Obsah článku:
- Tipy a triky pro Elementor #1
- 1.) Elementor finder – Hledáček
- 2.) Jak do hlavní sekce vložit další podsekci
- 3.) Vertikální dělící příčka (oddělovač)
- 4.) Jak pomocí Elementoru nahradit URL – přesměrování
- 5.) Jak se po aktualizaci vrátit k původní verzi Elementoru
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:25
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme se tedy na nějaké tipy a triky pro Elementor podívat.
Tipy a triky pro Elementor #1
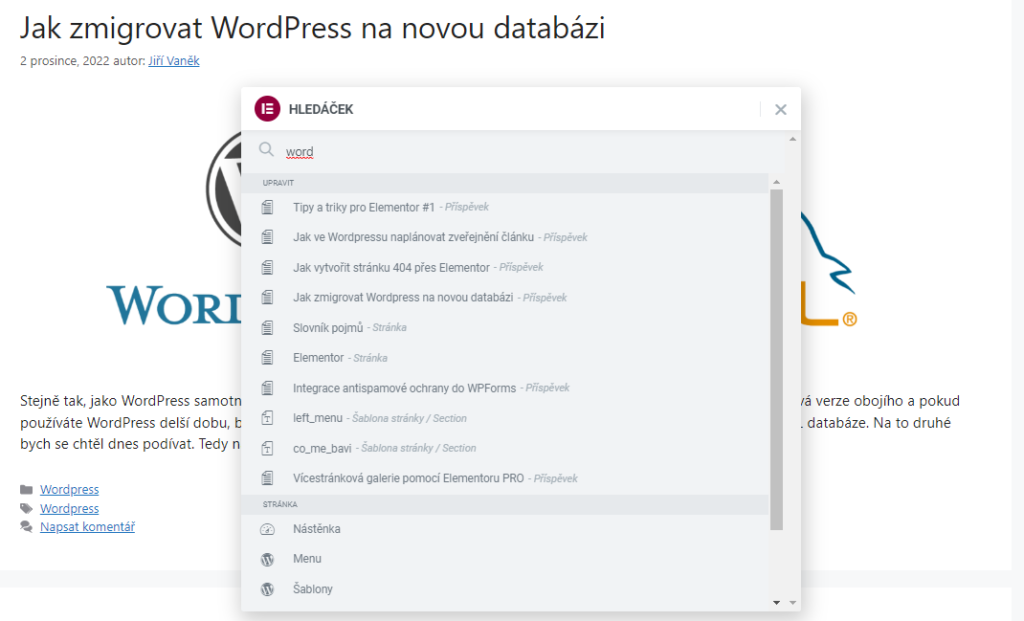
1.) Elementor finder – Hledáček
Pokud jste přihlášeni v administraci svého WordPressu a prohlížíte si svůj web, má Elementor funkci pojmenovanou jako „Elementor Finder„, nebo v češtině také jako „Hledáček„. Tato funkce umožňuje kdekoliv na webu vyhledat jakoukoliv vytvořenou stránku, nebo příspěvek a tu ihned editovat. Funkce Elementor Finder se vyvolává klávesovou zkratkou CTR + E. Následně se zobrazí okno hledáčku, ve kterém pomocí psaní rovnou vyhledáváte existující příspěvky. Po kliknutí na příspěvek se ihned přesouváte do jeho editace.

