Obsah článku:
- Tipy a triky pro Elementor #2
- 1.) Maintenance mode – Režim údržby
- 2.) Elementor navigátor
- 3.) Jak si přizpůsobit navigátor obrazovce
- 4.) Oblíbené widgety
- 5.) Vytváření kotev
- Kotva pomocí Anchor menu
- Kotva pomocí CSS ID sekce
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:25
Elementor je stále více populárnějším editorem webových stránek postavených na redakčním systému WordPress. Elementor jako takový, jak ve verzi PRO, tak i ve verzi zdarma obsahuje různé featury, které nejsou, nebo minimálně nemusejí být na první pohled viditelné. V následujícím seriálu o tipech a tricích, bych se chtěl na některé z nich podívat blíže a formou seriálu je ukázat na příkladech. Pojďme se tedy na nějaké tipy a triky pro Elementor podívat.
Tipy a triky pro Elementor #2
1.) Maintenance mode – Režim údržby
Pro režim údržby mnoho lidí používá externí plugin. Co že to vlastně je, režim údržby? Pokud provádíte na webu úpravy, ať už grafické, nebo technické, obvykle se považuje za nežádoucí, aby web v tu chvíli běžel v plném provozu. Tedy byl viditelný pro návštěvníky, kteří díky tomu mohou nejen narážet na chyby, vzniklé úpravami, ale také mohou úpravy nežádoucím způsobem ovlivnit. V tu chvíli je tedy vhodné přepnout web do režimu úpravy, kdy se návštěvníkovi zobrazí pouze informativní hláška o tom, že web se upravuje, případně kdy přibližně bude opět v provozu. Pro přihlášeného správce webu je ale web plně k dispozici a stále viditelný. A ano, pokud máte Elementor i v základní, neplacené verzi, tak toto umí. K zapnutí režimu úprav se dostanete velmi jednoduše.
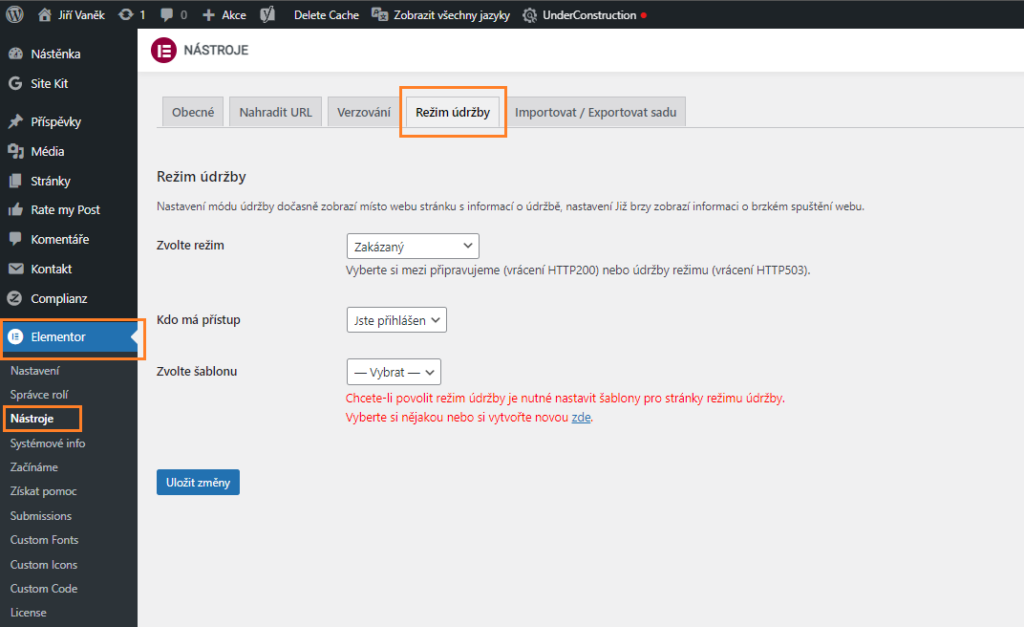
- klikněte v levém menu na položku Elementor
- z nabídky Elementoru v menu zvolte „Nástroje„
- v kartách se přesuňte na „Režim údržby„
Zde si pak můžete zvolit, jakou informaci uživatel obdrží, kdo případně web uvidí (resp. v jaké roli uživatel musí být), nebo si předem můžete vytvořit šablonu s informacemi, které se zobrazí návštěvníkovi webu. Šablonu s informacemi si lze případně z této stránky ihned vytvořit.

