde je potřeba větší rychlost a menší datový tok. Pojďme se tedy postupně podívat na jednotlivé, již zmíněné formáty.
Moderní formáty obrázků WebP
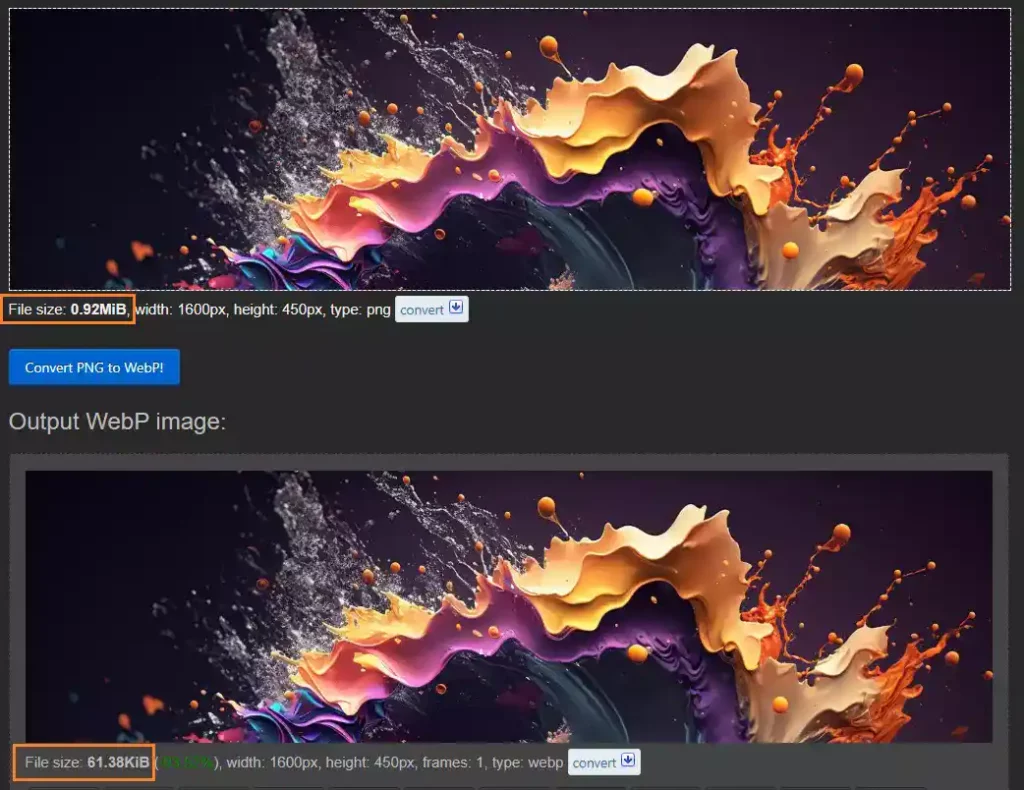
Tento formát obrázků vyvinula společnost Google v roce 2010. Nabízí mnoho výhod, ze kterých ta klíčová pro webdesignéry je velikost. Komprese obrázků do formátu WebP Vám umožní při zachování relativně stejné, či podobné kvality obrázku úsporu velkého množství místa. Velmi často se stává, že obrázek ve formátu WebP je o 90 % menší, než stejný ekvivalent ve formátu PNG.
WebP byl navržen tak, aby poskytoval vysoce kvalitní kompresi obrázků s minimálními ztrátami. Díky tomu se obrázky v tomto formátu načítají mnohem rychleji. Uživatelé tak dostanou požadovaný obsah v kratším časovém intervalu a například na datovém tarifu ušetří mnoho dat. Díky rychlejšímu načítání dat získáte také lepší hodnocení webu např. u vyhledávače Google.
Dalším důležitým faktorem je podpora formátu WebP v moderních prohlížečích. Většina hlavních prohlížečů, včetně Chrome, Firefox, Edge a Opera, již tento formát plně podporují. Jediný problém můžete zpozorovat u starších prohlížečů jako je např. Internet Explorer.
