Obsah článku:
- 1.) Tmavý světlý vzhled rozhraní
- 2.) Jak umístit tlačítka vedle sebe
- 3.) Jak můžete zmenšit nebo zvětšit mezery mezi widgety
- Více článků o Elementoru
Upraveno 5 prosince, 2023 23:57
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme tedy začít a podívejme se na další tipy a triky pro Elementor #5.
1.) Tmavý světlý vzhled rozhraní
V Elementoru můžete měnit vzhled rozhraní na tmavý a světlý. Tmavý je koncipovaný do tmavě šedé barvy a světlý vzhled je kompletně bílý. Osobně používám pouze tmavý vzhled, ale Vy si můžete zvolit dle vlastních preferencí. Možnosti máte celkem tři. Jsou to právě tmavý vzhled, světlý vzhled a automatika. Ta mění vzhled podle podle podmínek nastavených v operačním systému.
- v levém horním rohu klikněte na globální nastavení formou „hamburger menu„
- zvolte možnost „Uživatelské předvolby„
- Pomocí volby „Šablona UI“ zvolte vzhled
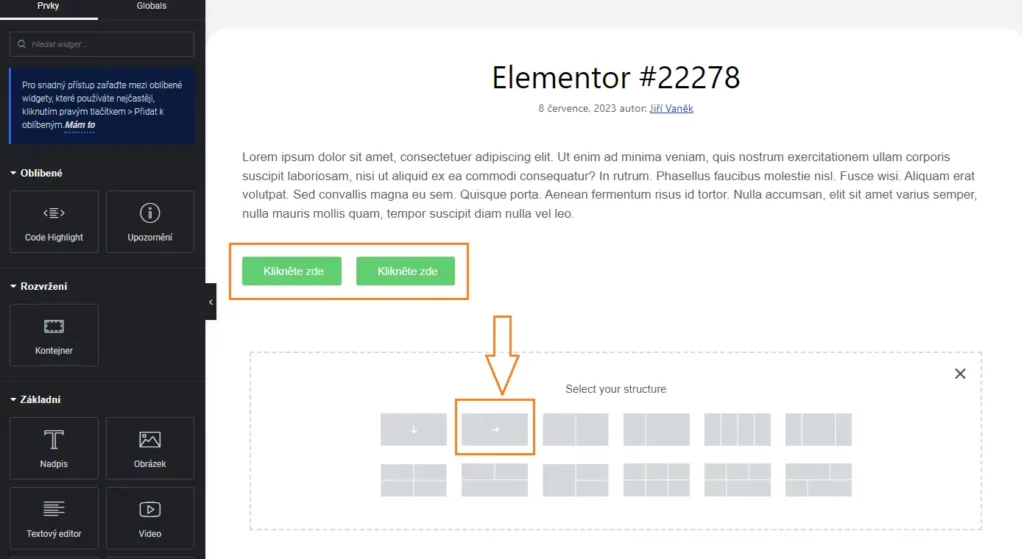
2.) Jak umístit tlačítka vedle sebe
Pokud do článku vložíte dvě tlačítka, jsou defaultně umístěná nad sebou. Pojďme se podívat na to, jak je umístit vedle sebe. Aby se tlačítka zarovnaly vždy vedle sebe, používá pro tuto funkci Elementor tzv. směrovou řadu (dříve tomu tak nebylo). Musíte si tedy vytvořit pro tlačítka nový blok a vybrat patřičnou směrovou řadu. Tedy nikoliv směrem dolů, ale do strany. Poté se budou tlačítka řadit vedle sebe, nikoliv směrem dolů a pod sebe.

3.) Jak můžete zmenšit nebo zvětšit mezery mezi widgety
Widgety v Elementoru mají defaultně nastavenou mezeru na hodnotu 20. Tato mezera udává velikost, řádku mezi widgetem 1 a widgetem 2. Občas ale můžete potřebovat tuto mezeru zmenšit. Pojďme si tuto situaci demonstrovat opět na dvou tlačítkách. Tentokrát je umístíme pod sebe a zkusíme defaultní mezeru zmenšit, aby byly tlačítka blíže u sebe.
- klikněte si nejprve na tlačítko pro úpravu kontejneru
- v levém menu zvolte první kartu
- vyberte položku „Mezera mezi elementy“
- upravte hodnotu na Vámi požadovanou
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

