Obsah článku:
- Jak přidat ikony do menu WordPressu pomocí pluginu Menu Image
- Instalace pluginu
- Jak přidat ikony do menu WordPressu pomocí pluginu Menu Image
- Jak ve WordPressu vytvořit nové menu?
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 00:27
Pokud vytváříte web pomocí redakčního systému WordPress, patrně jste již zjistili, že menu je klíčový prvek celé stránky. Pomocí menu můžete uživatele webu pohodlně směrovat na hlavní stránky Vašeho webu a doručit jim tak důležité informace. To může být ceník, kontakty nebo informace o tom, kdo jste a co děláte. Menu se obvykle týká hlavně stránek, jelikož příspěvky mají vlastní taxonomii, obvykle umístěnou v pravém, nebo levém panelu webu. V tomto článku bych chtěl ukázat, jak přidat ikony do menu WordPressu pomocí pluginu Menu Image. Je to velmi jednoduché a hlavní benefit je v tom, že načítání ikon je mnohem rychlejší jak pomocí Font Awesome.
Jak přidat ikony do menu WordPressu pomocí pluginu Menu Image
Myšlenku přidat ikony do menu jsem měl již od začátku blogu. První ikony jsem tak realizoval pomocí velmi známého pluginu a setu ikon zdarma přes Font Awesome. Po několika testech výkonnosti webu jsem ale zjistil, že Font Awesome docela zásadním způsobem brzdí web a zhoršuje výsledky v mnoha metrikách. Ve výsledku jsem tedy Font Awesome odstranil a pomocí kódu v souboru function.php i zakázal.
I z toho důvodu jsem dále zkoušel jiný systém, který ikony do menu přidá, ale nebude zpomalovat kompletní načítání i odezvu webu. To mi poměrně velmi dobře splnil plugin Menu Image.
Instalace pluginu
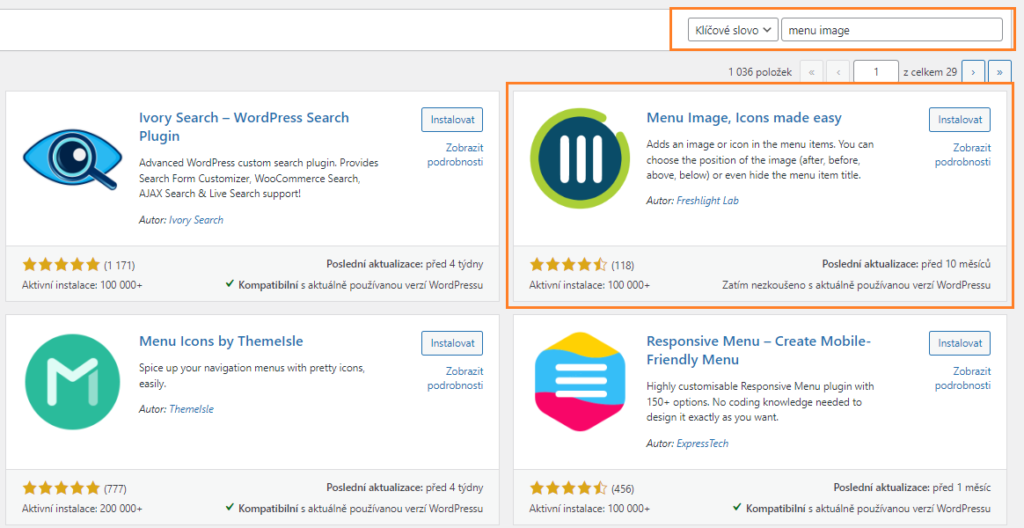
Plugin Menu Image se nachází v oficiálním repozitáři WordPressu, a můžete jej tedy pohodlně nainstalovat z prostředí administrace. V levém menu přejděte na položku „Pluginy“ a poté klikněte v podmenu na položku „Instalovat„. V pravém horním rohu pomocí vyhledávání najděte plugin Menu Image. Tento nainstalujte a poté i aktivujte.

