Obsah článku:
- Jak u WordPressu přidat ikonu webu
- U ikony vzhledu dodržujte ALT popisky
- Jak u WordPressu přidat ikonu webu – závěr
- Více článků o WordPressu pro začátečníky
Upraveno 6 prosince, 2023 05:46
Ikona webu, tz. favicon je malý obrázek, který se zpravidla zobrazuje buď v záložce prohlížeče, nebo v oblíbených stránkách. Jedná se o ikonu, která personifikuje web a odlišuje jej na první pohled od ostatních. Díky této ikoně Vaši uživatelé snadno identifikují Váš web v mnoha otevřených záložkách, nebo v oblíbených stránkách. Pojďme se tedy podívat, jak u WordPressu přidat ikonu webu pomocí administrace.
Jak u WordPressu přidat ikonu webu

Ikona webu se přidává pomocí nastavení šablony vzhledu. Jako příklad Vám takové nastavení ukážu v šabloně GeneratePress. Je nutné, abyste si uvědomili, že nastavení ikony webu se může mírně lišit podle šablony, kterou používáte. Postup tedy berte pouze jako orientační. Vaše šablona může mít prvky i menu nastavení pojmenované mírně odlišně. Může se tedy stát, že budete muset v nastavení šablony tuto funkci chvíli hledat.
V již zmíněné šabloně GeneratePress (ostatní šablony to budou více méně stejné či hodně podobné) se nastavuje ikona webu takto:
- v levém menu administrace si klikněte na odkaz „Vzhled“
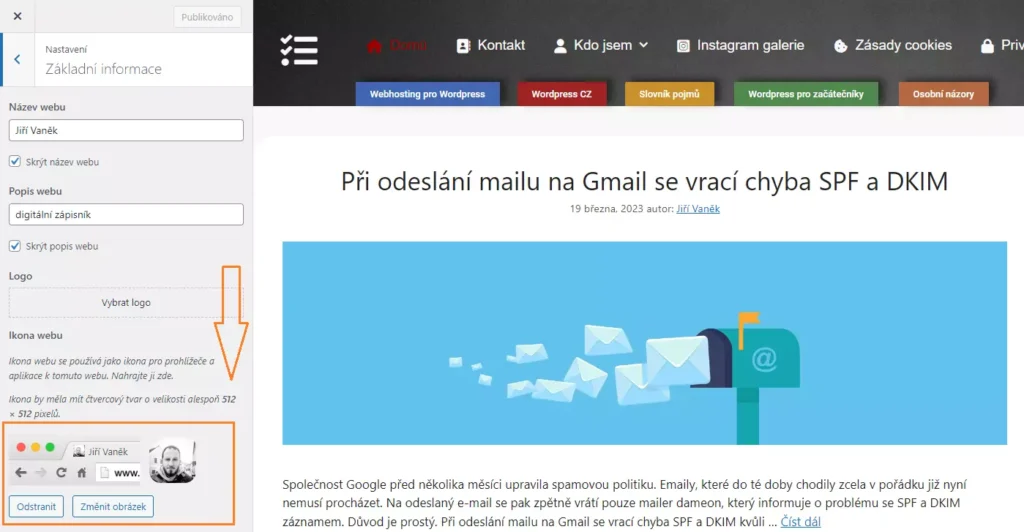
– dále v nabídce postupujte na odkaz „Přizpůsobit„ - v menu nastavení vzhledu šablony klikněte na „Základní informace„
- na konci menu uvidíte sekci pro ikonu webu, kde budete moct nahrát obrázek
- obrázek by měl mít velikost alespoň 512×512 pixelů

Jakmile se obrázek uploaduje, změnu nastavení šablony uložte. Samotná změna se nemusí nutně projevit ihned. Je pravděpodobné, že abyste změnu viděli, budete muset smazat cache prohlížeče. Pokud navíc používáte cache plugin pro rychlejší načítání webu, smažte jeho paměť také.
U ikony vzhledu dodržujte ALT popisky
Stejně jako u jiných obrázků, dodržujte i u ikony vzhledu její popisky. O tomto tématu jsem psal samostatný článek zde: Proč je důležité doplňovat alternativní text k obrázkům. Z hlediska optimalizace pro vyhledávače je důležité, abyste si na tyto „formality“ zvykli opravdu již od začátku. Je to důležité.
Jak u WordPressu přidat ikonu webu – závěr
Jak vidíte, přidání ikony vzhledu je otázka opravdu několika minut i s přihlášením se do administrace. Pro personalizaci webu ale může tato chvilka udělat opravdu mnoho. Pokud tedy chcete, aby byl Váš web viditelný i mezi ostatními, ikonu webu určitě nepodceňujte. To, jak ji přidat již nyní víte.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.
