Obsah článku:
- Jak ve WordPressu zakázat Google Fonts a Font Awesome
- Co je to soubor function.php?
- Stáhněte si Google fonty na lokální FTP
- Vytvořte si vlastní Child šablonu
- Jak ve WordPressu zakázat Google Fonts a Font Awesome
- Google Fonts
- Font Awesome
- For Eicons
- Jak ve WordPressu zakázat Google Fonts a Font Awesome
- Závěr
- Více článků o WordPressu
Upraveno 6 prosince, 2023 00:27
Pokud patříte mezi skupinu lidí, kteří tvoří weby na populárním systému WordPress, pak jste minimálně jednou či vícekrát řešili i rychlost systému. Pro účely otestování rychlosti webu existuje mnoho online nástrojů. Jako nejvíce dostupné můžete zkusit Pagespeed insight, nebo GTmetrix. V tomto článku bych se chtěl podívat na to, jak ve WordPressu zakázat Google Fonts a Font Awesome. Jelikož se jedná o služby třetích stran, WordPress si jejich části stahuje a díky tomu jste závislí na rychlosti serveru mimo Váš WordPress.
Jak ve WordPressu zakázat Google Fonts a Font Awesome
Každá součást systému, která musí stahovat externí data systém brzdí. Vás systém se nejprve musí připojit na cizí server, data stáhnout a teprve potom je může WordPress zpracovat. Taková situace se Vám může přihodit, pokud na webu používáte Google mapy, zobrazujete feedy z Facebooku či Twitteru, nebo používáte na měření např. Google Analytics. Poslední zmíněná služba, tedy Google Analytics a Google Tag Manager umí systém s rychlostí poměrně zásadně potrápit. Uvidíte to prakticky ve všech výsledcích měření.
WordPress pak navíc může stahovat ikony Font Awesome či For Eicons díky šabloně vzhledu. Pomocí několika kódu, vložených do souboru functions.php ale můžete tomuto jevu zabránit.
Co je to soubor function.php?
Function.php je soubor ve WordPressu, který hraje klíčovou roli při úpravě a rozšíření funkcí této platformy. Tento soubor se nachází v kořenovém adresáři tématu a zahrnuje funkce, které mohou být použity pro úpravy kódu. Kódy, které jsou v souboru function.php obsaženy, mohou být použity pro přidání nových funkcí, úpravu stávajících nebo provádění různých úprav kódu.
Soubor function.php je jedním z nejdůležitějších souborů ve WordPressu, protože umožňuje uživatelům rychle a snadno přizpůsobit WordPress svým potřebám. Díky použití souboru function.php můžete WordPress snadno rozšířit o nové funkce, což určitě využijete při vytváření vlastních šablon, pluginů nebo úpravách existujících funkcí.
Stáhněte si Google fonty na lokální FTP
Jako první věc si můžete před samotným zakázáním Google Fonts tyto písma stáhnout a používat z vlastního FTP. Tedy ze stejného úložiště, na kterém běží samotný WordPress Vašeho webu. Asi nemá smysl zdlouhavě a znovu popisovat způsob, jakým se tohle dá provést. Kompletní článek na toto téma naleznete zde: Jak rychleji načítat Google fonty ve WordPressu
Před samotnou deaktivací Google font si tedy určitě nejprve zjistěte, jaká písma Vaše šablona používá a zkuste je lokálně nahrávat z FTP. Pokud se bojíte vkládání kódů do webu, mnoho šablon již dnes nabízí stažení písma manuálně, z prostředí nastavení šablony. Čili určitě zkuste také zkontrolovat dokumentaci své šablony.
Vytvořte si vlastní Child šablonu
Tohle je spíše doporučení, než nutná podmínka. Child šablona je taková šablona, která je odvozená od Vaší primárně používaně šablony. Laicky řečeno si uděláte odlehčenou kopii používané šablony, kterou poté nastavíte jako primární. Jako o odlehčené o ní hovořím proto, že obsahuje pouze klíčové soubory pro běh šablony, mezi které můžete zařadit i již zmíněný soubor function.php.
Výhoda Child šablony je obrovská. Obecně totiž, pokud vkládáte další kódy do souborů šablony, kterou Váš WordPress používá, riskujete, že o vlastní kódy přijdete pokaždé, kdy proběhne aktualizace šablony. Ta si totiž soubory přepíše aktualizací a Vaše kódy zmizí. Soubor prostě nahradí nový z aktualizace, který logicky Vaše kódy nemá.