Jak přidat ikony do menu WordPressu pomocí pluginu Menu Image
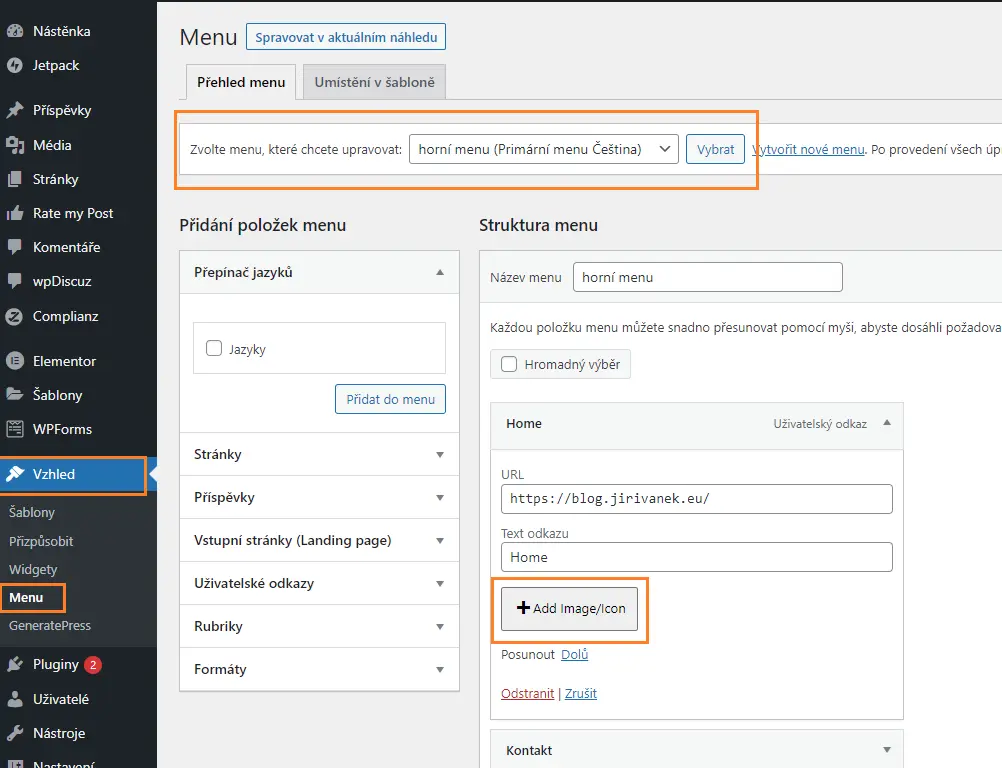
Tím máte polovinu práce hotovou. Nyní se musíte v levém menu WordPressu přesunout na položku „Vzhled“ a zde poté na položku „menu„. Zde vyberete menu, které si budete chtít pomocí ikon upravit. Podotýkám tedy, že základní menu z vytvořených stránek či odkazů je nutné mít již hotové, nebo jej případně vytvořit klasickou cestou (viz níže).

