Obsah článku:
- Efekty písma v Elementoru – Text stroke & transparent
- CSS třída
- Okraje písma
- Transparentní písmo
- Více článků o Elementoru
Upraveno 6 prosince, 2023 10:48
Elementor, stejně jako u jiných objektů, umí zvládat různé efekty i u písma. V dnešním článku bych se chtěl podívat na to, jak udělat transparentní písmo s jasně viditelným, barevným okrajem. Níže jsem udělal dva příklady. Jeden je bez pozadí, druhý naproti tomu s pozadím, aby byl vidět rozdíl. Na příkladu s pozadím je posléze jasné, proč kromě tzv. text stroke efektu, tedy okrajů okolo písma, budeme chtít mít vnitřní část písma transparentní (což není vždy nutné, nebo žádoucí, samozřejmě). V tomto článku tedy koukneme ns efekty písma v Elementoru – Text stroke & transparent.
Efekty písma v Elementoru – Text stroke & transparent
PŘÍKLAD 1
PŘÍKLAD 2
Jak je vidět na prvním příkladu, je písmo na bílém pozadí a bez obrázku. V druhém příkladu je písmo již v bloku s pozadím, kde je žádoucím efektem, aby pozadí bylo vidět i skrze písmo.
Jak to může vypadat na reálném webu se můžete podívat např. zde.
Takovýto text se dá vytvořit pomocí dvou nastavení. První nastavení je pomocí CSS a text stroke, druhé nastavení je pak pomocí transparentního písma (resp. nastavení transparentní barvy).
V prvním kroku si tedy vytvořte blok a do něj přesuňte widget písma. Napište požadovaný nadpis či text a pomocí záložky CSS definujte velikost písma a jeho umístění.
CSS třída
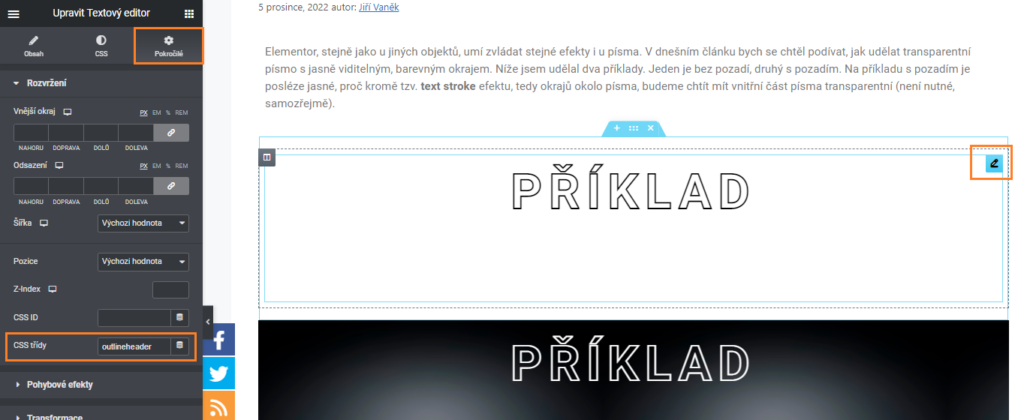
Nyní si u bloku písma definujeme CSS třídu. V mém příkladu jsem si ji pojmenoval jako outlineheader v příkladu prvním a jako outlineheader1 v příkladu druhém. Definice CSS třídy se provádí přes záložku „Pokročilé„.

