Obsah článku:
Upraveno 6 prosince, 2023 06:25
Za pomocí page builderu Elementor se dají vytvářet pozoruhodné efekty. Dvojící z těchto efektů je horizontální a vertikální posun obrázku, písma nebo ve své podstatě jakéhokoliv prvku. To se hodí např. na jednostránkovém webu, kde chcete zaujmout uživatele na první pohled něčím netradičním. Uděláte tak web, který bude interaktivní a elementy v něm se mohou pohybovat, jak uznáte za vhodné. To pak ve výsledku může vypadat velmi zajímavě. Dnes bych se chtěl podívat na tyto dva základní. Teda pohyb do strany a pohyb ze shora dolů. Pojďte se podívat, jak vertical scroll a horizontal scroll efekt v Elementoru vytvořit.
Vertical scroll a horizontal scroll efekt v Elementoru




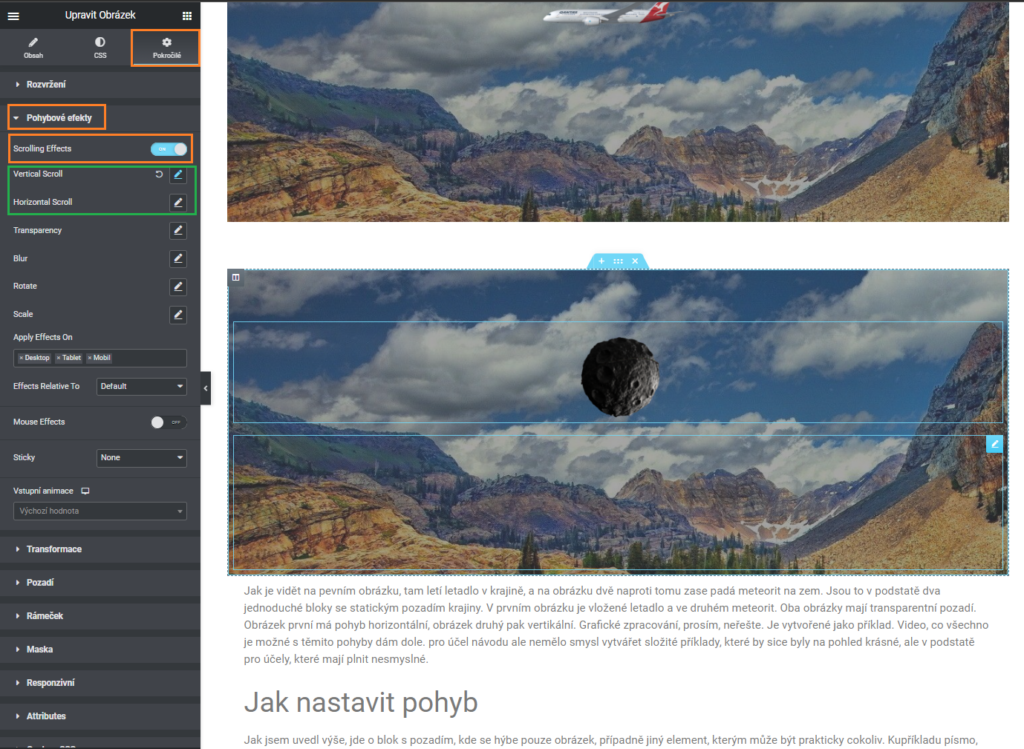
Jak je vidět na prvním obrázku, tak zde letí letadlo v krajině. Na obrázku dvě naproti tomu zase padá meteorit na zem. Jsou to ve své podstatě dva jednoduché bloky se statickým pozadím krajiny. V prvním bloku je vložené letadlo a v tom druhém potom meteorit. Oba obrázky mají transparentní pozadí. Obrázek první má pohyb horizontální, obrázek druhý pak vertikální. Grafické zpracování, prosím, neřešte. Celé je to vytvořené rychle a pouze jako demonstrativní příklad k návodu. Video, co všechno je možné s těmito pohyby vytvořit dám pod článek. Pro účel návodu ale nemělo smysl vytvářet složité příklady, které by sice byly na pohled krásné, ale v podstatě pro účely, které mají plnit zcela nesmyslné.
Jak nastavit pohyb
Jak jsem uvedl výše, jde o blok s pozadím, kde se hýbe pouze obrázek, případně jiný element, kterým může být prakticky cokoliv. Kupříkladu písmo, tedy text. Do bloku s pozadím tedy nejprve vložte požadovaný obrázek s transparentním pozadím. Transparentní pozadí již obrázek musí mít, nenastavuje s v Elementoru. Na vytváření takových obrázků jsou dostupné buď přímo grafické editory, nebo jsou relativně použitelné i online konvertory. Oba obrázky výše jsem konvertoval online, obvykle v nějakém náhodném editoru, který mi našel Google (vizte).
Pohyb obrázku se určuje přes kartu „Pokročílé“ a dále poté přes „Pohybové efekty„. Zde zapnete funkci „Scrolling Effects“ a vyberete směr pohybu.

