Obsah článku:
- Jak do WordPressu vkládat vlastní kódy pomocí pluginu pro vkládání snippetů
- Jak do WordPressu vkládat vlastní kódy – naučte se používat WPCode
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 05:49
Při různých úpravách funkcí a chování WordPressu jste občas postaveni před situaci, kdy musíte vložit určitý kód např. do souboru function.php nebo do souboru pluginu. To není nutně problém, pokud zvládáte základy programovacích jazyků a víte, kam danou část kódu vložit. Problém nastává v momentě, kdy si tímto jistí nejste. I malá nepřesnost ve vložení kódu pak může mít na web fatální následky. Dnes bych Vám tedy chtěl v tomto článku ukázat, jak do WordPressu vkládat vlastní kódy a to bezpečnou cestou.
Budeme používat plugin pro vkládání tzv. snippetů, který umožní přidání či úpravu určité funkcionality, nebo chování webové stránky. Snippety, což jsou laicky řečeno krátké kódy nebo funkce, lze napsat v PHP, CSS, nebo JavaScriptu a mohou být využity ke změně vzhledu, funkcionalit, nebo chování různých částí webové prezentace.
Jak do WordPressu vkládat vlastní kódy pomocí pluginu pro vkládání snippetů
Existuje více pluginů, které můžete pro snippety použít, ale já osobně velmi rád používám plugin WPCode. Můžete jej nalézt zde: WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager
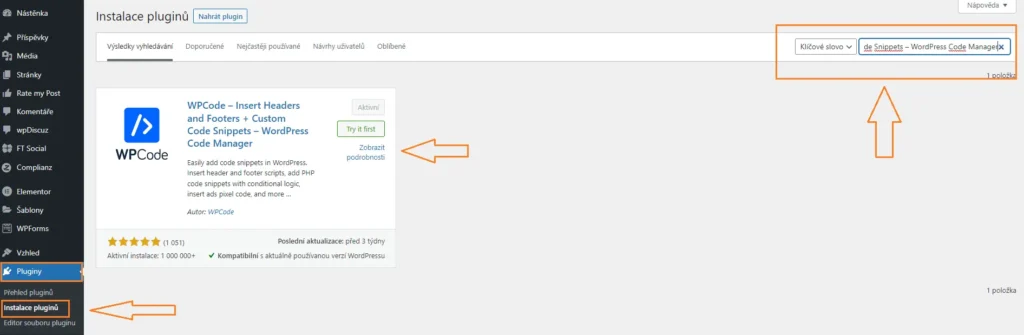
Instalaci pluginu provedete přes administraci WordPressu. V levém menu si kliknete na položku „Pluginy“ a poté na „Instalace pluginů“ Do vyhledávání pomocí klíčových slov napište „WPCode„. Plugin nainstalujte a poté také aktivujte.

Jak do WordPressu vkládat vlastní kódy – naučte se používat WPCode
Nyní k tomu, jak plugin použijete. V levém menu administrace WordPressu Vám přibyde položka s názvem „Code Snippets„. Přesuňte se tedy na ní. Rozbalí se Vám podmenu a v něm si zvolte stejně pojmenovanou URL, tedy opět „Code Snippets„. Pokud potřebujete přidat do WordPressu vlastní kód, klikněte na tlačítko „Add New“ a posléze „Add Your Custom Code (New Snippet)„.
Pokračujte na výběr jazyka. U vkládaného kódu je důležité, abyste specifikovali jazyk, ve kterém je část kódu pro vložení napsaná. Máte na výběr z:
- HTML
- Text
- JavaScript
- PHP
- Universal
- CSS
V jakém jazyce je kód napsaný budete mít v drtivé většině návodů specifikováno v textu.
Do pole „Code Preview“ vložte vlastní kód, u kterého chcete, aby se do webu vkládal. V sekci „Insertion“ si nastavte „Auto Insert„, tedy automatické vkládání. Napříč tomu sekce „Device type“ Vám umožní definovat, zda kód budete vkládat do webu na všech zařízeních, pouze na počítači nebo pouze na mobilu.
Po vložení kódu stačí, abyste stiskli tlačítko „Save Snippet“ a případně, pokud se tak nestane automaticky, snippet aktivovali. A to je celé. Po aktivaci snippetu budete vkládat vlastní kód do webu a upravovat funkce, které jste chtěli ovlivnit. Bez rizika, že si tím rozbijete web. Pokud používáte plugin pro cache, nezapomeňte cache vymazat!
Závěr
Plugin pro vkládání snippetů je velice užitečná věc, hlavně pro ty, kteří ví, že budou potřebovat web a jeho vlastnosti ladit. Zároveň jde o velice bezpečnou formu hlavně pro ty, kteří s programováním ještě tak docela neumí. Poslední benefit budete mít v tom, že kód nevkládáte do šablony např. Pokud nemáte child šablonu, nebudete riskovat, že Vám kód může zmizet z každou aktualizací šablony vzhledu. Nyní již tedy víte, jak do WordPressu vkládat vlastní kódy a nic Vám nebrání zkusit úpravy, kterých jste se doposud báli.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.