Obsah článku:
- Optimalizace WordPressu pro rychlejší načítání webu
- Základní zásady pro rychlejší WordPress
- Počet pluginů
- Používejte Cache plugin
- Optimalizace WordPressu pro rychlejší načítání webu
- Zapněte si GZIP kompresi
- Vypněte si WP CRON
- Velikost obrázků může být klíčová, hlavně pro mobilní zařízení
- Udělejte si test webu na pagespeed insight
- Více článků o WordPressu
Upraveno 6 prosince, 2023 06:23
WordPress je redakční systém, který umí být v základu velmi rychlý a také stabilní, avšak mnoho lidí poslední dobou díky jeho rozšířenosti řeší prakticky jakýkoliv problém formou pluginu. Tím se po čase z WordPressu stává těžkopádný a přehlcený systém, kde není problém čekat na načtení jednoduché stránky i mnoho desítek vteřin. Tito uživatelé se pak dostávají do bodu, kdy jim nezřídka kdy server vrací chybu 500 internal server error z důvodu nedostatečného PHP memory limitu, nebo jejich skripty končí na malé hodnotě PHP max execution time. Prostě se nestihnou vykonat v čase, který je nastavený a mezní a server činnost skriptu násilně ukončí. Jak tedy může vypadat optimalizace WordPressu pro rychlejší načítání webu?
Optimalizace WordPressu pro rychlejší načítání webu
Základní zásady pro rychlejší WordPress
Je dobré se tedy o systém starat a co se týče optimalizace používat jednoduché zásady:
- Vždy si rozmyslete, zda na řešení aktuální potřeby nebo problému opravdu potřebujete další plugin.
- Snažte se pluginy udržet na co nejmenším počtu.
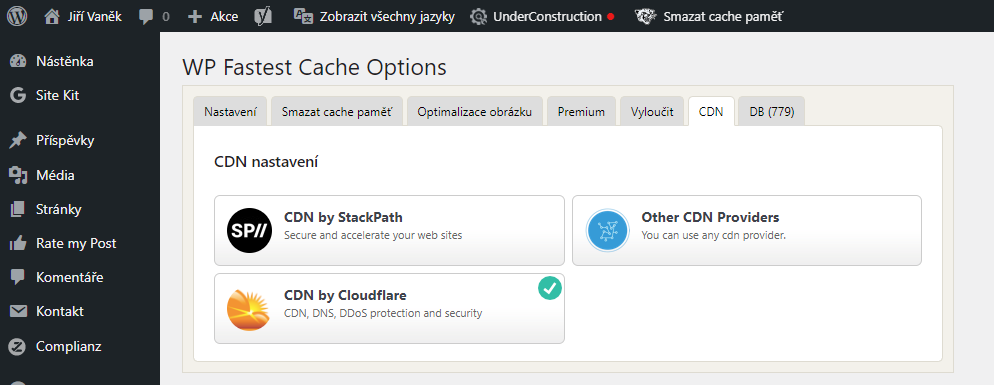
- Používejte cache plugin (mezi osvědčené patří např. wp-fastest cache).
- Pokud používáte cache plugin, zamyslete se např. nad CDN (content delivery network) – výše uvedený wp-fastest cache umí základní CDN ve spojení s Cloudflare.
- Zapněte s GZIP kompresi.
- Používejte obrázky na webu v nových formátech .webp. Snížíte díky tomu opravdu výrazně velikost obrázků a zvýšíte rychlost načítání. Veškeré obrázky se dají do .webp převádět i v online konvertorech. Některé mají ale omezení na počet obrázků. Obvykle 10 obrázků na jeden den. Jeden z nich je např. zde.
- Pokud můžete a Váš provider webu to umožňuje, vypněte WP CRON.
