Obsah článku:
Upraveno 6 prosince, 2023 06:06
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme tedy začít.
1.) Globální widget
Globální widget je funkce Elementoru, která slouží primárně pro vytvoření widgetu, jenž se používá na více stránkách a ve stejné formě. Uvedu příklad. Pokud budete mít vytvořenou sekci např. s ikonami, menu, nebo čímkoliv, co se vyskytuje na více stránkách, je možné si tyto různé elementy uložit jako globální. Výhoda je jasná. Pokud bude nutná úprava, aniž by daný element byl vytvořený formou globálního widgetu, budete muset stejnou úpravu provést na všech stránkách, kde se tento element nachází. Pokud však bude daný element uložený formou globálního widgetu, provedete úpravu pouze jednou a ta se projeví na všech stránkách, kde je globální widget použit.
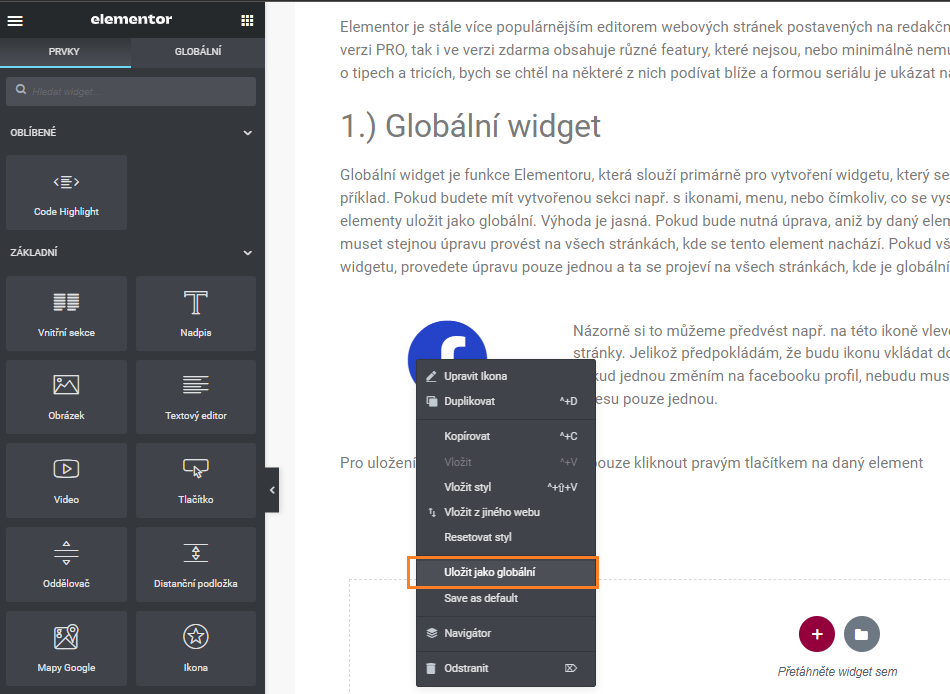
Názorně si to můžeme předvést např. na této ikoně vlevo, která bude sloužit jako odkaz na mé Facebookové stránky. Jelikož předpokládám, že budu ikonu vkládat do různých článků, mohu ji uložit jako globální widget. Pokud jednou změním na Facebooku profil, nebudu muset URL upravovat např. u 100 příspěvků, ale upravím adresu pouze jednou.
Pro uložení globálního widgetu stačí pouze kliknout pravým tlačítkem na daný element a zvolit možnost „Uložit jako globální„. Další nesporná výhoda globálního widgetu je ta, že umožňuje editaci, která se projeví i pouze na dané konkrétní stránce. K tomu slouží dvě možnosti. První je „Edit global link„, která upraví vlastnosti všude, kde se daný element nachází. Druhá možnost je „Unlink from global“ a zde upravujete element pouze pro danou stránku.

2.) Template
Template je hodně podobná globálnímu Widgetu, ale slouží pro celé sekce (bloky). Kupříkladu zde na webu používám na konci článku blok, který se odkazuje vždy na zbylé články stejné kategorie. Tedy pro Elementor mám blok pro zobrazení všech článků o Elementoru, u WordPressu mám blok pro WordPress a pod. Abyste danou sekci nemuseli vždy dělat znovu, případně ji nemuseli kopírovat z jiného článku, můžete si celou sekci uložit jako tzv. template. Provádí se to kliknutím pravého tlačítka na úpravu sekce a zvolením volby „Uložit jako šablonu„. Šablonu si pojmenujete a můžete ji vždy použít zvolením widgetu „Template„, z levého menu. Více viz obrázky.
3.) Video jako pozadí
Elementor umožňuje použít jako pozadí v sekci i video z YouTube. Takové pozadí se nastavuje velmi jednoduše.
- klikněte na „Upravit sekce„
- Zvolte záložku „CSS„
- vyberte první možnost pro nastavení pozadí
- zde vyberte možnost video
- vložte URL odkaz na video z youtube a případně nastavte minuty a sekundy, od kterých má video začít s přehráváním
Výsledek takového pozadí můžete vidět níže.
Příklad videa na pozadí.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 5 / 5. Počet hlasování: 1
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

