Obsah článku:
- Jak ve WordPressu vypnout emotikony pomocí kódu
- Snippet
- Jak ve WordPressu vypnout emotikony pomocí pluginu
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 06:02
Emotikony byly poprvé představeny ve WordPressu ve verzi 4.2. Jsou to malé obrázky, které mají vyjadřovat aktuální pocity pisatele příspěvku. Smutek, radost, štěstí nebo pláč … Díky zobrazování emotikonů však WordPress musí zbytečně načítat další CSS styly a JavaScripty. A tak u webu, kde není předpoklad použití této funkcionality, můžeme s klidem emotikony vypnout a ušetřit čas při načítání webu. Emotikony se dají vypnout jako téměř vše ve WordPressu pomocí pluginu. Ale jde to i bez něj. A jelikož nemám rád používání pluginů na řešení jakéhokoliv „problému“ ve WordPressu, ukážeme si dnes způsoby oba. Pokud tedy řešíte, jak ve WordPressu vypnout emotikony, je článek a jeho obsah určen právě Vám.
Jak ve WordPressu vypnout emotikony pomocí kódu
Jak jsem nastínil již v úvodu, nejsem velký příznivec řešení problémů s WordPressem za pomoci pluginu. Vede to totiž k všeobecnému názoru, že jinak to ani nejde. Výsledky pak často bývají viditelné napříč internetem. Stránky, které už v holém základu používají 25 a více pluginů. Co lze vyřešit jinak, než použitím pluginu je dobré a šetří to paměť hostingu, na kterém WordPress provozujete.
K tomu, abyste mohli emotikony vypnout pomocí kódu a zároveň bez rizika, že si poškodíte web jeden plugin potřebovat budete. Nicméně tento plugin budete používat prakticky vždy, kdy bude potřeba do webu vložit bezpečným způsobem nějaký kód. Lze tedy říct, že pomocí tohoto pluginu dokážete posléze vyřešit více problémů a zbavit se tak nutnosti mít namísto jednoho pluginu třeba i čtyři.
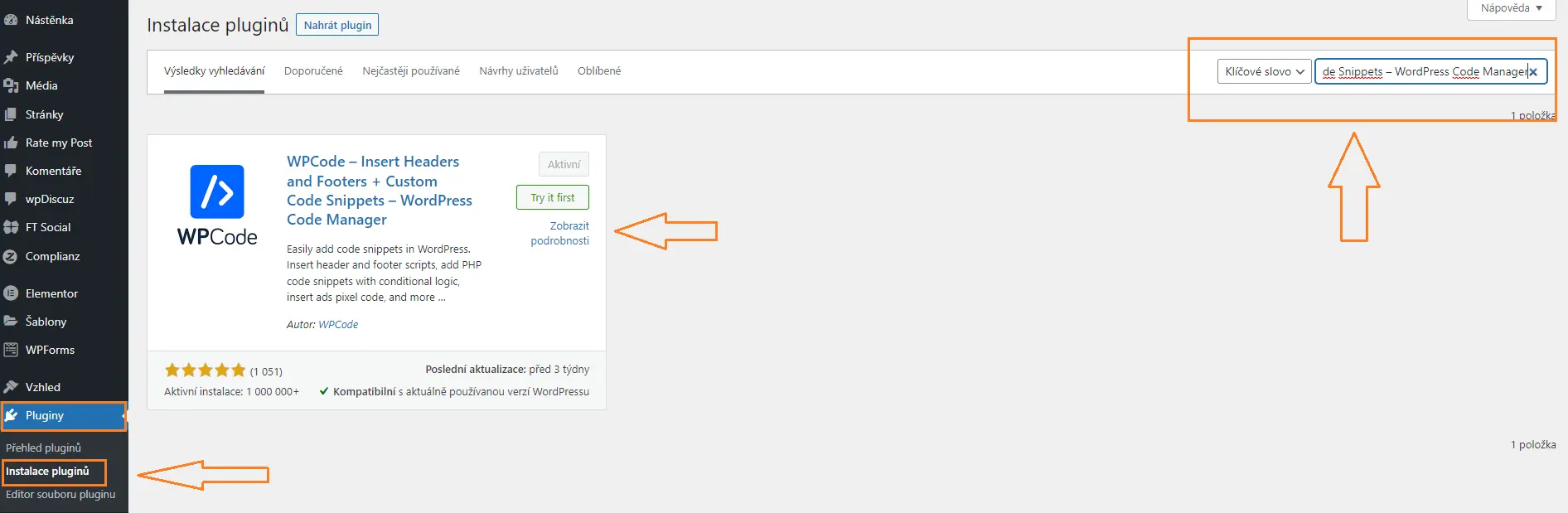
V levém menu si tedy přejděte do sekce „Pluginy“ a zde se přesuňte na instalaci pluginů. Do vyhledávání pomocí klíčových slov zadejte frázi „WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager„. Přímý odkaz na plugin je zde: WPCode. Plugin nainstalujte a aktivujte.

Poté, co plugin aktivujete se Vám v levém menu objeví nová položka s názvem „Code Snippets„. Klikněte na ní a v jejím podmenu zvolte položku pojmenovanou stejně, tedy opět „Code Snippets„. Klikněte na tlačítko „Add New“ pro přidání nového kódu pro vkládání do webu a posléze ještě vyberte položku „Add Your Custom Code (New Snippet)„. Jako „Code Type“ zvolte „PHP snippet„.
Do nového PHP snippetu vložte následující kód. Položku „Insertion“ a „Device type“ nechte tak, jak je nastavená. Tedy „Auto insert“ a „Any device type„. Následně klikněte na „Save snippet„.
Snippet
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference between the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
A to je vše, co musíte pro zákaz emotikonů provést. Jak jsem uvedl výše, tento plugin se Vám bude hodit při řešení vícero problémů, jelikož velkou spoustu funkcionalit bude schopni vyřešit právě díky přidávání snippetů.
Jak ve WordPressu vypnout emotikony pomocí pluginu
Tato část bude podstatně jednodušší. Jako vše, tak i emotikony můžete zakázat pluginem. To ale mohu doporučit pouze lidem, kteří mají spíše panickou hrůzu z PHP kódu a snippetů se z nějakého důvodu opravdu bojí. Nicméně zde si myslím, že tato část uživatelů WordPressu emotikony moc řešit nebude.
Ale buďme kompletní a řekněme, že tohle je také možnost. Plugin se jmenuje „Disable Emojis (GDPR friendly)“ a můžete jej nainstalovat stejnou cestou, jako výše uvedený plugin na snippety. Oficiální stránka pluginu je zde: Disable Emojis (GDPR firendly). Plugin nevyžaduje žádné nastavení a tedy není nutné v návodu cokoliv dále upřesňovat. Prostě jej nainstalujete a můžete říct emotikonům sbohem.
Závěr
Jak vidíte, zbavit se emotikonů není opravdu nic zásadně složitého. Jak ve WordPressu vypnout emotikony již tedy víte. Časově Vám tato akce zabere do pěti minut Vašeho času.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.