Obsah článku:
- Jak v Elementoru používat kotvy (anchor menu)
- Co je to kotva?
- Finanční poradce Jaroslav a jeho web
- Kotva pomocí Anchor menu
- Kotva pomocí CSS ID sekce
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:25
Poslední dobou se staly velmi populární jednostránkové weby, případně takové weby, které většinu informací koncentrují na hlavní stránku. Říká se jim také onepage weby. Menu takových webů se řeší jiným způsobem, než znáte u webových stránek, které mají jednotlivé informace umístěné na jednotlivých WordPressových stránkách s vlastním odkazem. Menu v headeru se zde řeší pomocí tzv. kotev. Vysvětlíme si tedy, jak v Elementoru používat kotvy (anchor menu).
Jak v Elementoru používat kotvy (anchor menu)
Co je to kotva?
Nejprve si pojďme něco málo říct o tom, co je to kotva. Budu se snažit funkci kotvy popsat jednoduše a pro lajky. Kotva je označení místa na stránce, na které se lze poté dostat pomocí odkazu. Velmi často se používá, jak jsem již uvedl, právě na jednostránkových webech v horním menu s odkazy. Hned uvedu příklad.
Finanční poradce Jaroslav a jeho web
Máme jednostránkový web, který bude určený jako osobní prezentace finančního poradce. V horní části (headeru) bude menu, které bude obsahovat položky O mně, Co dělám, Ceník a Kontakt. Web bude mít jednu stránku, na které budou všechny tyto informace napsané. Váš úkol bude, aby, pokud někdo klikne v menu na Kontakt, sjela stránka přesně na místo, kde jsou informace o kontaktu na našeho finančního poradce. Jenže jak to provést, když jde pouze o jednu stránku a tedy žádný odkaz na stránku s kontaktem neexistuje? Tušíte správně, dělá se to pomocí kotvy. K části, která bude obsahovat informace o kontaktu se přidá kotva, která bude mít svoje jedinečné ID. A právě toto ID nám potom poslouží pro vytvoření odkazu. To si ukážeme níže.
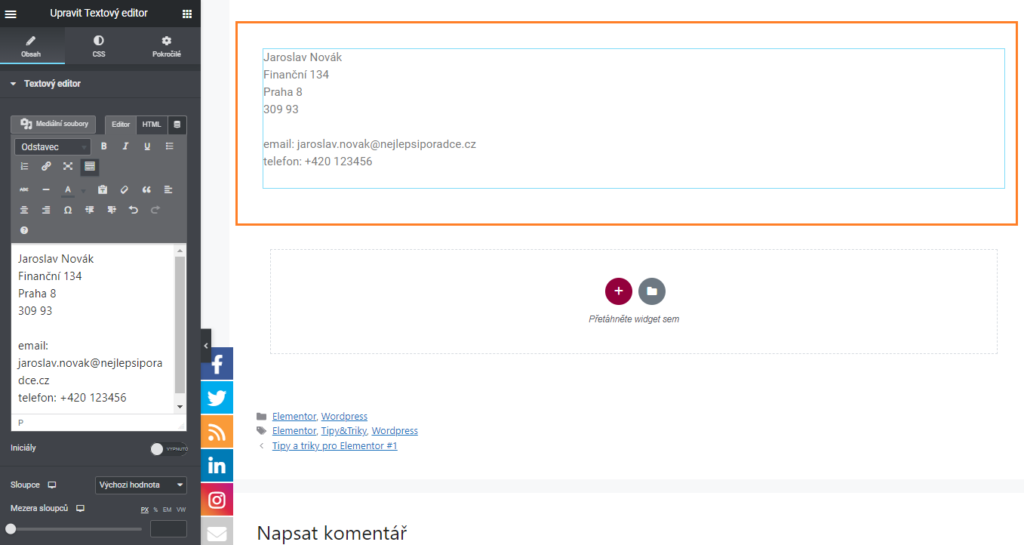
Nejprve vytvoříme informace o kontaktu pomocí widgetu text.

Kotva pomocí Anchor menu
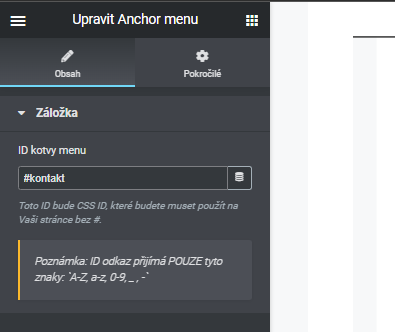
Nyní budeme chtít, aby stránka webu, pokud uživatel v horním menu klikne na odkaz pro zobrazení kontaktu, sjela přesně na to místo, kde bude tato část s informacemi. Tedy s adresou, e-mailem a telefonem. Vytvoříme si tedy v bloku kotvu. Tu najdeme v menu widgetů pojmenovanou jako „Anchor menu„.
V následujícím kroku si tuto kotvu si pojmenujeme s dopomocí znaménka # (klávesová zkratka ALT+X). Tedy pro náš příklad jako #kontakt. Pokud posléze využijete tuto kotvu a v horním menu vytvoříte odkaz https://nejlepsiporadce.cz/#kontakt, po kliknutí na takovýto odkaz se stane přesně to, co jsme požadovali. Prohlížeč sám sjede na stránce na místo, kde máme umístěnou kotvu s tímto ID a návštěvníkovi se zobrazí ta část stránky, kde jsou kontakty na našeho finančního poradce.

Kotva pomocí CSS ID sekce
Druhým způsobem, jak používat v Elementoru kotvy je pomocí CSS ID sekce. Použiji stejný příklad jako výše. Opět budu potřebovat použít v menu odkaz na informace o kontaktu. Tento kontakt budu ale mít v samostatné sekci.
Zde nemusím použít widget „Anchor menu„, ale můžu si pomocí CSS ID pojmenovat celou sekci, která ale nesmí pro náš příklad obsahovat nic jiného, než informace o kontaktu na našeho finančního poradce.
Zde pak postupujete následovně:
- klikněte si na upravit sekci
- klikněte na tlačítko „Pokročilé„
- napište do položky CSS ID #kontakt
Takto se bude poté odkaz https://nejlepsiporadce.cz/#kontakt chovat úplně stejně jako ve výše uvedeném případě, kde jsme použili widget „Anchor menu„.
Díky tomu pak budete velmi jednoduše schopni vytvářet jednostránkové weby nebo vizitky s použitím horního menu jako rozcestníku na jednotlivé sekce s informacemi.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.