Obsah článku:
- Chcete zlepšit LCP metriku? Použijte atribut fetchpriority=”high”.
- Jak je to u WordPressu?
- Proč může být fetchpriority=“high“ důležitý?
- Chcete zlepšit LCP metriku? Použijte atribut fetchpriority=“high“ pomocí PHP snippetu.
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 00:12
Pokud u svého webu řešíte výkon v různých měřených metrikách, pak Vás možná také zajímají možnosti, jak vylepšit metriku LCP. Tedy largest contentful paint. Tato metrika měří moment, ve kterém se Vám na webu vykreslí hlavní obsah stránky. A tím je např. u blogu obvykle featured image, neboli náhledový obrázek. Chcete zlepšit LCP metriku? Použijte atribut fetchpriority=“high“. A co přesně tento atribut dělá a jak funguje si vysvětlíme níže. Může Vám totiž pomoc s lepšími výsledky v měřených metrikách.
Chcete zlepšit LCP metriku? Použijte atribut fetchpriority=”high”.
Když návštěvník otevře webovou stránku, metrika LCP měří čas, po který trvá, než se největší obsah na stránce úplně zobrazí. Cílem je, aby tento proces proběhl co nejrychleji, protože rychlé načítání obsahu výrazně přispívá k pozitivní uživatelské zkušenosti.
Metrika LCP je významná pro optimalizaci webových stránek, protože pomáhá identifikovat oblasti, které zpomalují načítání obsahu. To umožňuje vývojářům a správcům webových stránek provádět úpravy a optimalizace, které vedou ke zlepšení rychlosti načítání stránky a tím i lepší uživatelské zkušenosti.
Existuje několik faktorů, které ovlivňují metriku LCP, jako je velikost obrázků, komprese, optimalizace kódu stránky, nebo rychlost načítání ze serveru. Správné řešení těchto aspektů může vést ke snížení času LCP a tím k rychlejšímu načítání obsahu.
Jak je to u WordPressu?
Atribut fetchpriority=“high“ je velmi užitečný prvek, který můžeme najít u obrázků na platformě WordPress především u náhledových obrázků. Než se však pustíme do vysvětlování, co tento atribut znamená, pojďme si nejprve představit, co to vlastně jsou náhledové obrázky.
Náhledové obrázky na WordPressu jsou jako výkladní skříň obchodu, která slouží k přilákání pozornosti návštěvníků. Jsou to výrazné vizuální prvky, které mají za úkol upoutat oko a přitáhnout zájem o daný článek či příspěvek. Mohou to být například ilustrace, fotografie nebo grafiky, které přesně vystihují téma, či atmosféru textu.
Atribut fetchpriority=“high“ pak funguje jako instrukce pro webový prohlížeč, která říká: „Tento obrázek je velmi důležitý, takže jej načti co nejdříve!“ Představte si to jako situaci, kdy máte ve svém obchodě právě tu výkladní skříň, na které chcete vystavit speciální zboží. A samozřejmě si přejete, aby takové zboží zákazníci okamžitě viděli. Atribut fetchpriority=“high“ informuje prohlížeč, že daný obrázek je významný a měl by být načten s vysokou prioritou.
Proč může být fetchpriority=“high“ důležitý?
Tato funkce je důležitá z hlediska rychlosti načítání stránek, která ovlivňuje uživatelskou zkušenost. Když je náhledový obrázek označen s atributem fetchpriority=“high“, webový prohlížeč se snaží zajistit, aby se tento obrázek načetl rychleji než ostatní obsah na stránce. To umožňuje návštěvníkům okamžitě vidět důležitý vizuální prvek, aniž by museli čekat na načtení celé stránky.
Výhodou této funkce je, že přitahuje pozornost návštěvníků na váš blog a pomáhá jim lépe si představit obsah vašich příspěvků prostřednictvím těchto výrazných obrázků. Druhou a nespornou výhodou je zároveň to, že pokud dojde k načtení náhledového obrázku okamžitě a přednostně, může to vylepšit LCP metriku, jelikož jeden z nejvýraznějších prvků stránky bude načtený s vysokou prioritou.
Chcete zlepšit LCP metriku? Použijte atribut fetchpriority=“high“ pomocí PHP snippetu.
A nyní se konečně dostáváme k nějakému funkčnímu řešení na WordPressu, jak takový atribut dostat do zdrojového kódu. A jelikož si budeme chtít šetřit web a jeho paměť, pokusíme se vyhnout pluginu. Předpokládám, že mnoho zkušenějších uživatelů WordPressu již používá nějaký plugin pro vkládání tzv. snippetů do obsahu webu. Pokud žádný takový plugin nemáte, a teprve tyto zkušenosti hledáte, podívejte se na tento článek Jak do WordPressu vkládat vlastní kódy. Vše důležité je v něm napsáno. Jakmile článek přečtete, vraťte se zpátky sem a můžeme pokračovat.
Nyní tedy můžete využít plugin pro vkládání snippetů do obsahu webu a atribut fetchpriority=“high“ vložíte k obrázkům pomocí tohoto snippetu:
/*Set high fetch priority for the featured image*/
function featured_image_fixes($html) {
if ( !is_single() ) {
return $html;
}
$remove = 'decoding="async"';
$add = 'fetchpriority="high"';
$html = str_replace($remove, $add, $html);
return $html;
}
add_filter( 'post_thumbnail_html', 'featured_image_fixes' )
Závěr
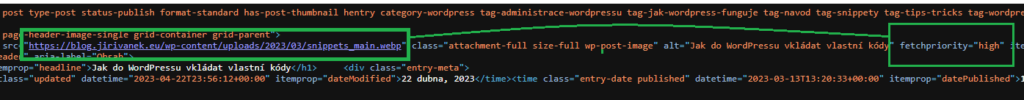
Snippet následně uložte a aktivujte. Jakmile bude snippet aktivní, vloží ke každému náhledovému obrázku atribut fetchpriority=“high“. To si posléze můžete snadno ověřit ve zdrojovém kódu. Otevřete si libovolný článek na svém webu či blogu a zobrazte si zdrojový kód. Náhledový obrázek bude mít atribut jako svou součást.

Ještě na závěr dodám, že pokud používáte jakýkoliv plugin pro cache, je nutné abyste cache promazali.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.