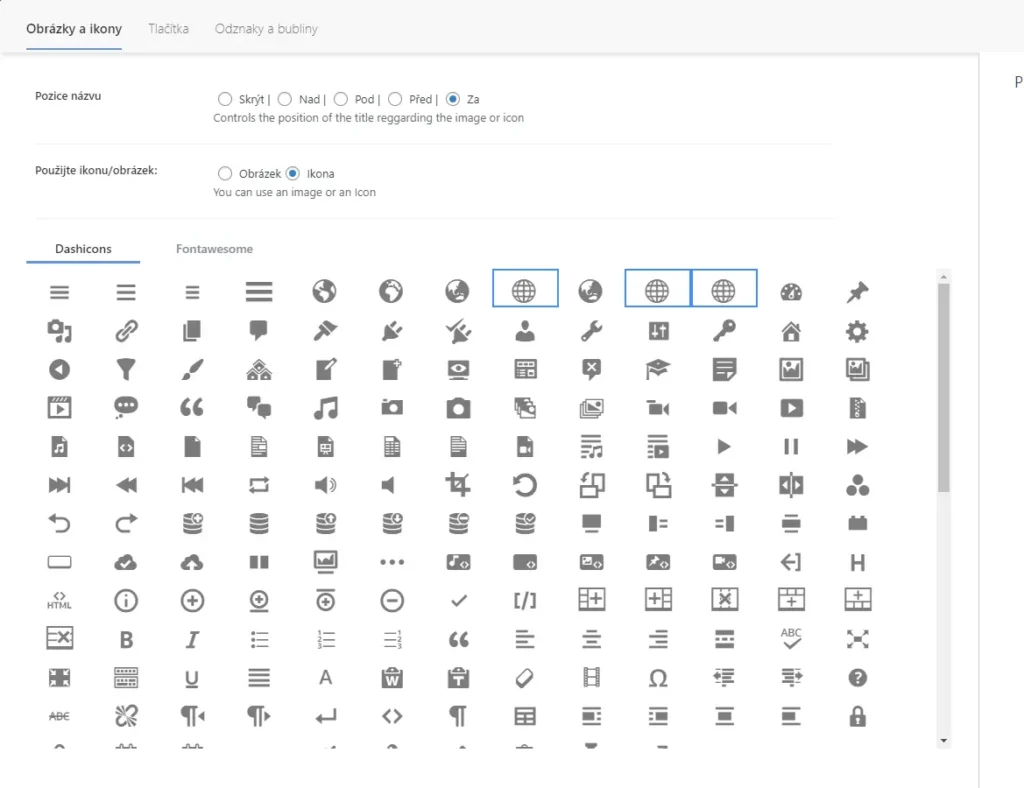
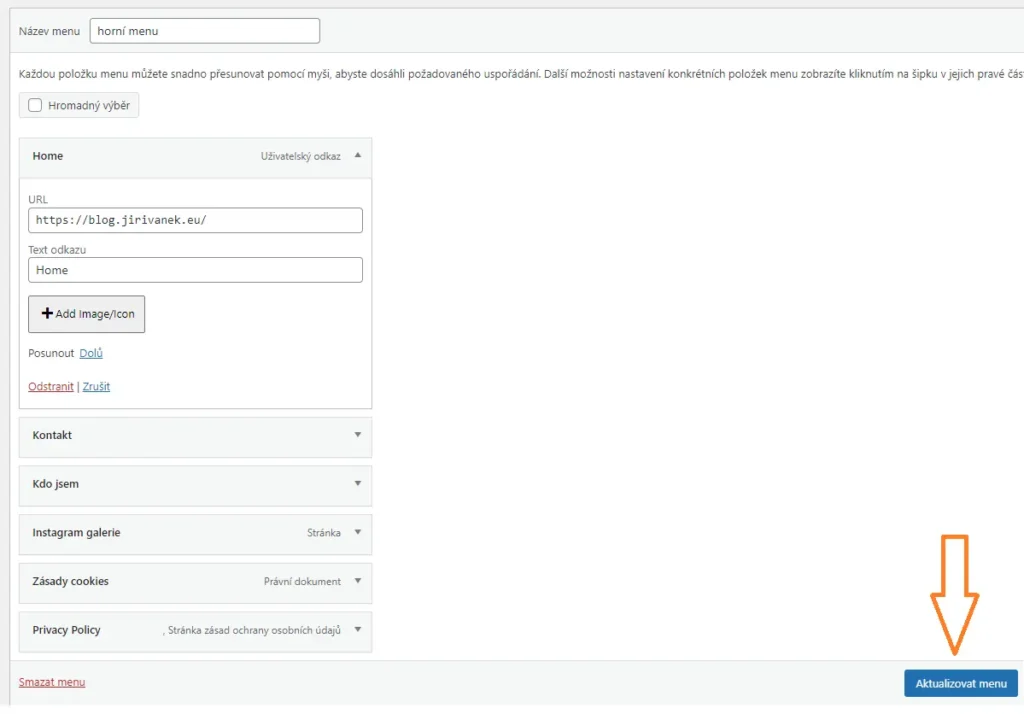
V každé položce menu po rozbalení nyní uvidíte také pole pro přidání ikony (+Add Image/Icon). V následujícím kroku máte na výběr ze dvou možností. Můžete jako ikonu použít vlastní obrázek, nebo se můžete rozhodnout pro již existující ikonu z nabízeného setu. Pokud použijete pro výběr již existující ikony, nabídne Vám plugin seznam k výběru. Na ikonu pouze kliknete a uložíte změny.