2.) Jak do hlavní sekce vložit další podsekci
Pokud do hlavní sekce v Elementoru vložíte vnitřní sekci, rozdělíte hlavní sekci na dvě další, menší. Tyto dvě další sekce již ale stejným způsobem rozdělit nejde, a tedy ve výsledku lze hlavní sekci rozdělit pouze na polovinu. Existuje ale způsob, jak si poradit.
- vložte do hlavní sekce vnitřní sekci
- klikněte pravým tlačítkem myši na „Upravit sloupec“ hlavní sekce a zvolte „Kopírovat„
- klikněte pravým tlačítkem myši na „Upravit sloupec“ vnitřní sekce a zvolte „Vložit„.
- přebytečné sekce opět přes pravé tlačítko odstraňte
3.) Vertikální dělící příčka (oddělovač)
Dělící příčka v Elementoru vypadá standardně takto:
Jak to ale udělat, aby byla vertikální? Přidejte pomocí levého menu Elementoru do textu článku oddělovač a klikněte u něj na zarovnání na střed. Poté klikněte na tlačítko pokročilé a zvolte transformaci. V nastavení transformace zvolte položku otáčení a oddělovač otočte o 90 stupňů. Pomocí tlačítka „Obsah“ a „Šířka“ poté můžete upravit velikost, resp. délku oddělovače. Naproti tomu tloušťka se nastavuje přes tlačítko „CSS“ a „Váha„. Pomocí nastavení „CSS“ a „Mezera“ také může definovat velikost sekce pro oddělovač. Výsledek může vypadat např. takto:
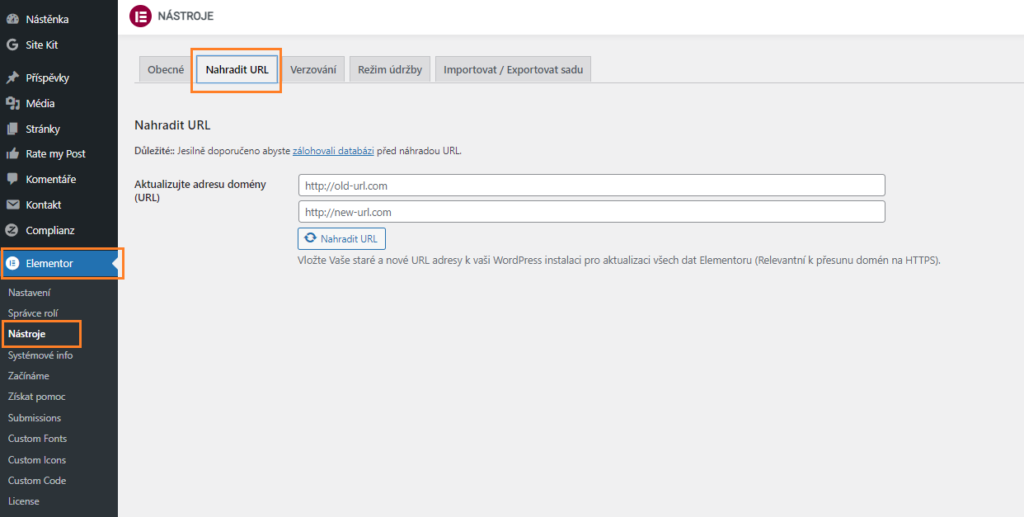
4.) Jak pomocí Elementoru nahradit URL – přesměrování
Elementor obsahuje nástroj, díky jehož pomoci jste schopni nahrazovat URL adresy. Tedy vzít starou URL adresu, která z nějakého důvodu již např. neexistuje a pomocí Elementoru provést přesměrování této adresy na jinou, která tuto starou nahradí. Pro nahrazení URL adresy stačí postupovat takto:
- v levém menu administrace klikněte na Elementor
- v jeho menu vyberte „Nástroje„
- na následující obrazovce zvolte „Nahradit URL„
- definujte starou URL a novou URL a přesměrování uložte
Tato funkce by měla být dostupná pouze ve variantě PRO.

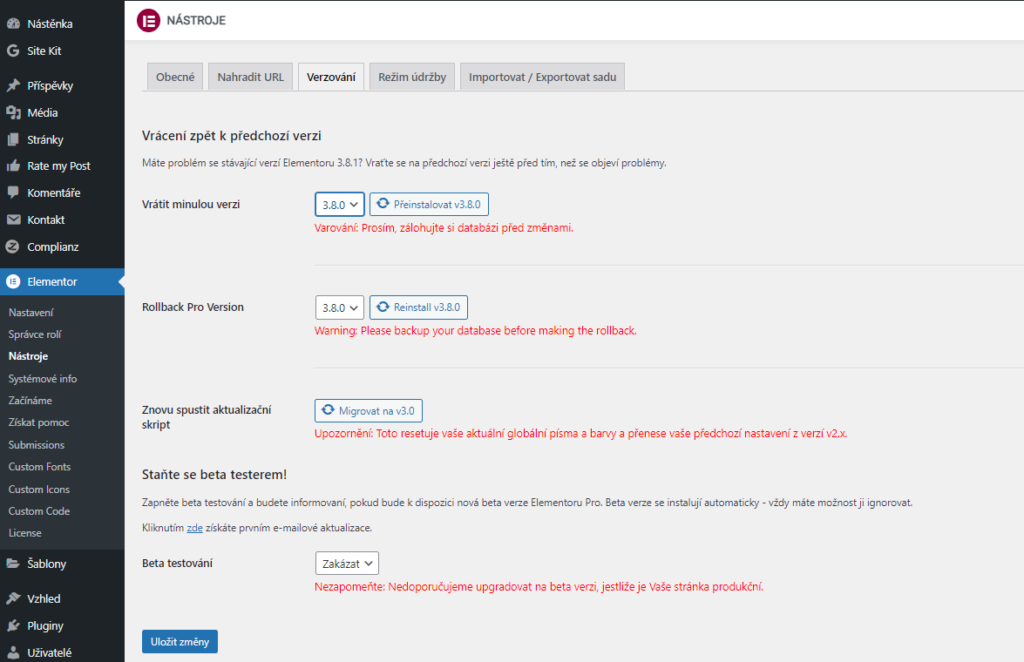
5.) Jak se po aktualizaci vrátit k původní verzi Elementoru
Občas se může stát, že se po aktualizaci Elementoru na webu něco pokazí, a je nutné se vrátit k původní verzi, která byla stabilní. Pro tyto účely má v sobě Elementor zabudovaný nástroj pro tzv. verzování. Dostupný je opět v levém menu administrace pod položkou Elementor -> Nástroje. Zde pak zvolte záložku „Verzování„.

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