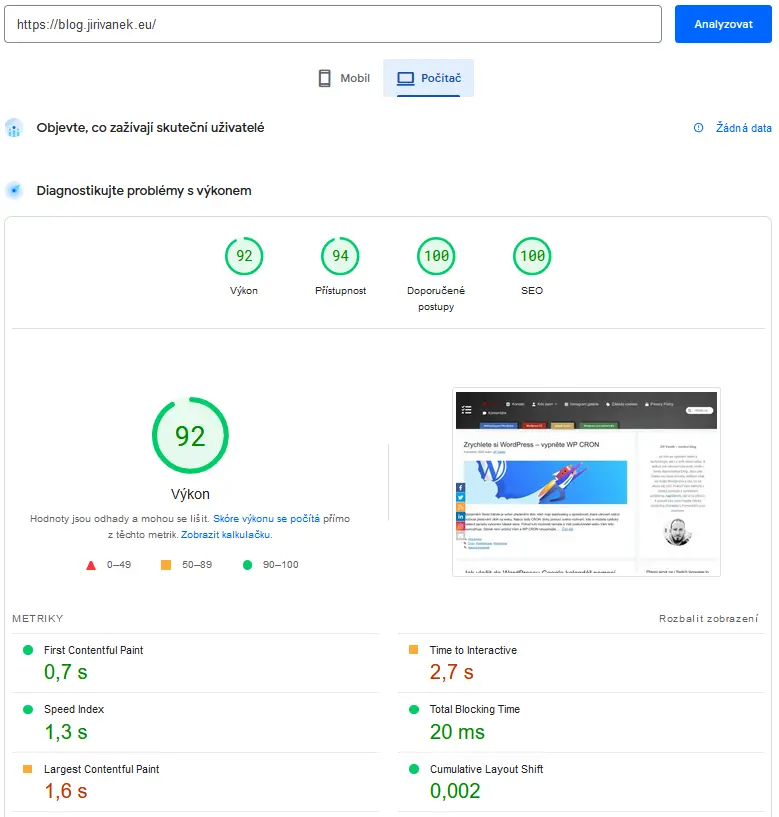
- Udělejte si test na pagespeed insight a řiďte se pokyny pro odstranění nalezených problémů.
Počet pluginů
Neřešte každé trápení nebo potřebu pluginem. Mnoho věcí se dá vyřešit jinak a mnohem elegantněji. Různé grafické problémy se dají vyřešit úpravou CSS kódů, funkce WordPressu pak lze skloubit namísto třemi pluginy i jedním. Zde více než jinde platí, abyste u vytváření webu přemýšleli a sami sebe se ptali, zda je to, nebo ono, opravdu nutné, nebo zda se to nedá vyřešit i jinak. Každý plugin spotřebuje část přidělené paměti a jednou se dostanete do bodu, že už další nebude volná.
Používejte Cache plugin
Cache slouží ke zrychlení načítání obsahu Vašeho WordPressu.
WordPress, který cache nepoužívá je pomalejší z toho důvodu, že si požadovanou webovou stránku musí systém nejprve vytáhnout z databáze, poskládat ze získaných dat HTML kód a ten poté předložit prohlížeči uživatele. To nějaký čas zabere. Obzvlášť, pokud to musí udělat při každém jednotlivém dotazu na stránku znovu.
Cache funguje tím způsobem, že takováto vygenerovaná stránka se již hotová uloží do mezipaměti a pokaždé, kdy se někdo bude dotazovat na tu samou stránku, sáhne si pro již vygenerovaný obsah WordPress do mezipaměti a uživateli ji předloží odtud.
Tím se eliminuje zdlouhavější proces, kdy si musí systém nejprve znovu vytáhnout data z databáze a stránku opět poskládat.
Z tohoto důvodu je ale dobré při následném používání cache pluginu při větších změnách, nebo úpravách článků či stránek, čas od času cache promazat. Je to proto, aby se načítala skutečná a aktuální data, nikoliv stará, uložená v mezipaměti.
Mezi jedny z nejlepších pluginů pro cache WordPressu patří např. wp-fastest-cache.