Jakmile budete mít celé menu hotové a ikony přidané u všech položek, musíte menu aktualizovat. To provedete v pravém dolním rohu pomocí tlačítka „aktualizovat menu„. Jakmile sei změny WordPress uloží, můžete zkontrolovat zobrazení ikon v hlavním menu na webu. Podotýkám, že pokud máte na webu aktivní plugin pro cache, budete muset mezipaměť smazat, aby se změny na webu projevily.

Jak ve WordPressu vytvořit nové menu?
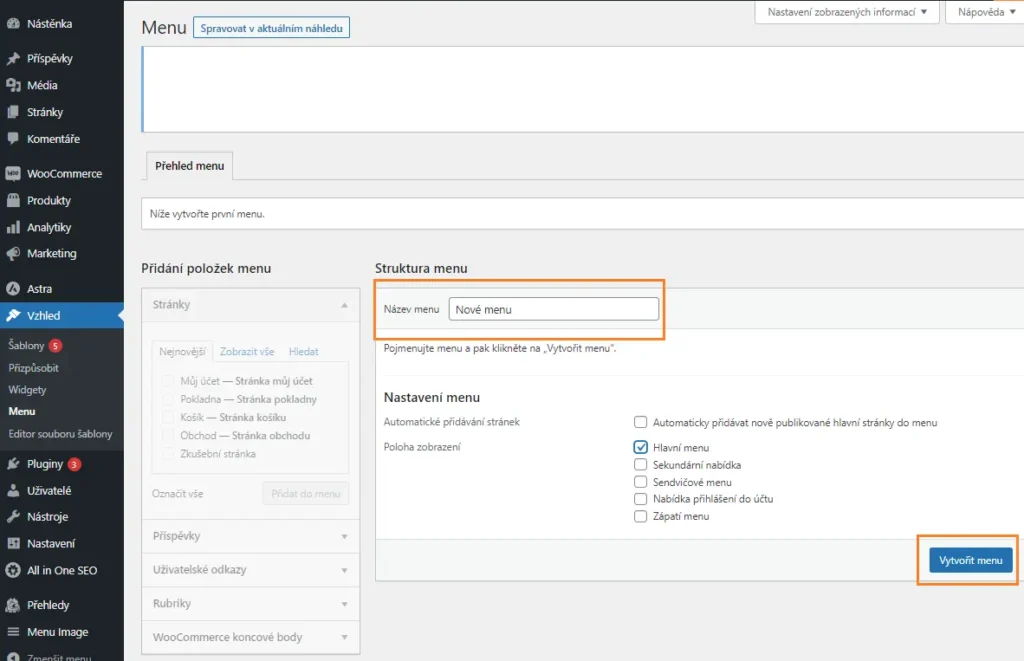
Menu můžete vytvořit jednoduchým způsobem, pomocí odkazu „Vytvořit menu“ viz obrázek níže. Do menu můžete přidávat následující položky:
- stránky – obsahuje seznam již vytvořených stránek
- příspěvky – zde najdete seznam všech přidaných příspěvků na webu
- vsupní stránky – obsahuje seznam tzv. landing page
- uživatelské odkazy – v této položce můžete přidat jakýkoliv externí nebo interní odkaz. Případně můžete přidat odkaz na kotvu pomocí znaku #.
