Obsah článku:
- Jak v Elementoru zobrazit dva sloupce na mobilu vedle sebe, nikoliv pod sebou
- Jak upravit nastavení vnitřní sekce pro zobrazení na mobilním zařízení?
- Jak nastavit šířku sloupce
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:23
V tomto článku bych se chtěl podívat na widget, který je v Elementoru pojmenován jako vnitřní sekce a bývá docela často používán. Tento widget umí rozdělit jeden blok na dvě sekce, které pak každá mohou obsahovat jiný vnitřní widget a obsah. Tedy na jedné straně může být např. obrázek nebo ikona, na druhé text a pod. V dnešním návodu si tedy rozebereme, jak v Elementoru zobrazit dva sloupce na mobilu vedle sebe, nikoliv pod sebou.
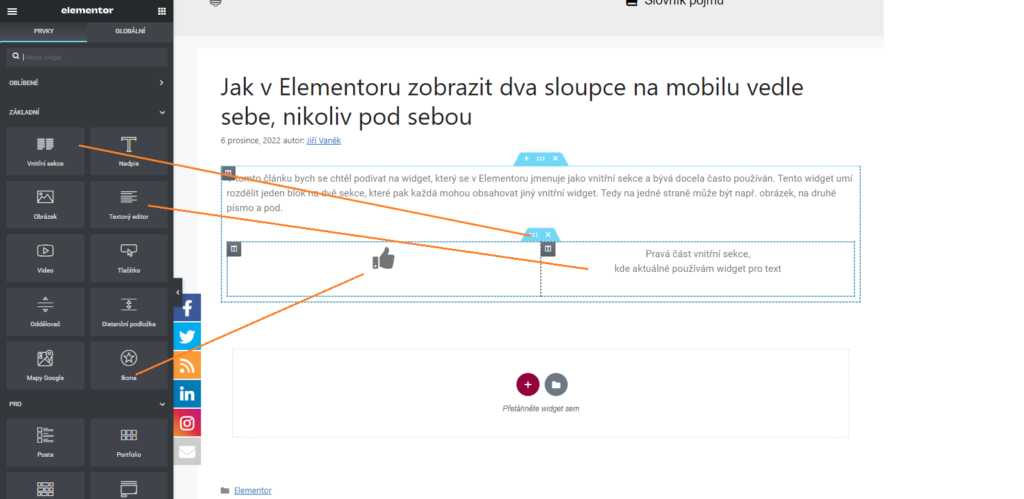
Jak v Elementoru zobrazit dva sloupce na mobilu vedle sebe, nikoliv pod sebou
Takto vypadá použití vnitřní sekce v reálu.
Pravá část vnitřní sekce,
kde aktuálně používám widget pro text

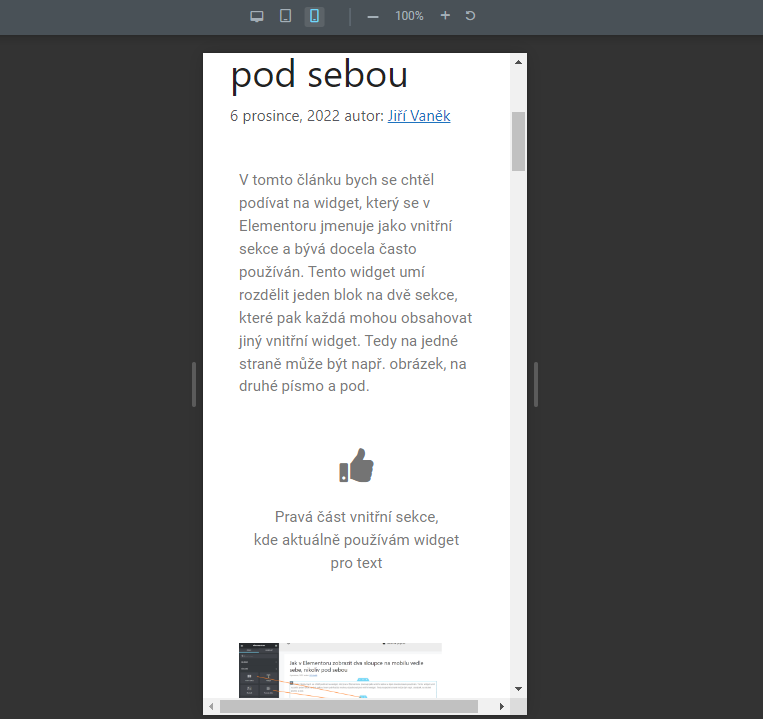
Na desktopu, tedy na klasickém počítači a jeho prohlížeči se vnitřní sekce v defaultním nastavení zobrazí správně. Tedy levá část vnitřní sekce vlevo, pravá část pak opravdu na straně pravé. Pro příklad jsem tuto vloženou vnitřní sekci nechal v defaultním stavu (jak ji ale vidíte Vy, záleží na zařízení, které nyní používáte). A nyní se dostáváme k jádru problému. Na počítači jsou sekce zobrazeny vedle sebe, avšak na mobilním zařízení nikoliv. Tam jsou vždy seřazeny pod sebou a není to vždy žádoucí. Pokud si v Elementoru zapnete „Responzivní mód„, zobrazení sekcí je na první pohled vidět.