Mezi výhody tohoto formátu patří:
- řádově menší velikost obrázků oproti starším formátům PNG a JPG
- podpora všech moderních prohlížečů
- podporuje ztrátovou i bezeztrátovou kompresi
- možnost nastavení průhlednosti stejně, jako u formátu PNG
- WebP podporuje alfa kanál, který umožňuje používat obrázky WebP pro animace a kompozice

Obrázky ve formátu PNG
Obrázky PNG (Portable Network Graphics) jsou formát obrázků, který byl vyvinut v roce 1995. Jedná se o bezztrátový formát, což v tomto případě znamená, že při kompresi obrazu nedochází ke ztrátě kvality. Obrázky PNG se často využívají pro ikony, loga a další grafické prvky, které vyžadují průhlednost. Průhlednost v obrázku PNG je zajištěna pomocí alfa kanálu, který určuje průhlednost jednotlivých pixelů obrazu.
Oproti výše uvedenému novému formátu WebP jsou řádově mnohem větší, leckdy pro stejný obrázek i o více jak 90 %. Vývojáři a designéři na webu často volí formát PNG pro grafiku, která vyžaduje zachování kvality a průhlednosti. Pokud jde o podporu, téměř všechny moderní prohlížeče jsou schopné zobrazit obrázky PNG bez problémů, což z něj činí univerzální volbou pro kvalitní grafiku na webu.
Mezi výhody tohoto formátu patří:
- neztrácí kvalitu obrázku při komprimaci
- je podporovaný drtivou většinou prohlížečů
- má menší velikosti souborů obrázků ve srovnání s formátem JPEG
- podporuje bezztrátovou kompresi
Nejběžnější a nejpoužívanější formát JPG
Formát JPEG (Joint Photographic Experts Group), často nazývaný zkratkou JPG, je jedním z nejběžnějších a nejrozšířenějších formátů obrázků na světě. Jeho popularita spočívá v několika významných vlastnostech, které ho činí vhodným pro mnoho různých aplikací.
Jednou z klíčových vlastností formátu JPG je jeho schopnost komprese obrázků. JPEG používá kompresi s úbytkem kvality, což znamená, že umožňuje redukci velikosti souborů obrázků tím, že odstraní některé detaily, které lidské oko nemusí zaznamenat. To je obzvláště užitečné pro fotografie, kde můžete značně snížit velikost souborů, zatímco zachovává přijatelnou kvalitu obrazu.
Další výhodou formátu JPG je jeho kompatibilita a podpora. Téměř všechny prohlížeče a grafické programy na trhu umožňují otevřít a editovat soubory ve formátu JPG. To z něj činí univerzální volbu pro sdílení a publikaci obrázků na internetu.
Formát JPG (JPEG) nepodporuje průhlednost. Jedná se o formát s pevným pozadím, a tudíž nemůže obsahovat průhledné oblasti. Pro obrázky s průhledností je vhodnější formát PNG, který Vám umožní ukládat obrázky s alfa kanálem, který je za průhlednost zodpovědný.
Mezi výhody tohoto formátu patří:
- podporuje mnohamilionové spektrum barev
- je velmi snadný pro konverzi do jiných formátů
- má širokou základnu podporovaných prohlížečů
- je vhodný pro obrázky bohaté na barvy
Jaké jsou rozdíly ve formátech obrázků pro web
Závěr
Jak vidíte, každý formát obrázků má nějaká pozitiva a je tedy vždy na rozhodnutí vývojáře webu, jaký typ formátu obrázku na webu použije. Pro rychlé weby je vhodný formát WebP, pro vyšší kvalitu pak např. PNG či JPG. Tato vyšší kvalita je ale vykoupena velikostí obrázku, který je běžně až 9x větší, než nový formát WebP.
Pokud tedy usilujete o co nejlepší hodnocení v nástrojích jako je Pagespeed Insight a o co nejmenší nároky na datový tok, můžete sáhnout po formátu WebP. Pokud Vám jde primárně o kvalitu obrázku, použijete zbylé dva formáty. Musíte však počítat s tím, že web, potažmo uživatel může načítat data o velikost mnoha MB. To se projeví v rychlosti webu a nejvíce na mobilním připojení horší kvality.
U formátu WebP musíte zase počítat s tím, že pokud přijde na web uživatel s velmi starým prohlížečem, nemusí se mu obrázky na webu zobrazit vůbec. Je tedy velmi dobrou praxí formáty kombinovat, aby nové prohlížeče fungovaly s formátem nové generace a staré prohlížeče měly stále k dispozici i starší formát obrázků.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

