Obsah článku:
- Jak rychleji načítat Google fonty ve WordPressu
- Time To First Byte
- Zjistěte si výchozí font Vaší šablony
- Jak můžete nahrát fonty na web?
- Jak rychleji načítat Google fonty ve WordPressu pomocí CSS snippetu
- Původní kód
- Upravený kód
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 00:29
Většina šablon, které si dnes můžete stáhnout do WordPressu používá písma od společnosti Google. Je to skvělé v tom, že máte možnost si texty svého webu do sytosti personalizovat podle svého vkusu. Na druhou stranu je zde ale jedna zásadní nevýhoda. Písma nejsou uložená lokálně na Vašem webhostingu a stahují se vzdáleně ze serverů společnosti Google. Pokud jste si někdy měřili výkon webu např. pomocí pagespeed insight, možná jste zjistili, že toto stahování písma na výkon docela zásadní vliv. Hlavně u mobilních verzí webu. Zásadním způsobem to zpomaluje TTFB, čili Time To First Byte. Pojďme se tedy podívat na to, jak rychleji načítat Google fonty na WordPressu díky tomu, že si konkrétní písmo uložíte lokálně na webhosting.
Jak rychleji načítat Google fonty ve WordPressu
Time To First Byte
Time To First Byte (TTFB) měří dobu, za kterou server po obdržení požadavku načte a odešle první byte dat. TTFB ovlivňuje rychlost načítání webových stránek. Nízký TTFB znamená rychlejší odezvu serveru. Vyšší TTFB může být způsoben mnoha faktory, jako jsou vzdálenost serveru, špatně napsaný kód nebo velké množství uživatelů na serveru. Pro zlepšení rychlosti načítání stránek je důležité monitorovat TTFB a optimalizovat své webové aplikace. Mimo jiné, TTFB také ovlivňuje další měrnou jednotku výkonu, kterou je LCP. Tedy Largest Contentful Paint.
Mezi jednu z mnoha optimalizací tak můžete zařadit fakt, že nebudete písmo Vašeho webu stahovat vzdáleně ze serverů Google, ale budete jej mít nahrané lokálně na webhostingu. Jako příklad, jak se to dá udělat v praxi použiji poměrně oblíbenou šablonu GeneratePress. Nicméně u všech ostatních to bude vesměs úplně stejné. K celému procesu budete potřebovat následující:
- nejprve si zjistěte v nastavení šablony, jaké konkrétní písmo používáte pro texty
- toto písmo následně stáhnete z Google serverů k sobě do počítače
- přes položku média ve WordPressu písmo nahrajete na web
- díky krátkému snippetu vloženému do WordPressu budete následně písmo načítat lokálně. Budete tedy potřebovat plugin pro vkládání vlastního kódu na web. Osobně doporučuji WP Code.
A nyní se pojďme podívat krok za krokem, jak rychleji načítat Google fonty na WordPressu díky lokálnímu uložení písem na webu.
Zjistěte si výchozí font Vaší šablony
Hned na začátku je důležité, abyste věděli, jaký font vlastně budete na web stahovat. Pokud jste nechali šablonu v nastavení od vývojáře, bude to defaultní font, pokud jste si nastavili vlastní typ písma, pak budete potřebovat přesně to samé písmo, které máte nastavené. Každopádně obojí je možné zjistit v nastavení šablony a to přes levé menu a položku vzhled. Pokud by Vám šablona namísto typu písma ukázala pouze možnost defaultního písma, doporučuji zkontrolovat web vývojáře šablony, kde odpověď na otázku typu písma najdete.