Jak upravit nastavení vnitřní sekce pro zobrazení na mobilním zařízení?
Jak tedy zařídit, aby se i na mobilním zařízení zobrazily obě sekce vedle sebe, nikoliv pod sebou? Řešení problému je v nastavení sloupců. Kdy každý ze dvou sloupců vnitřní sekce musí mít nastavená jasná pravidla pro svou šířku. Pokud se tedy budeme bavit o tom, že jeden řádek je 100 % své šířky, pak musíme sloupcům jasně definovat, kolik % ze 100 bude mít eden sloupec a kolik % bude mít druhý. Předpokládám, že nemusím dodávat, že oba sloupce v součtu nesmí přesahovat více jak 100 %.
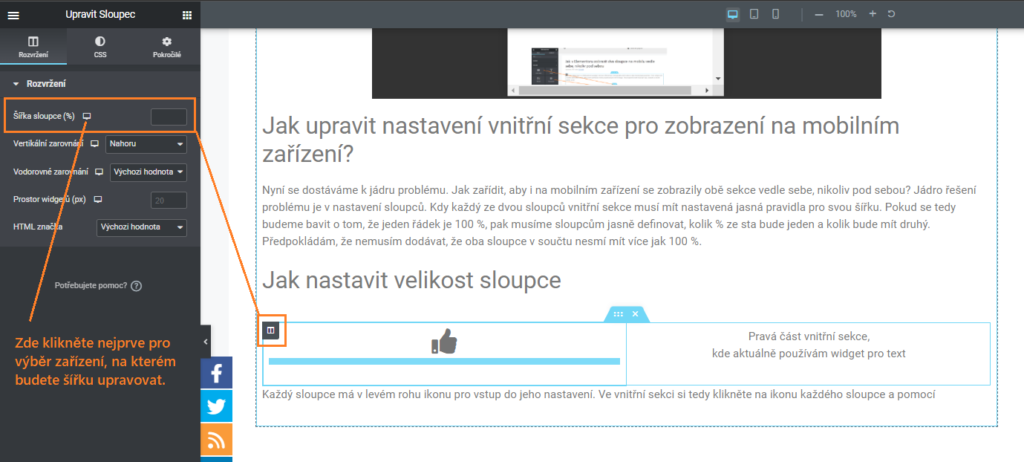
Jak nastavit šířku sloupce
Příklad upravené vnitřní sekce, pokud se díváte na mobilu.
Pravá část vnitřní sekce,
kde aktuálně používám widget pro text
Každý sloupec má v levém rohu ikonu pro vstup do jeho nastavení. Ve vnitřní sekci si tedy klikněte na ikonu každého sloupce a pomocí řádku „Šířka sloupce (%)“ nastavte procentuální šířku pro mobilní zařízení. Jak je vidět ze screenshotu, je nejprve nutné si nastavit zařízení, pro které budeme šířku upravovat. Tedy počítač, tablet nebo mobil.

Nyní vyberte potřebné zařízení, např. mobil, a definujte šířku sloupců jako např:
70:30
50:50
40:60
…
Jakmile definujete šířku u obou sloupců na zvoleném zařízení, bude se vnitřní sekce a její části zobrazovat na jednom řádku. Tedy vedle sebe, nikoliv pod sebou. Je to samozřejmě jeden z mnoha detailů, nicméně při vytváření responzivního webu může toto nastavení pěkně potrápit a chvilku trvá toto nastavení najít, nebo si uvědomit.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.


Dobrý den
já tam Winget vnitřní sekce nemám.
Děkuji