Obsah článku:
Upraveno 6 prosince, 2023 06:25
Dalším z efektů, které se dají s prvky dělat pomocí Elementoru a na které bych se chtěl dnes podívat, je tzv. Blur efekt. Tedy efekt rozmazání. Jako příklad takového efektu jsem udělal blok s pozadím přírody, pod který jsem dal brýle s transparentním pozadím. Při pohybu stránky dolů mají brýle nastavený pohyb nahoru a k uživateli (což má evokovat nasazování brýlí), a na pozadí je nastavený právě Blur efekt, který rozmazané pozadí vyostří. Jak se tedy dá blur effect v Elementoru vytvořit?
Blur effect v Elementoru


Příklad opět, prosím, berte s rezervou. Jde pouze o demonstraci toho, k čemu lze takový efekt použít a jeho výroba byla cca na 5 minut práce. Nemá hlubšího významu, než pouze demonstrovat daný efekt v praxi a jeho možné využití (zde by se hodil např. u webu pro optiku, pokud by si s tím ale někdo více vyhrál).
Brýle
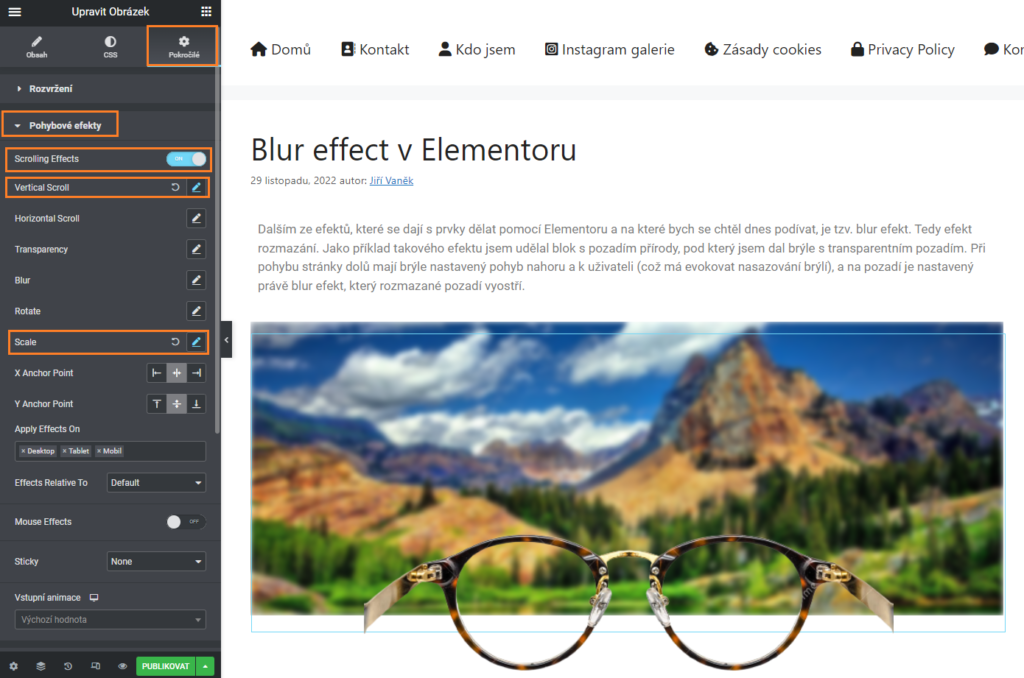
Abych zde ale popsal všechny elementy příkladu, tak začnu brýlemi. Zde bude vysvětlení nejkratší. Jde o vertikální efekt, který je vysvětlený zde. K tomu je na nich ještě naprosto stejným způsobem nastavený scale efekt. Tedy efekt přiblížení. Brýle tedy při pohybu stránky dolů vyjíždějí nahoru a přibližují se směrem k uživateli.

Blur efekt v Elementoru
Tento efekt se nastavuje stejným způsobem, jako je tomu u vertikálního a horizontálního efektu (viz článek výše v odkazu).
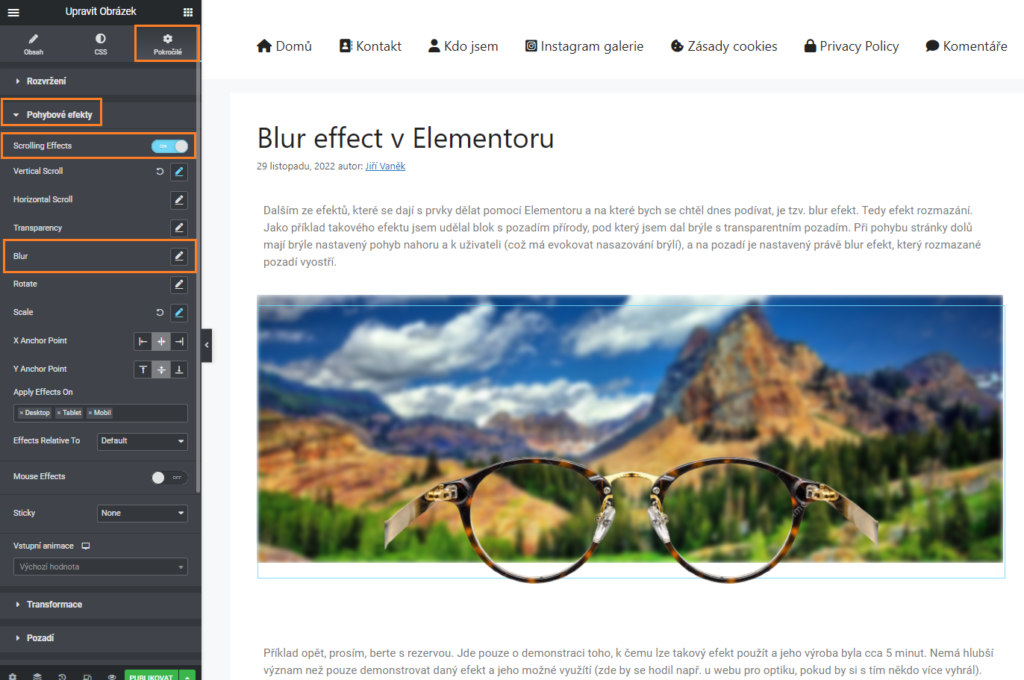
U obrázku, textu nebo pozadí bloku tedy kliknete:
- nejprve na záložku „Pokročilé„
- poté na „Pohybové efekty„
- zde zapnete „Scrolling Efects„
- v efektech vyberete „Blur„