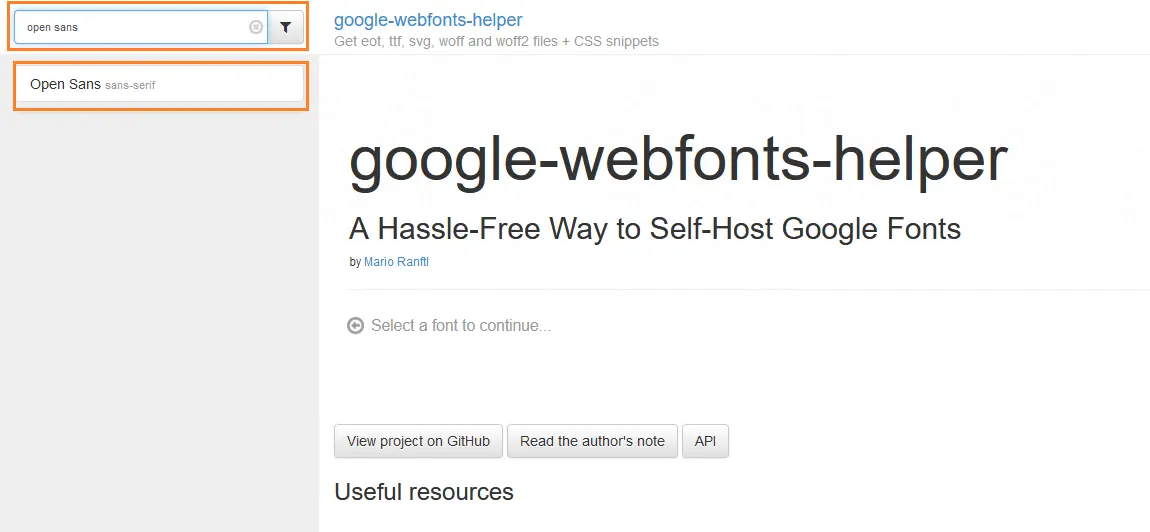
Mnou používaná šablona GeneratePress používá písmo Open Sans (latin a regular). Jakmile víte přesně, jaký typ písma potřebujete stáhnout, přesuňte se na adresu https://gwfh.mranftl.com/fonts. V levém horním rohu je vyhledávací pole, do kterého zadáte hledané písmo.
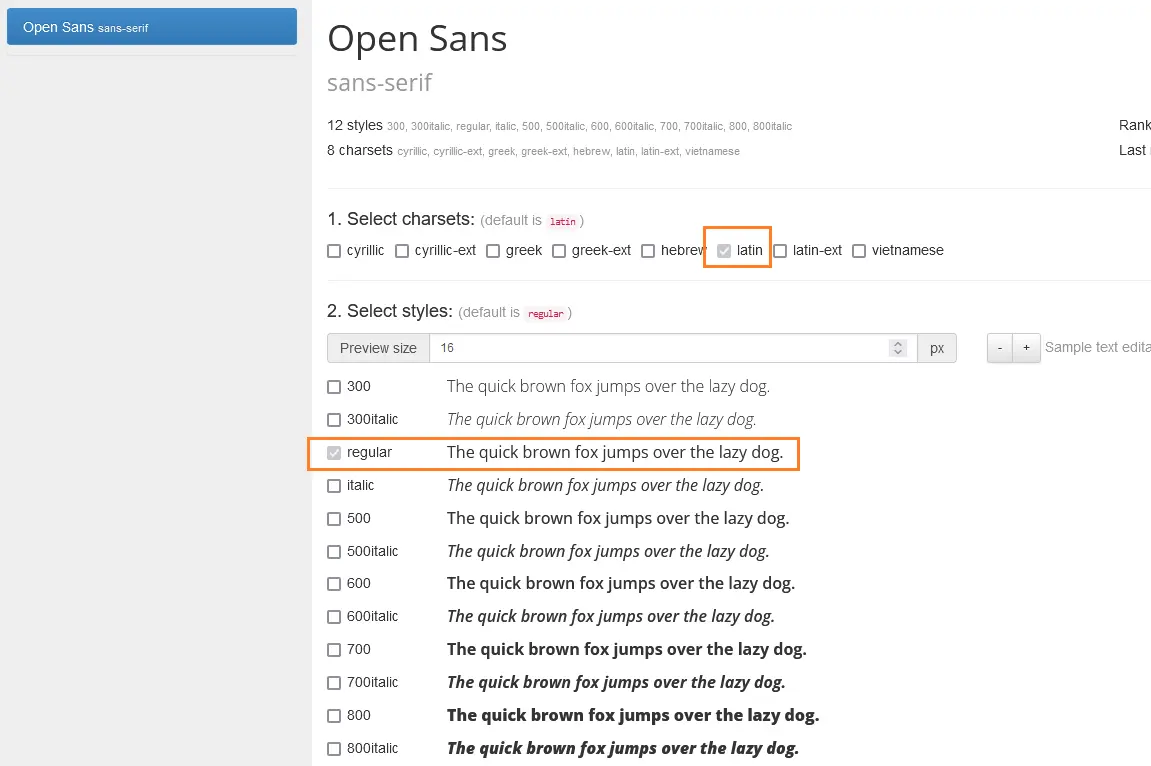
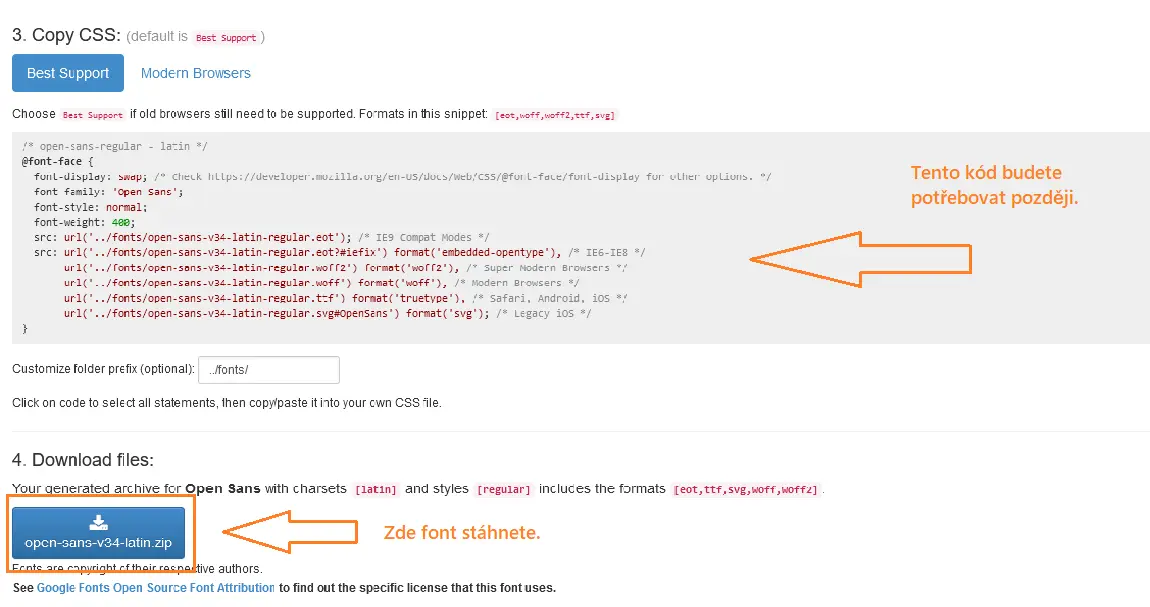
Po rozkliknutí konkrétního fontu pak ještě upřesněte parametry. V tomto případě u GeneratePress tedy „latin“ a „regular“. Následně klikněte na tlačítko pro stažení. Stránku s písmem si ale nechte nadále otevřenou, v poslední části z ní budete potřebovat uvedený CSS kód.



Jak můžete nahrát fonty na web?
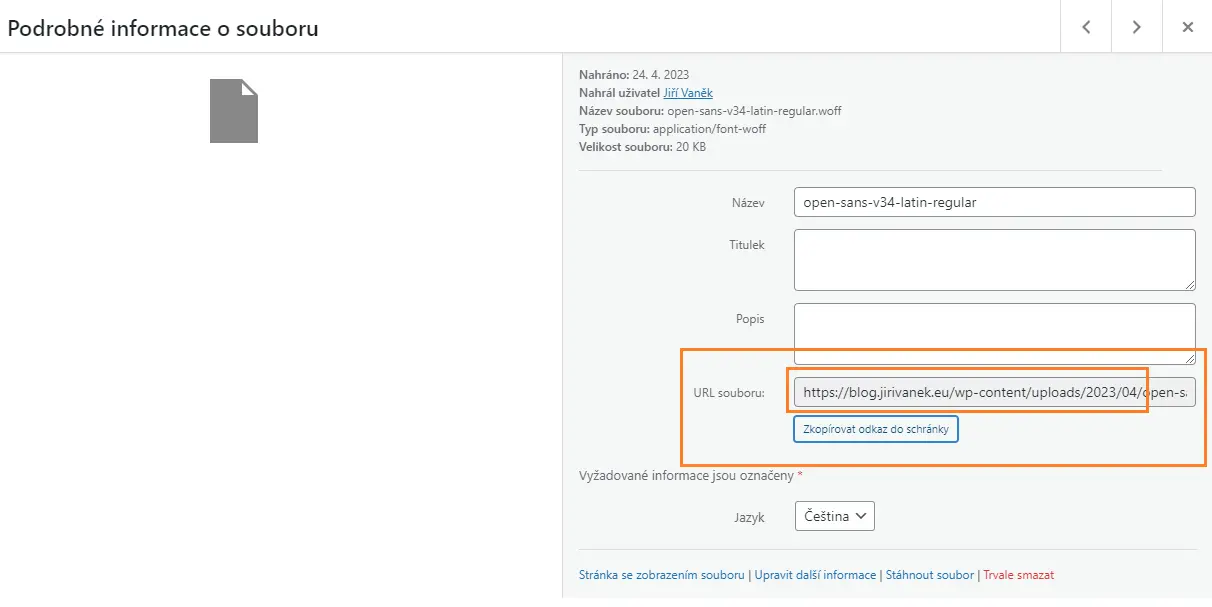
Nejprve si soubor .zip na svém počítači rozbalte. Dostane celkem 5 souborů. V administraci WordPressu se přesuňte v levém menu na položku média a zde všech 5 souborů nahrajte. Jamile WordPress dokončí upload souborů, zkopírujte si cestu k souboru. V mém případě to bude https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/. Jak vidíte, z cesty k souboru jsem odstranil jméno samotného souboru. Budete potřebovat pouze tu cestu do složky, kde je nahraných všech 5 souborů.

Jak rychleji načítat Google fonty ve WordPressu pomocí CSS snippetu