U pluginu wp-fastest-cache musím zmínit i fakt, že opravdu skvěle spolupracuje s Cloudflare. Pokud si tedy nastavíte u domény DNS od Cloudflare, můžete s ním tento plugin propojit a používat základní CDN. Věřte mi, je to opravdu dost znát.

Optimalizace WordPressu pro rychlejší načítání webu
Zapněte si GZIP kompresi
Jeden z dalších prvků, které slouží pro znatelné zrychlení webu je GZIP komprese. Nemá smysl ji zde popisovat znovu, pokud chcete vědět více, již jsem o ní psal dříve a to včetně návodu, jak ji aktivovat.
Určitě se tedy nezapomeňte podívat sem: https://blog.jirivanek.eu/cs/2022/12/05/jak-zapnout-gzip-kompresi-pomoci-souboru-htaccess/
Zkráceně, obsah direktiv pro .htaccess může vypadat takto:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/font-sfnt
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/vnd.microsoft.icon
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/html
</IfModule>
Vypněte si WP CRON
CRON, neboli automatický plánovač úloh se ve WordPressu stará o různé automatické akce. Tedy akce, u kterých není potřeba ruční zásah správce webu. Jde např. o plánované zveřejnění příspěvků a jiné akce, které se mají dít periodicky.
Problém WP CRONu je ale v tom, že se jedná o CRON virtuální. Ten se spouští při každé návštěvě webu uživatelem. Pokud máte web, kam chodí více uživatelů, může to mít zásadní vliv na rychlost, jelikož CRON má poté negativní vliv na načítání stránek a zatížení serveru.
Jak je uvedeno v upozornění na začátku odstavce, pokud máte poskytovatele webhostingu, který má v administraci zároveň i plánovač úloh, je lepší CRON ve WordPressu úplně vypnout a naplánovat jeho spouštění přes administraci poskytovatele webu, dejme tomu, každou půl hodinu.
Podrobnější informace o vypnutí CRONu naleznete zde: https://blog.jirivanek.eu/cs/2022/12/09/zrychlete-si-wordpress-vypnete-wp-cron/
Velikost obrázků může být klíčová, hlavně pro mobilní zařízení
Používejte na svém webu obrázky v nových formátech. Jsou to formáty jako např. .WEBP. Tyto formáty nabízejí nové kompresní metody a díky nim je výsledný obrázek leckdy i desetkrát menší, při zachování stejné kvality zobrazení. Je opravdu rozdíl, zda někdo bude na datovém připojení stahovat čtyři obrázky o velikosti 1 MB, nebo ty samé obrázky, ale s velikostí kolem 250 KB. Ušetříte návštěvníkům Vašeho webu nejen čas, ale velmi často i datový tarif. Nikdo na mobilu nemá rád weby s video obsahem a obrázky, které autor webu nahrál přímo z fotogalerie mobilního telefonu.
Pro online konverzi obrázků je možné použít i konvertory, které zkonvertují .png nebo .jpg obrázky na .webp. Jejich limitace je ale obvykle v počtu konverzí na jeden den, který bývá cca okolo deseti obrázků. Pokud ale použijete tři různé konvertory, máte hned 30 obrázků ve správném formátu.
Pro rychlé konverze několika málo obrázků používám např. tento online konvertor: https://cloudconvert.com/webp-converter
Udělejte si test webu na pagespeed insight
Služba pagespeed insight je online nástroj od společnosti Google, který Vám otestuje rychlost Vaše webu. Zároveň Vám udělá výsledky, z kterých je na první pohled patrné, ke děláte chybu a kde je možné udělat úpravu a web zlepšit. Měří výkon webu, přístupnost, doporučené postupy a SEO optimalizaci. Z výsledků Vám pak nabídne i možné postupy a návrhy, jak se dá problém vyřešit. Jako první odhad toho, kde to nejvíce dře je tento nástroj k nezaplacení.

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

