Obsah článku:
- Jak u webu změnit barvu pozadí prohlížeče na mobilním zařízení?
- Jak změnit barvu prohlížeče pomocí meta tagu
- Jaký meta tag mám do headeru vložit?
- Úprava header.php šablony vzhledu
- Video návod
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 06:21
Možná jste se s tím již někde setkali, pokud jste si prohlíželi weby na mobilním telefonu, pomocí mobilního webového prohlížeče. U některých webů se stalo, že najednou prohlížeč změnil barvu tak, aby jeho vzhled zapadal do celkového kontrastu celého webu. Resp. aby i prohlížeč měl stejný barevný tón, jako celková grafika webu. A možná někoho z Vás napadla otázka, jak se to dá provést a jak změnit barvu pozadí prohlížeče? Odpověď zní, velmi jednoduše, pomocí meta tagu.
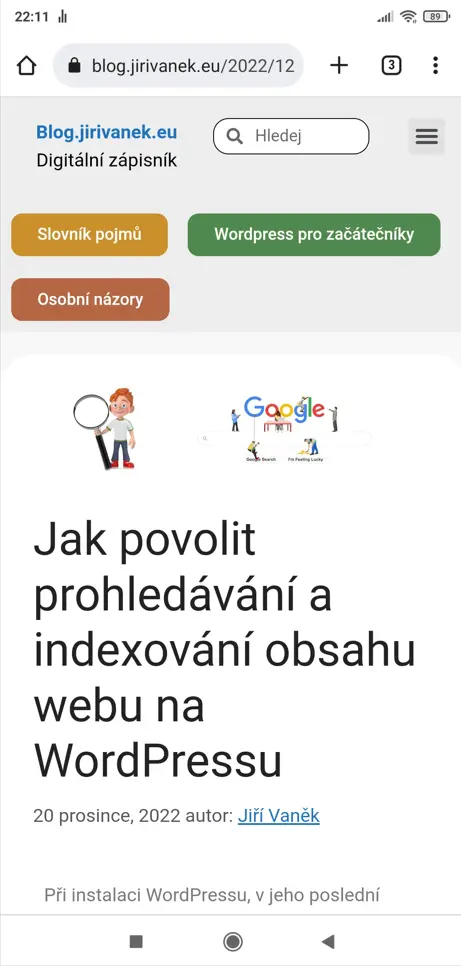
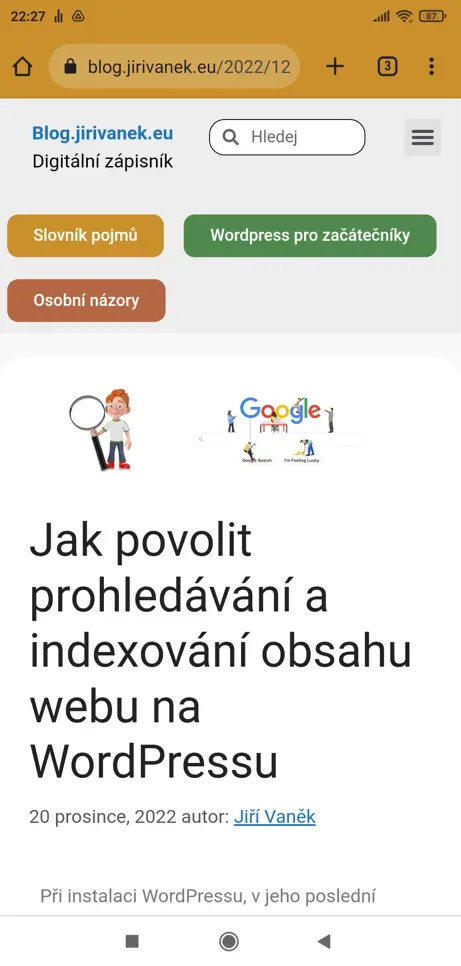
Abyste ale viděli na konkrétním případu, o čem mluvím, tak o změně tohoto charakteru:
Jak u webu změnit barvu pozadí prohlížeče na mobilním zařízení?
Před změnou

Po úpravě

Jak je na horním příkladu vidět, při prohlížení tohoto webu mobilní prohlížeč změní barvu vrchní části z defaultní na mnou definovanou. Barvu, kterou použijete si můžete samozřejmě definovat vlastní, ale k tomu se ještě dostaneme.
Jak změnit barvu prohlížeče pomocí meta tagu
Celou tuto změnu má na svědomí jeden meta tag, který je nutné umístit na takové místo webu, kde se bude načítat vždy. Pro tento účel se tedy nabízí header, tedy hlavička webu, která se načítá v celém obsahu webu vždy.
Někteří z Vás si nyní možná kladou otázku, že pokud meta tag vložíte do headeru šablony, dojde k jeho vymazání při každé aktualizaci šablony vzhledu. A ano, máte pravdu. Z toho důvodu bych jako první krok doporučoval vytvořit si tzv. child šablonu, tedy odvozenou šablonu, kde se nic takového dít nebude. Kompletní návod, jak si vytvořit child šablonu naleznete zde. Díky tomu, že poté budete vkládat meta tag do headeru child šablony, již se Vám nestane, že by se s aktualizací hlavní šablony vzhledu meta tag smazal.
Jaký meta tag mám do headeru vložit?
Konkrétní meta tag pro změnu barvy prohlížeče v mobilním zařízení vypadá takto:
<meta name="theme-color" content="#B46742" >
To, na jakou barvu se pozadí prohlížeče změní je definováno HEX kódem barvy. V mém případě je to #B46742. Čili tento kód si upravte na vlastní barvu. Velice hezký online generátor HEX kódů najdete zde. Barvu si nejprve nastavíte na paletě včetně odstínu, a generátor Vám ihned ukáže kód barvy, který můžete vložit do meta tagu.
Úprava header.php šablony vzhledu
Abyste mohli vytvořený meta tag použít, musíte jej manuálně vložit do souboru header.php Vaší šablony. Postupujte následovně:
- v levém menu administrace si klikněte na položku „Vzhled„
- vyberte položku „Editor souboru šablony„
- v pravém menu, kde vidíte seznam souborů si vyberte header.php
- na začátek souboru vložte kód a změnu uložte
- pokud používáte na webu cache plugin, vymažte cache a změnu na mobilním zařízení otestujte
Video návod
Závěr
Pokud jste postupovali přesně krok za krokem podle tohoto návodu, měl by nyní prohlížeč při zobrazení Vašeho webu měnit barvu na Vámi definovanou. Podotknu ale jednu nepříjemnou věc. Ne všechny prohlížeče tuto úpravu akceptují a takto se chovají. Minimálně však tuto úpravu plně akceptuje např. mobilní prohlížeč Chrome od Google, který je dostupný ve většině Android zařízení. Kupříkladu prohlížeče jako Dolphine browser nebo Opera tuto změnu naopak úspěšně ignorují. Je tedy na Vás, zda např. jen kvůli uživatelům prohlížeče Chrome budete chtít tuto změnu provádět.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.