Obsah článku:
- Tipy a triky pro Elementor #3
- 1.) Obrácené sloupce
- 2.) Custom breaikpoint – vlastní body pro změnu režimu (responzivní režim)
- 3.) Vstupní animace
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:21
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme tedy začít.
Tipy a triky pro Elementor #3
1.) Obrácené sloupce
Jelikož budou Vaše webové stránky používat návštěvníci na různých zařízeních, je nutné klást důraz i na to, aby se web zobrazoval korektně na všech zařízeních. Obecně se tomu říká responzivita webu. Znamená to, že pokud se na web díváte pomocí klasického počítače, jsou na něm obvykle dostupné všechny prvky v co nejlepším rozlišení. Nicméně mobilní telefon nemá tak velkou zobrazovací plochu, proto je nutné upravit vzhled webu tak, aby i na jeho displeji bylo vše podstatné dobře vidět.
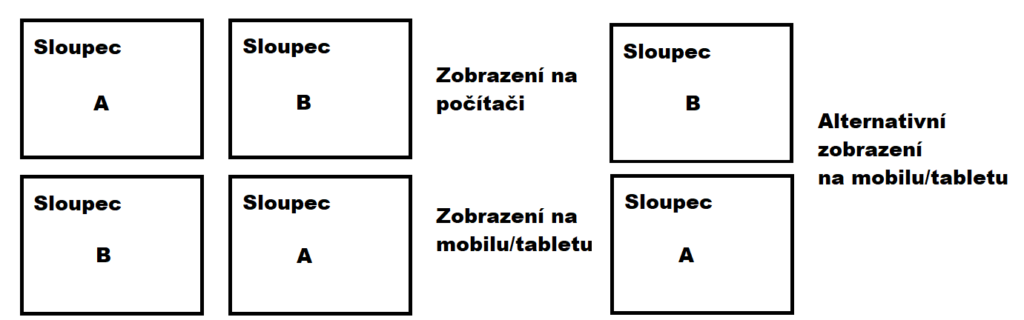
Díky tomu se dostáváme k tipu na obrácené sloupce. Ono totiž to, co dává perfektní smysl v zobrazení na počítači, nemusí dávat stejný smysl i na mobilním zařízení. Někdy totiž na mobilu dává větší smysl, když je obsah dvou sloupců přehozený. Zjednodušeně se bavíme o tomto:

Na mobilním telefonu se dost často zobrazují sloupce pod sebou a aby na sebe obsah plynule navazoval, stejně jako na počítači, je potřeba na mobilu sloupce ukazovat v opačném pořadí (pokud jde více bloků za sebou, dává to smysl v případě, že je na mobilu řazení pod sebe). Elementor má toto nastavení jako standardní možnost. Ukážeme si jej na příkladu vnitřní sekce, kde prohodíme pořadí sloupců pro zobrazení na mobilu a tabletu. Postupujte následovně:
- vložte si do obsahu článku vnitřní sekci
- klikněte si na úpravu vnitřní sekce
- zvolte záložku pokročilé
- klikněte na volbu responzivní
- Povolte možnost obrácené sloupce (mobil, tablet, nebo obojí)
Jakmile bude toto nastavení povoleno, budou se sloupce na mobilním a tabletovém zařízení zobrazovat opačně.
Tedy z A-B bude B-A.
2.) Custom breaikpoint – vlastní body pro změnu režimu (responzivní režim)
Custom breaikpoint je označení pro zlomové rozlišení zařízení, u kterého se mění režim zobrazení webu. Tedy jde o rozlišení, u kterého se přepne zobrazení z PC na Tablet, nebo z Tabletu na Mobil. Elementor umožňuje nastavit si vícero takových zlomových nastavení a udělat tak web trochu více responzivní pro více typů zařízení. Jak na to?
- zapněte si v levém dolním rohu responzivní režim
- v pravém horním rohu si klikněte na ikonu nastavení responzivního režimu
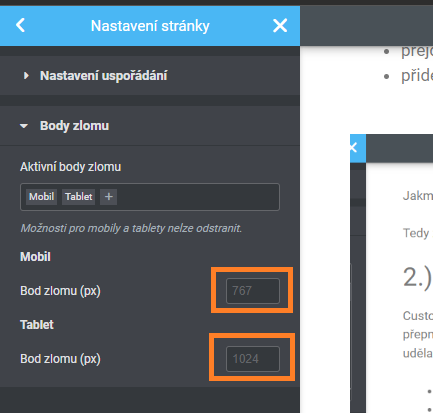
- přejděte na kartu „Body zlomu„
- přidejte zařízení, u kterého máte zájem testovat přes Elementor
Rozlišení pro změnu režimu je poté samozřejmě možné nastavit zcela podle svých představ. Opět v tomto samém nastavení.

3.) Vstupní animace
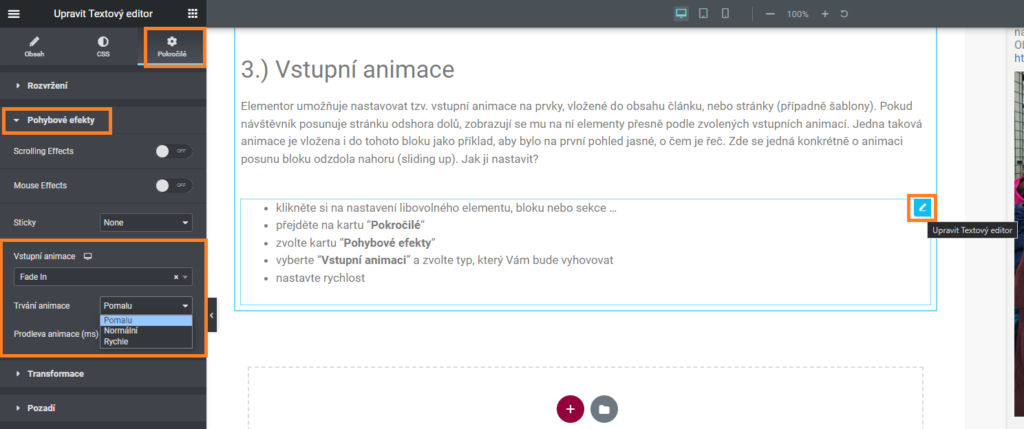
Elementor umožňuje nastavovat tzv. vstupní animace na prvky, vložené do obsahu článku, nebo stránky (případně šablony). Pokud návštěvník posunuje stránku odshora dolů, zobrazují se mu na ní elementy přesně podle zvolených vstupních animací. Jedna taková animace je vložena i do tohoto bloku jako příklad, aby bylo na první pohled jasné, o čem je řeč (zkuste refresh stránky, abyste ji viděli znovu). Zde se jedná konkrétně o animaci posunu bloku odzdola nahoru (sliding up). Jak ji nastavit?
- klikněte si na nastavení libovolného elementu, bloku nebo sekce …
- přejděte na kartu „Pokročilé„
- zvolte kartu „Pohybové efekty„
- vyberte „Vstupní animaci“ a zvolte typ, který Vám bude vyhovovat
- nastavte rychlost (pomalu, normální, rychle) a prodlevu před začátkem animace (v milisekundách -> 1000 ms = 1 sekunda)

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