2.) Elementor navigátor
Navigátor je pomocné okno Elementoru, které je velmi vhodné v momentě, kdy na upravované stránce máte mnoho sekcí a elementů. Díky navigátoru je pak orientace na stránce rychlejší a přehlednější. Dané sekce stránky si navíc můžete pojmenovat a tím se velmi rychle přesouvat z jedné sekce do jiné. Tento malý pomocník je skrytý v dolním levém rohu a má ikonu připomínající vrstvy.
3.) Jak si přizpůsobit navigátor obrazovce
Viz bod dva, kde ukazuji, jak vyvolat Elementor navigátor, Vám mohu jako další tip také ukázat, jak jde pohodlně přizpůsobit obrazovce, aby v editoru nepřekážel. Je to jednoduché. Navigátor stačí chytit levým tlačítkem myši a přesunout na pravou stranu editoru. Navigátor se roztáhne po celé výšce pravé strany a stane s plnohodnotnou součástí editoru.
4.) Oblíbené widgety
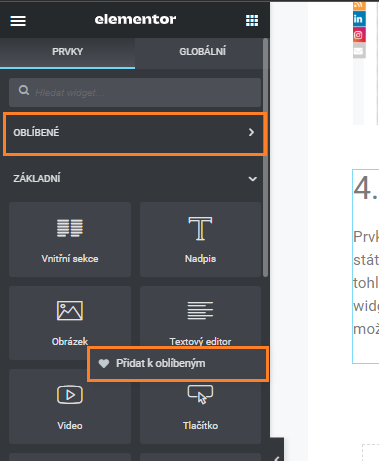
Prvky Elementoru jako text, obrázek, oddělovač nebo galerie jsou dostupné v levém menu. Nazýváme je widgety. Pokud nějaký widget používáte velmi často, může se stát, že je v nabídce widgetů umístěný ke konci, nebo v prostředku. Vy tak pokaždé musíte scrolovat na dané místo, kde se widget nachází a tam jej hledat. I na tohle je v Elementoru myšleno. Každý takovýto widget, který používáte velmi často, se dá uložit jako oblíbený. Tím se velmi často používané widgety stanou mnohem dostupnější. Pro uložení widgetu do oblíbených stačí pravým tlačítkem myši na tento widget kliknout. Otevře se možnost widgetu a položka „Oblíbené„. Takto jednoduše widget uložíte do oblíbených, kde bude velmi rychle dostupný.

5.) Vytváření kotev
Nejprve si pojďme něco málo říct o tom, co je to kotva. Budu se snažit funkci kotvy popsat jednoduše a pro lajky. Kotva je označení místa na stránce, na které se lze poté dostat pomocí odkazu. Velmi často se používá na jednostránkových webech v menu. Hned uvedu příklad.
Máme jednostránkový web, který bude určený jako osobní prezentace finančního poradce. V horní části (headeru) bude menu, které bude obsahovat položky O mně, Co dělám, Ceník a Kontakt. Web bude mít jednu stránku, na které budou všechny tyto informace napsané. Váš úkol bude, aby, pokud někdo klikne v menu na Kontakt, sjela stránka přesně na místo, kde jsou informace o kontaktu na našeho finančního poradce. Jenže jak to provést, když jde pouze o jednu stránku a tedy žádný odkaz na stránku s kontaktem neexistuje? Tušíte správně, dělá se to pomocí kotvy. K části, která bude obsahovat informace o kontaktu se přidá kotva, která bude mít svoje jedinečné ID. A právě toto ID nám potom poslouží pro vytvoření odkazu. To si ukážeme níže.
