Obsah článku:
- Jak nastavit náhradní text u ikonového boxu v Elementoru
- Co je to náhradní text?
- Jak nastavit náhradní text u ikonového boxu v Elementoru?
- Kde najdete pole „Vlastní atributy“ a co do něj vložit, aby náhradní text fungoval?
- Jak nastavit náhradní text u ikonového boxu v Elementoru – video
- Závěr
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:21
Pokud byste se zeptali běžných uživatelů WordPressu, který widget v Elementoru používají nejvíce, troufám si říct, že mnoho z nich Vám odpoví, že je to widget textu a widget s ikonou. Ikonový box, jednoduše pojmenovaný jako „Ikona„, je vidět téměř na každém webu, jehož majitel používá Elementor. Důvod je jednoduchý, lze do něj vložit i odkaz, a tím z ikony udělat aktivní prvek, který může provádět přesměrování např. na sociální sítě. I přes jeho velikou oblíbenost ale tento widget, docela výrazně snižuje hodnocení např. v Pagespeed insight, a to z jednoho prostého důvodu. Widget v základu nemá nikde výrazně označenou kolonku pro náhradní text. A to Google vidí jako chybu v přístupnosti. Dnes se tedy podíváme na to, jak nastavit náhradní text u ikonového boxu v Elementoru.
Jak nastavit náhradní text u ikonového boxu v Elementoru
Co je to náhradní text?
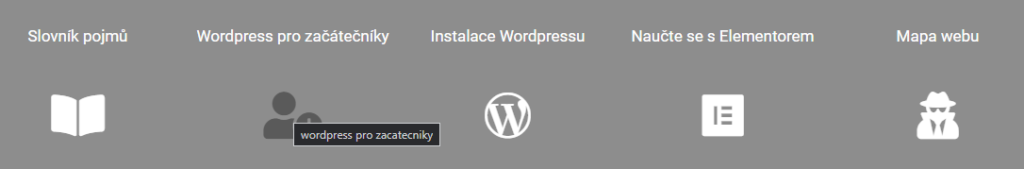
Náhradní text a to, že je na odkazu nastavený se velice jednoduše pozná např. tak, že na odkaz najedete kurzorem myši. Tento náhradní text se pak zobrazí v podobě bubliny s popiskem. V reálu to vypadá asi takto:

Je to v podstatě obdoba popisků u obrázku, která mimo jiné říká i vyhledávacímu robotovi, co má pod odkazem asi čekat. Tyto náhradní texty také mohou používat čtečky obrazovek. Pokud tento náhradní text nepoužijete, v testu pagespeed insight dostanete takovouto chybu:
„Text odkazů (a náhradní text obrázků, když jsou použité jako odkazy), který je rozeznatelný a jedinečný a který lze vybrat, uživatelům čteček obrazovek usnadňuje procházení stránek. Další informace.„
Jak nastavit náhradní text u ikonového boxu v Elementoru?
Je, ale zároveň i není to nastavení jednoduché. Samotné nastavení náhradního textu je triviální, avšak způsob provedení je v Elementoru takový, že praktický žádný začátečník tuto možnost nenajde. Proto pak na internetu vznikají mnohokrát dlouhé diskuze, kde uživatelé tuto funkci hledají, aby měli zdrojový kód webu v pořádku.
Ano ikonový box tuto funkci opravdu má, i když zapeklitě skrytou.
Pokud tedy použijete ikonu v Elementoru a vložíte do ní odkaz, zkuste se příště ještě zaměřit i na pole „Vlastní atributy„. Protože k tomuto účelu toto pole mimo jiné slouží také.
Kde najdete pole „Vlastní atributy“ a co do něj vložit, aby náhradní text fungoval?
Toto pole se skrývá v nastavení odkazu:
- vložte do textu ikonu, vyberte vzhled, nastavte velikost a barvu
- přidejte odkaz, na který má ikona směrovat
- u odkazu klikněte na ozubené kolo pro jeho detailní nastavení
- zaměřte se na pole „Vlastní atributy„
Nyní máte dvě možnosti, jak toto pole využít pro vložení náhradního textu:
title|náhradní text
aria-label|náhradní text
Jakmile v atributech použijete jeden z výše uvedených kódů pro title nebo aria-label a za rovné lomítko vložíte náhradní text, bude tento text použit jako popisek odkazu.
Jak nastavit náhradní text u ikonového boxu v Elementoru – video
Závěr
Pokud tedy ikony na svém webu používáte, a pokud do nich vkládáte odkazy, vřele doporučuji si opravdu dát tu práci i s náhradním textem a věnovat se ikoně o pár vteřin déle. Odměnou Vám bude zase o kousek čistější kód a lepší výsledky v Pagespeed insight (a nejen tam).
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.