Tento problém řeší právě Child šablona. Princip je jednoduchý. WordPress používá Child šablony a data, která potřebuje si stahuje z hlavní šablony. Nicméně tato šablona vlastní konfigurační soubory, do kterých vkládáte své vlastní kódy. Při aktualizaci se provede náhrada souborů pouze v hlavní šabloně, nicméně Vaše Child šablona zůstane nedotčena.
Jak si můžete Child šablonu vytvořit zjistíte zde: Co je to child theme a jak ji můžete vytvořit. Je to velmi jednoduché a věřte mi, ušetří Vám to mnoho komplikací i času s pozdějšími potenciálními problémy.
Jak ve WordPressu zakázat Google Fonts a Font Awesome
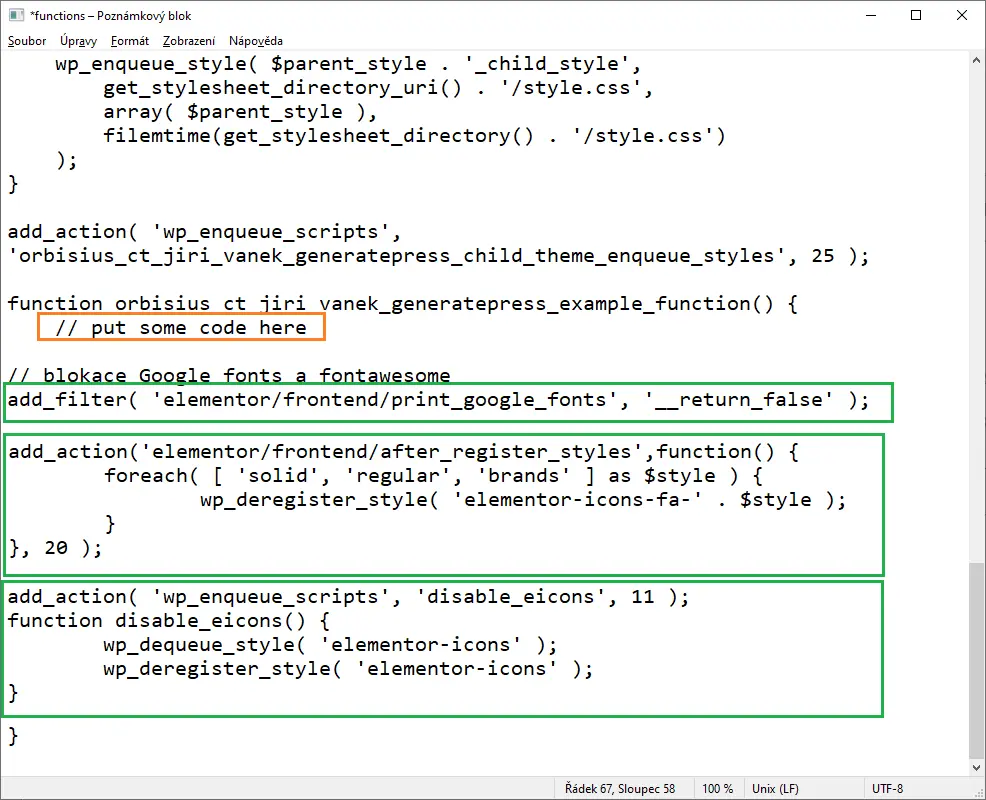
A nyní k samotnému cíli, o kterém má být tento článek. Jak ve WordPressu zakázat Google Fonts a Font Awesome (případně For Eicons)? V první řadě si buď na FTP, nebo pomocí integrovaného editoru (pokud jste jej již nezakázali) otevřete soubor function.php. Na konci souboru si vyhledejte řádek // put some code here. Pod něj vložte následující kódy, které výše uvedené služby deaktivují a soubor uložte. Pokud používáte cache plugin, vymažte soubory v mezipaměti.
Google Fonts
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Font Awesome
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
For Eicons
add_action( 'wp_enqueue_scripts', 'disable_eicons', 11 );
function disable_eicons() {
wp_dequeue_style( 'elementor-icons' );
wp_deregister_style( 'elementor-icons' );
}

Jak ve WordPressu zakázat Google Fonts a Font Awesome
Závěr
Nyní po uložení změn v souboru můžete vyzkoušet otestovat rychlost webu v měření, zda se např. nějaká část zrychlila, či nikoliv. Pamatujte, že jste patrně promazávali cache a bude tedy dobré s měřením chvíli počkat, než se soubory stránky opět uloží do mezipaměti. Měření by v opačném případě bylo zkreslené tím, že bude chybět cache a celý kód by se musel generovat stejně, jako by cache plugin zapnutý nebyl.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.