Obsah článku:
- Jak zjistit, že WordPress skutečně pro obrázky používá lazy load?
- Jak vypnout lazy load obrázků ve WordPressu pomocí kódu
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 06:04
Potřebujete deaktivovat funkci lazy load ve WordPressu? Tuto funkci obvykle WordPress používá k tomu, aby oddálil načtení obrázku na dobu, kdy jej má stránka opravdu zobrazit na monitoru uživatele. Teoreticky to může zvýšit prvotní načtení stránky, avšak ne vždy je tato funkce žádoucí. Proto bych se chtěl dneska podívat na to, jak vypnout lazy load obrázků ve WordPressu, krok za krokem.
Ve WordPressu je tato funkce dostupná v jádru od verze 5.5 a může být také implementována pomocí pluginů, nebo specializovaných funkcí. Kromě zrychlení načítání stránky pomáhá lazy load také snížit počet požadavků, které webová stránka načte, a tím pádem se zlepšuje celková výkonost stránky.
Jak zjistit, že WordPress skutečně pro obrázky používá lazy load?
Dá se to zjistit ve zdrojovém kódu. Pokud v prohlížeči na své stránce zmáčknete pravé tlačítko myši a poté zvolíte zobrazení zdrojového kódu. Ve zdrojovém kódu si najděte vložený obrázek. HTML tag v sobě bude mít atribut loading=“lazy“. Viz obrázek.
Jak vypnout lazy load obrázků ve WordPressu pomocí kódu
Velice jednoduše se dá lazy load vypnout pomocí php kódu, který vložíte do souboru function.php u šablony svého vzhledu. Kód je uveden níže. Berte ale na vědomí, že špatně vloženým kódem můžete rozbít chod svého webu. Proto si vždy soubor function.php, nebo alespoň jeho kód zálohujte.
Kód pro vypnutí lazy load vypadá takto:
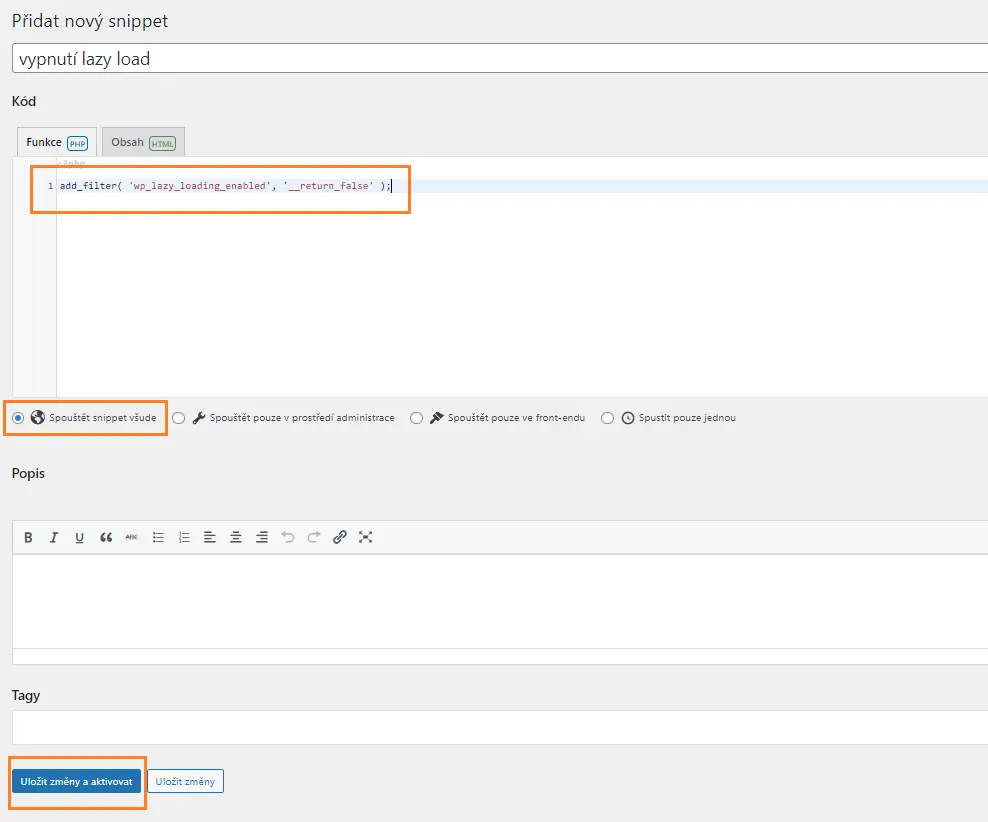
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
My, abychom udělali celou věc opravdu bezpečně, nebudeme přímo upravovat zdrojové kódy šablony, ale použijeme plugin pro vkládání tzv. „snippetů“.
Nejprve tedy jděte v levém menu na položku pluginů a poté na instalaci pluginů. Vyhledejte si plugin „Code Snippets“ a ten nainstalujte a aktivujte. Po aktivaci pluginu Vám v levém menu přibyde položka s názvem „Snippety“. V této sekci přidejte nový „snippet“ podle obrázku, uložte jej a aktivujte.
Samostatnou stránku pluginu naleznete zde: Code Snippet

Jakmile kód do webu formou „snippetu“ vložíte, funkce lazy load bude deaktivována. A to celé opravdu velice bezpečnou cestou.
Závěr
Používání „snippetů“ je bezpečná cesta k tomu, jak do zdrojového kódu webu vkládat další nadstavby. Nesporná výhoda tkví hlavně v tom, že části vlastních kódů Vám nebudou ze šablon mizet v případě, kdy by došlo k aktualizaci šablony vzhledu a k přepisu souborů, ve kterých máte vlastní kódu. Díky tomu jste schopni opravdu během krátké chvíle provádět úpravy aniž byste riskovali pád nebo rozbití webu. Jako například dnes, kdy jsme si ukázali, jak vypnout lazy load obrázků ve WordPressu.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.