Aby si šablona začala nahrávat písma z webhostingu, kam jste je nyní nahráli, musíte jí o nich nějak říct. Co se provádí pomocí vloženého CSS kódu, který je uvedený na stránce s písmem. Ten vypadá takto:
Původní kód
/* open-sans-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/open-sans-v34-latin-regular.eot'); /* IE9 Compat Modes */
src: url('../fonts/open-sans-v34-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/open-sans-v34-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/open-sans-v34-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/open-sans-v34-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/open-sans-v34-latin-regular.svg#OpenSans') format('svg'); /* Legacy iOS */
}
Vy musíte v tomto kódu definovat cestu k souborům na Vašem FTP. Zjednodušeně řečeno, nahradíte část kódu s „../fonts/“ za cestu, kterou jste si zkopírovali výše. Upravený kód vypadá v mém případě takto:
Upravený kód
/* open-sans-regular - latin */
@font-face {
font-display: swap; /* Check https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/font-display for other options. */
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: url('../fonts/open-sans-v34-latin-regular.eot'); /* IE9 Compat Modes */
src: url('https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/open-sans-v34-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/open-sans-v34-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/open-sans-v34-latin-regular.woff') format('woff'), /* Modern Browsers */
url('https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/open-sans-v34-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://blog.jirivanek.eu/cs/wp-content/uploads/2023/04/open-sans-v34-latin-regular.svg#OpenSans') format('svg'); /* Legacy iOS */
}
Takto upravený kód vložte pomocí pluginu WP Code do webu. Pokud nevíte, jak na to, podívejte se na tento článek, kde jsem vkládání kódu popsal krok za krokem: Jak do WordPressu vkládat vlastní kódy. Jen doplním, abyste jako typ kódu nastavili CSS.
Nyní jste hotovi a šablona si bude načítat písmo z webu. Pokud na webu používáte plugin pro cache, doporučuji mezipaměť vymazat.
Závěr
Celkem se tedy nahrání písma skládá ze tří kroků. Stažení písma, jeho upload na web a podstrčení CSS skriptu do kódu webu. To je vše, co musíte udělat. Jakmile budete s prací hotovi, mělo by být měření na pagespeed insight nebo gmetrix a pod. zase o kousek lepší. Pokud jste promazali cache plugin, doporučuji zároveň provést další měření až po určité době, kdy bude web opět v mezipaměti cache pluginu. Jinak by mohlo dojít ke zkreslení měření.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.


Nelze přispět na kafé.
Uf, díky, Petře. Paypal mě donutil změnit URL a úplně jsem zapomněl, že tady všude zůstala ta původní. Na české mutaci webu jsem to tedy celé předělal. Anglickou mutaci udělám večer. Děkuji za upozornění.