Obsah článku:
- Co je to vlastně ten Gutenberg editor?
- Jak ve WordPressu zakázat blokový editor Gutenberg
- Jak vložíte snippet do obsahu webu? Pomocí pluginu WPCode
- Závěr
- Více článků o WordPressu
Upraveno 5 prosince, 2023 23:55
Používáte redakční systém WordPress pro správu obsahu Vašeho webu? Pak již patrně víte, že WordPress pro psaní článků a stránek používá blokový editor Gutenberg. Ten vývojáři nasadili již v roce 2018 a používáme jej tedy už téměř 5 let. Přes všechny jeho inovace a vylepšení je zde ale bohužel fakt, že ne všichni mají Gutenberg rádi. Proto Vám dnes v tomto článku ukážu, jak ve WordPressu zakázat blokový editor Gutenberg a to pomocí jednoduchého snippetu. Články poté budou používat editor klasický.
Co je to vlastně ten Gutenberg editor?
Blokový editor Gutenberg nasadili vývojáři u WordPressu ve verzi 5.0. Tento nový editor se jmenuje po Johannu Gutenbergovi, tvůrci první tiskárny s pohyblivými literami. Jeho hlavním cílem je umožnit uživatelům snadnější a intuitivnější tvorbu obsahu prostřednictvím bloků.
Bloky jsou u WordPressu jednotky obsahu, které můžete snadno přidávat, upravovat a organizovat. Můžete si představit blok jako malou část obsahu. Například textový blok, obrázek, galerii, citační blok, videa a mnoho dalšího. S blokovým editorem Gutenberg pak můžete jednoduše přidávat a upravovat bloky přímo ve vizuálním editoru.
Předností blokového editoru Gutenberg je jeho jednoduchost a interaktivita. Místo dlouhého a komplexního kódu můžete vytvářet a upravovat obsah jednoduše přetažením a upuštěním bloků (drag&drop systém). Můžete si také zobrazit náhled toho, jak bude váš obsah vypadat ve finálním provedení na webu.
Jak ve WordPressu zakázat blokový editor Gutenberg
Pokud Vám ovšem editor Gutenberg nevyhovuje z jakéhokoliv důvodu, můžete jej velmi snadno deaktivovat. Díky tomu se vrátíte k původnímu, klasickému WYSIWYG (what you see is what you get) editoru. WordPress bohužel nemá nativně v systému žádný přepínač, kterým byste mohli Gutenberg deaktivovat. Pokud tak chcete učinit, musíte systém obejít pomocí krátkého PHP kódu.
Jak vložíte snippet do obsahu webu? Pomocí pluginu WPCode
Abyste mohli do webu vkládat krátké php kódy, jinak nazývané také snippety, budete potřebovat plugin. V oficiálním repozitáři je jich několik. Osobně jsem si ale oblíbil plugin WPCode. Je dostupný i na této adrese: https://wordpress.org/plugins/insert-headers-and-footers/
Díky tomuto pluginu můžete velice snadno přidat do systému kód, který se bude spouštět a provádět Vámi definované akce a funkce. Podrobný návod, pokud jste s takovýmto pluginem ještě nikdy nepracovali najdete zde: Jak do WordPressu vkládat vlastní kódy
Pokud jste si článek přečetli, pak již patrně tušíte, jak takový snippet do webu přidat. Kód pro zakázání blokového editoru Gutenberg vypadá takto:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Závěr
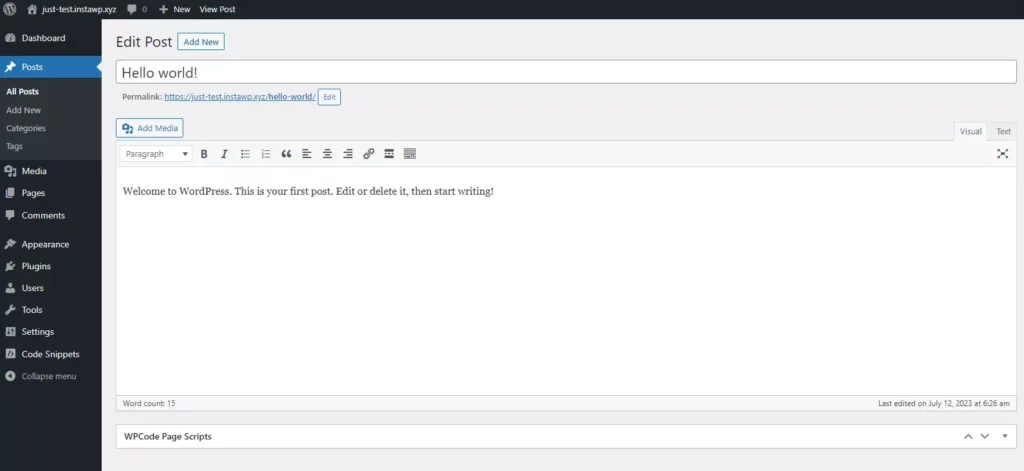
Jakmile vložíte kód do webu a aktivujete jej, editor Gutenberg se deaktivuje a namísto něj se Vám vždy zobrazí pouze základní editor WYSIWYG. Ten vypadá takto:

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