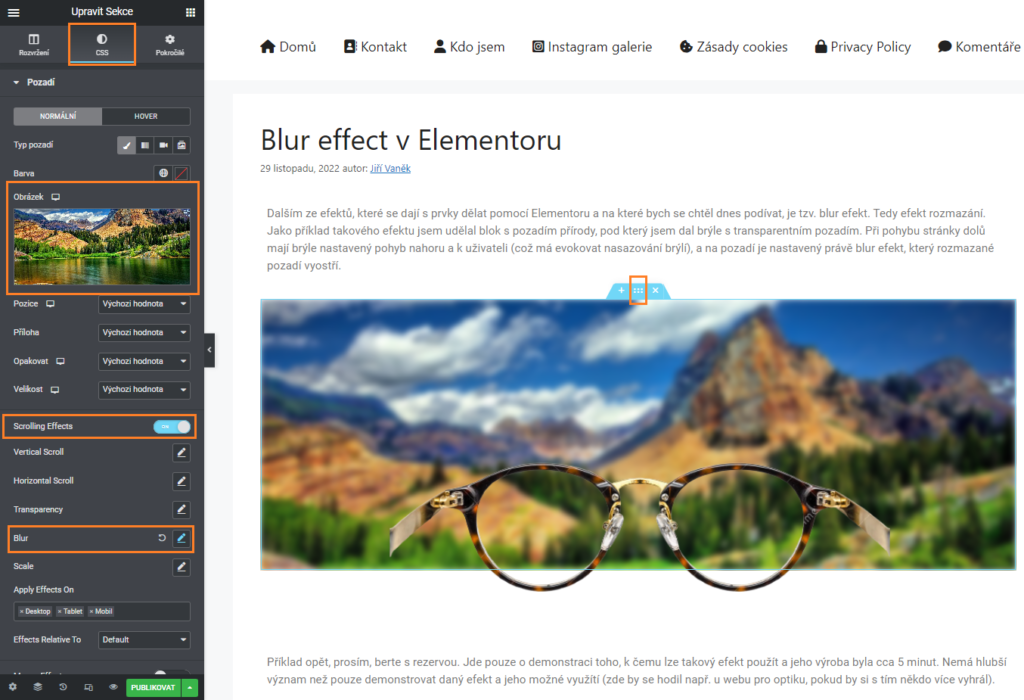
Pokud má být efekt aplikován na obrázku v pozadí bloku jako zde, tak je zde postup stejný, akorát se na daný efekt jde přes nastavení pozadí bloku. Tedy:
- klikněte na bloku na úpravu sekcí
- přejděte na záložku „CSS„
- vyberete položku „Pozadí“ a nahrajete obrázek pozadí
- poté přejdete na „Pohybové efekty„
- zde zapnete „Scrolling Efects„
- v efektech vyberete „Blur„

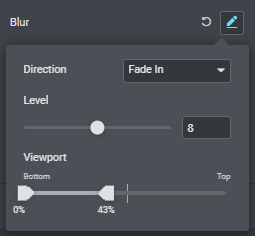
Nastavení efektu

Nastavení „Direction“ určuje chování efektu. Tedy, zda má být obrázek rozostřený a postupně se zaostřit, či naopak a pod. Položka „Level“ určuje velikost rozostření. Poslední možnost „Viewport“ pak určuje spodní a horní hranu chování. Tedy od jaké části stránky při pohybu stránky dolů nebo nahoru má efekt začít a kdy má skončit.
Závěr
Nastavení tohoto efektu, jak je patrné, je velmi jednoduché a jde s ním vytvářet velké množství jak animovaných efektů, tak i efektů například u nadpisů. Při citlivém zvolení efektu a jeho zasazení do webu, můžete vytvářet opravdu zajímavé a interaktivní weby. Nicméně jako vždy bych upozornil na mobilní zobrazování webu a doporučil bych, vyhnout se používání těchto efektů na mobilních zařízeních. Tam nefungují dobře a je lepší se jim vyhnout.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 0 / 5. Počet hlasování: 0
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.

