Obsah článku:
- Nastavení z-Indexu obvykle najdete u konkrétního prvku takto:
- Jak vypadá použití Z-Indexu v praxi:
- Příklady využití Z-Indexu:
- Co je z-Index v Elementoru a k čemu se používá?
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:07
Z-Index v Elementoru je funkce, která Vám umožňuje nastavit vrstvu, na které se bude daný prvek zobrazovat. Každý prvek na stránce má implicitně hodnotu Z-Index nastavenou. Ta určuje, jak se daný element zobrazí vůči ostatním prvkům na stránce. Prvek s vyšším Z-Indexem bude zobrazen před prvkem s nižším Z-Indexem.
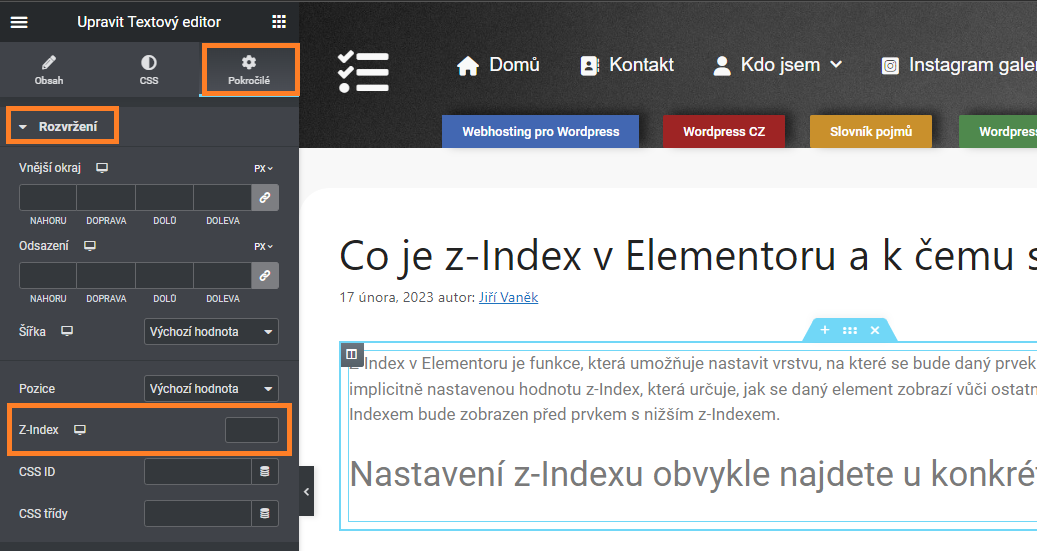
Nastavení z-Indexu obvykle najdete u konkrétního prvku takto:
- u daného bloku, nebo prvku, kde chcete Z-Index nastavit si nejprve klikněte na ikonu pro pokročilá nastavení
- v menu tohoto nastavení vyberte první položku „Rozvržení“
- zde je dostupné pole pro nastavení Z-Indexu. Zde je možné vložit požadovanou hodnotu podle toho, v jaké vrstvě se má daný element zobrazit

Jak vypadá použití Z-Indexu v praxi:
Následující obrázek Vám může přiblížit, jak je možné např. Z-Index využít. Máme zde bloky textu a bloky s obrázky. Při použití Z-Indexu má text nižší hodnotu a obrázky vyšší hodnotu. Ve výsledku tak obrázek překrývá blok textu, jelikož jeho vrstva má vyšší hodnotu.

Z-Index v Elementoru je užitečný např. při tvorbě složitějších layoutů. Např. těch, kde jsou jednotlivé prvky nad sebou, či pod sebou. Pokud máte textový blok a obrázek, který se s tímto textem překrývá (viz příklad výše). Můžete poté nastavit vyšší Z-Index pro obrázek, aby byl zobrazen před textovým blokem (resp. nad ním).
V nastavení Z-Indexu v Elementoru lze zadat hodnotu v rozsahu od 1 do 99999. Pokud dva prvky mají stejný Z-Index, platí pravidlo „poslední vstup, první výstup“. To znamená, že prvek, který byl umístěn později v hierarchii Elementoru, bude zobrazen nad prvkem, který byl umístěn dříve.
Příklady využití Z-Indexu:
- Překrývající se prvky: Pokud máte na stránce více prvků, které se překrývají (např. obrázek s textem), můžete pomocí Z-indexu určit, který prvek bude na vrcholu. Například, pokud máte textový blok a obrázek, můžete textovému bloku nastavit vlastnost Z-Index na hodnotu větší, než u obrázku, aby se text zobrazil nad obrázkem.
- Nastavení pozadí: Pokud máte prvek s průhledným pozadím, jako je například průhledný blok textu, můžete mu nastavit vyšší Z-Index, aby se překryl nad ostatními prvky a byl viditelný.
- Zobrazení hover efektů: Pokud chcete použít hover efekty, jako je například průhlednost, nebo posuv, můžete použít Z-Index, abyste zajistili, že efekt bude vidět i přes ostatní prvky.
- Vícevrstvý design: Pokud chcete vytvořit vícevrstvý design, můžete použít Z-Index k nastavení pořadí vrstev. Například, pokud chcete mít pozadí, text a překrývající se obrázek, můžete nastavit Z-Index pozadí na nejnižší hodnotu, textu na střední a obrázku na nejvyšší, aby se vrstvy překrývaly v pořadí, v jakém si přejete.
Co je z-Index v Elementoru a k čemu se používá?
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