- formáty
- položky Woocommerce
- další (podle případných pluginů)
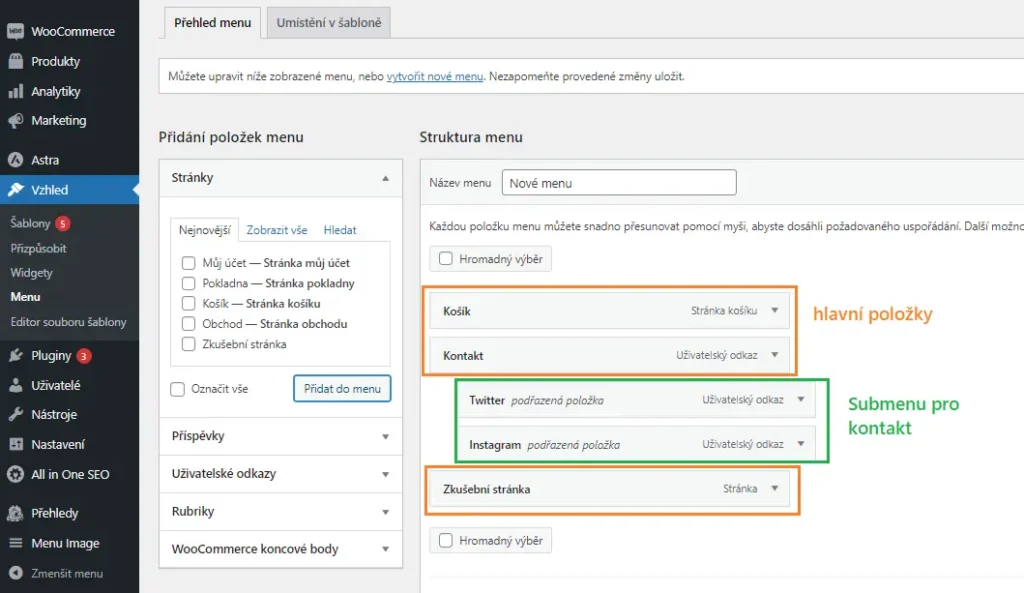
Přidaným položkám můžete zároveň určovat pozici. Tedy zda bude daná položka první v seznamu, druhá, třetí apod. Zároveň máte možnost vytvářet takzvaná submenu. Tedy přidávat položky jednotlivým hlavním kategoriím, které se poté na webu rozbalí do samostatného podmenu. Pro lepší představu uvedu příklad. Hlavní položka bude kontakt pro odkaz na stránku s adresou, telefonním číslem a případně google mapou, nebo kontaktním formulářem. Do rozbalovacího submenu můžete přidat odkaz na Facebook, Twitter, Instagram a pod.


Závěr
Výhoda ikon v menu pomocí pluginu Menu Image je v rychlosti. Zkoušel jsem několik testů po sobě a nikde jsem nezaznamenal, že by jakkoliv výrazně zpomaloval rychlost webu a snižoval tak výsledky metrik v měření. To se bohužel u Font Awesome říct nedá. Pokud tedy vyzkoušet v menu i grafické prvky, máte možnost je přidat pomocí tohoto jednoduchého pluginu, aniž by to v rámci možností výrazně zpomalilo web. Nicméně i přesto je nutné počítat s tím, že jakýkoliv plugin navíc má vliv na celkový chod webu a pokud již na webu máte pluginů mnoho, může existovat východisko v manuálním přidáním ikon pomocí CSS. To rozeberu případně v jiném článku.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.