Okraje písma
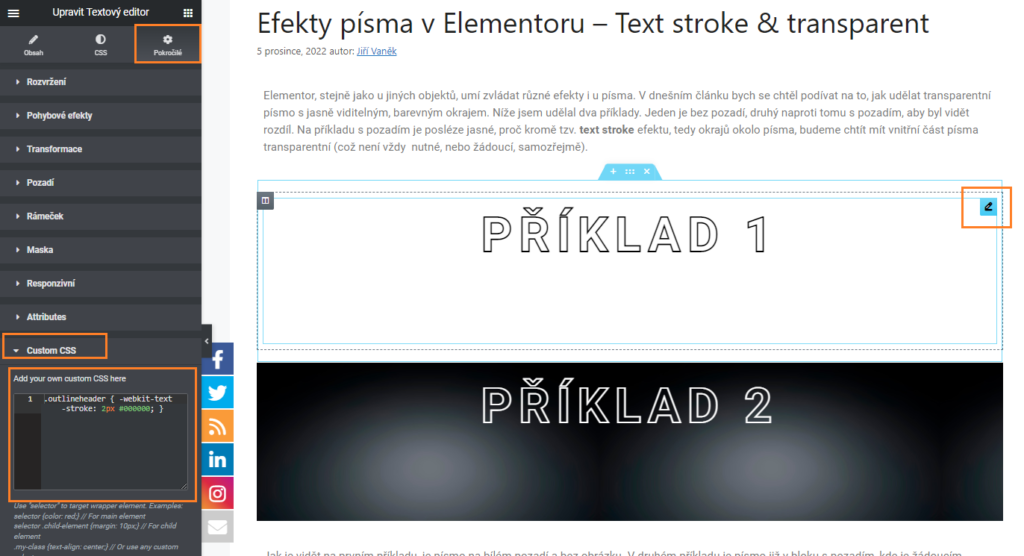
Teď si pojďme vytvořit okraje písma. K těm se dostaneme přes záložku „Pokročilé„, kde zvolíme možnost „Custom CSS„. Do vlastního CSS vložíme níže uvedený kód. Položka 2px nám definuje tloušťku okraje a část s kódem #000000 nám definuje barvu. V tomto případě černou. Generátor kódu barev můžete využít např. zde.
.outlineheader { -webkit-text-stroke: 2px #000000; }

Transparentní písmo
Nyní jsme tedy ve fázi, kdy máme blok s textem, máme u něj definovanou CSS třídu a máme také vytvořené okraje v požadovaném barevném provedení. Pojďme tedy vnitřek písma udělat transparentní. Postupujte takto:
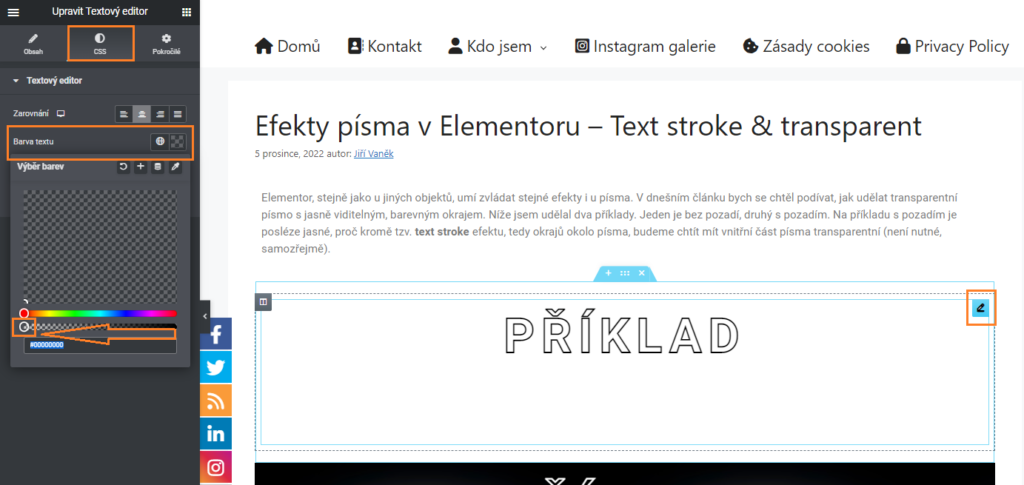
- klikněte na nastavení písma
- přesuňte se na záložku CSS
- zvolte textový editor
- klikněte na barvu textu
- posuňte nastavení transparentnosti na maximum

A jsme ve finále. Nyní máte písmo, např. nadpis, které má barevný okraj, vnitřek písma je transparentní a neruší nastavené pozadí. Jak takový efekt využít na webu je vidět zde:

Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