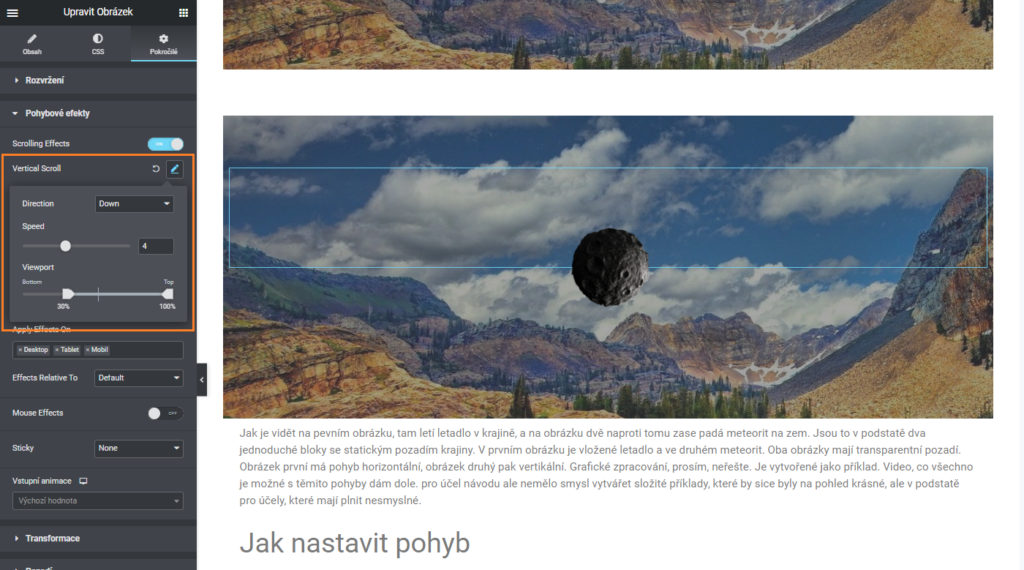
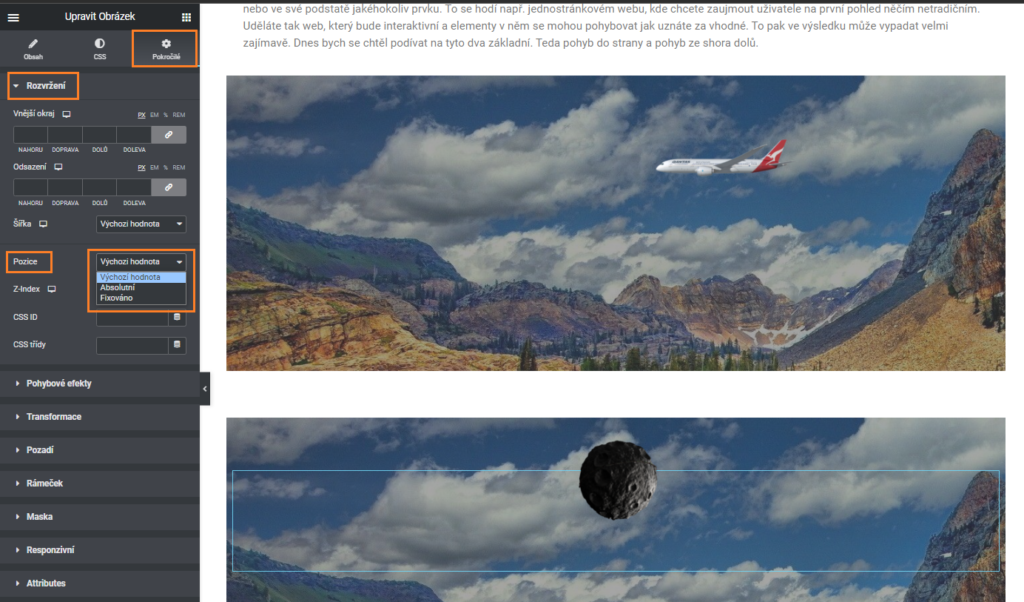
Po rozkliknutí ikony tužky dále definujete, odkud a kam má pohyb jít, odkud má začínat a jakou má mít rychlost. To vše pak ve finále ovlivňuje i umístění obrázku. Tu si tedy i případně můžete nastavit jako absolutní a s obrázkem pohnout prakticky na jakékoliv místo na stránce.


Jakmile dokončíte pozicování a úpravu pohybu obrázku na daném pozadí, je Vaše práce prakticky hotová a do výsledných efektů můžete začít umisťovat popisky a obsah textů. Výsledek pak může vypadat např. takto.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