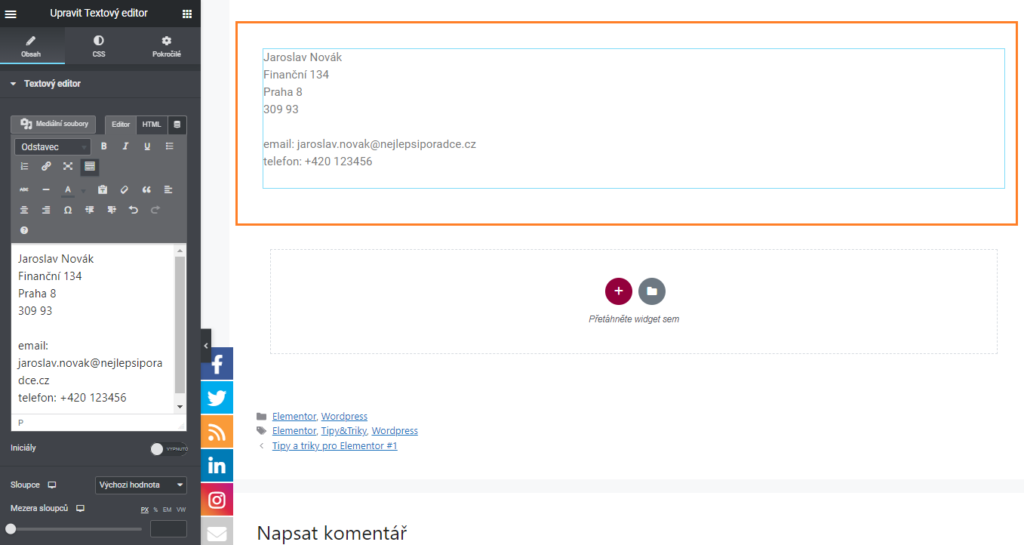
Nejprve vytvoříme informace o kontaktu pomocí widgetu text.

Kotva pomocí Anchor menu
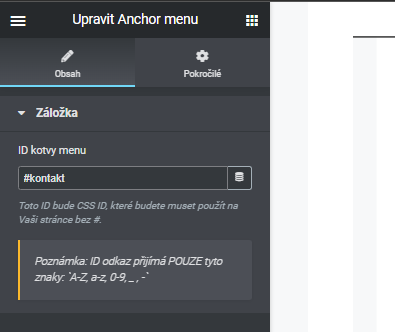
Nyní budeme chtít, aby stránka webu, pokud uživatel v horním menu klikne na odkaz pro zobrazení kontaktu, sjela přesně na to místo, kde bude tato část s informacemi. Tedy s adresou, e-mailem a telefonem. Vytvoříme si tedy v bloku kotvu. Tu najdeme v menu widgetů pojmenovanou jako „Anchor menu„.
V následujícím kroku si tuto kotvu si pojmenujeme s dopomocí znaménka # (klávesová zkratka ALT+X). Tedy pro náš příklad jako #kontakt. Pokud posléze využijete tuto kotvu a v horním menu vytvoříte odkaz https://nejlepsiporadce.cz/#kontakt, po kliknutí na takovýto odkaz se stane přesně to, co jsme požadovali. Prohlížeč sám sjede na stránce na místo, kde máme umístěnou kotvu s tímto ID a návštěvníkovi se zobrazí ta část stránky, kde jsou kontakty na našeho finančního poradce.

Kotva pomocí CSS ID sekce
Druhým způsobem, jak používat v Elementoru kotvy je pomocí CSS ID sekce. Použiji stejný příklad jako výše. Opět budu potřebovat použít v menu odkaz na informace o kontaktu. Tento kontakt budu ale mít v samostatné sekci.
Zde nemusím použít widget „Anchor menu„, ale můžu si pomocí CSS ID pojmenovat celou sekci, která ale nesmí pro náš příklad obsahovat nic jiného, než informace o kontaktu na našeho finančního poradce.
Zde pak postupujete následovně:
- klikněte si na upravit sekci
- klikněte na tlačítko „Pokročilé„
- napište do položky CSS ID kontakt
Takto se bude poté odkaz https://nejlepsiporadce.cz/#kontakt chovat úplně stejně jako vevýše uvedeném případě, kde jsme použili widget „Anchor menu„.
Díky tomu pak budete velmi jednoduše schopni vytvářet jednostránkové weby nebo vizitky s použitím horního menu jako rozcestníku na jednotlivé sekce s informacemi.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

