Obsah článku:
- Vícestránková galerie pomocí Elementoru PRO
- Přidání galerie do článku
- Barvy
- Efekty
- Závěr
- Více článků o Elementoru
Upraveno 6 prosince, 2023 06:25
Builder, nebo chcete-li plugin či rozšíření pro WordPress, Elementor, umí ve verzi PRO vkládat do článků i stránek fotogalerie s nahranými fotkami. Zde pak umožňuje používat různé efekty při otevření, hover efekty po najetí myši a mnohé další úpravy, na které by jinak bylo potřeba dalšího pluginu, vysloveně pouze pro vytváření galerií. Na co bych se ale chtěl v tomto článku podívat je to, jak vytvořit galerii, která má více fotek a u které nechcete, aby byly vidět všechny fotky najednou. Tedy aby bylo možno v galerii stránkovat fotografie např. po 20 kusech, nebo defacto po Vámi libovolném počtu. Pokud Vás zajímá, jak se vícestránková galerie pomocí Elementoru PRO vytváří, jste zde správně.
Vícestránková galerie pomocí Elementoru PRO
Taková galerie, jen pro příklad, může vypadat např. takto.
Z příkladu nahoře je vidět, že jde o galeri šesti obrázků, ale rozhodl jsem se ukázat je pouze po skupině čítající obrázky tři. Galerie je tedy rozdělena na dvě stránky, 1 a 2. Toto můžete udělat např. v případě, že budete chtít umístit na web galerii o větším počtu fotografií, kdy je nesmysl, aby se na jedné stránce nebo článku zobrazil plný počet fotografií. Bylo by to nepřehledné. Pojďme se tedy podívat, jak na to. Je to poměrně jednoduché, ale z praxe vím, že některé detaily, konkrétně v nastavení barev, může někdo hledat trochu déle a mohou leckoho zaskočit.
Přidání galerie do článku
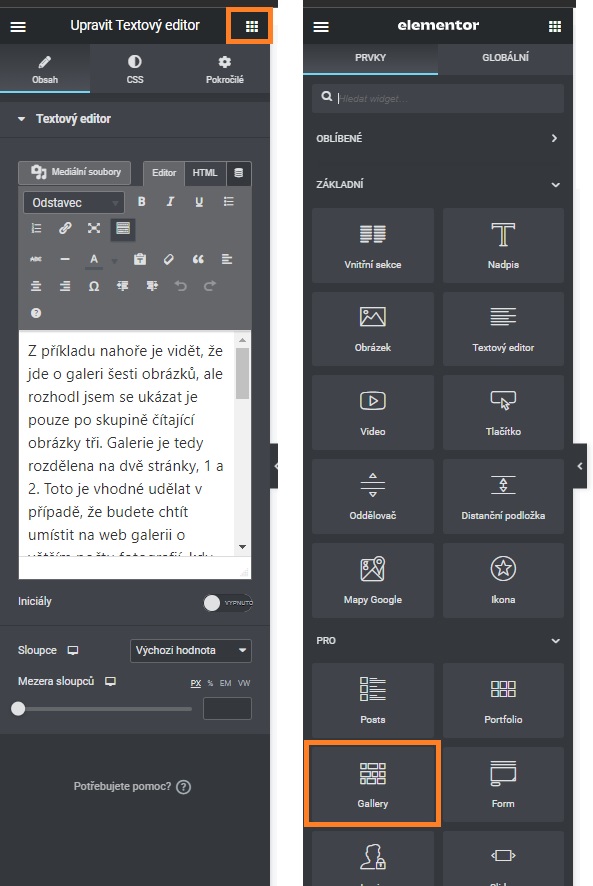
V první řadě je nutno dodat, že tato galerie je dostupná pouze ve verzi PRO, tedy v placené verzi Elementoru. Pro její vytvoření kliknete na výběr položek pro přidání a poté zvolíte fotogalerii, kterou přetáhnete do obsahu článku.

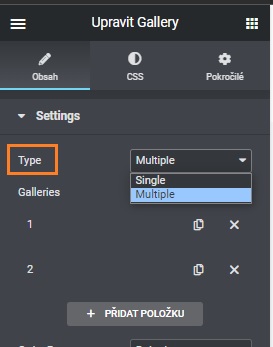
Nyní můžeme přejít k samotnému vytváření galerie. První, co budete chtít nastavit je typ galerie. Ten musíte změnit ze single na multiple.
Single galerie je typ galerie, kde se najednou zobrazí všechny nahrané fotografie, což v tomto případě nechceme. Multiple naproti tomu umožňuje vytvořit více podružných galerií v jedné, které si pak ve stránkách pojmenujeme. V mém příkladu jako 1 a 2. Jména galerií jsou ale na Vás a dostaneme se k nim níže. Můžete tak mít stránky jako např. motocykly, automobily, letadla ... Prostě cokoliv, co je vhodné pro daný účel a rozdělení galerie.

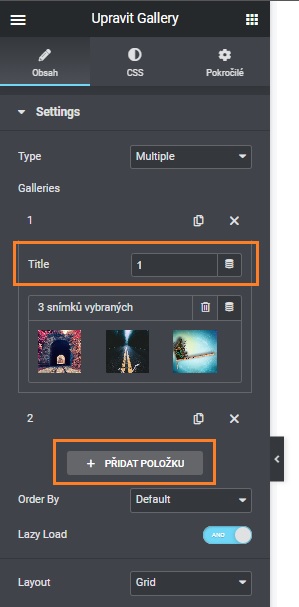
Jednotlivé podkategorie galerie se pak přidávájí pomocí tlačítka + PŘIDAT POLOŽKU. Zde si nahrajete jak jednotlivé fotografie, tak si zároveň danou záložku pojmenujete. Pojmenování záložky se dělá pomocí pole Title.

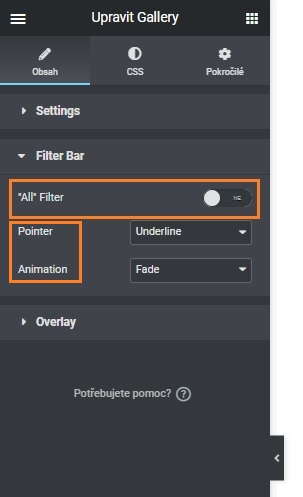
Jak si patrně ihned všimnete, Elementor nabízí automaticky záložku All, která slouží k tomu, aby se daly zobrazit všechny fotografie najednou, nezávisle na stránkování. Záložka je nastavena jako defaultní a proto galerie v základu tak jako tak ukáže naráz všechny fotografie. Tuto funkci je tedy možné vypnout a záložku All nezobrazovat. V nastavení galerie jde o položku Filter bar, pod kterou se schovává přepínač pro vypnutí této funkce. Zároveň v tomto nastavení můžete definovat chování toho, jak se bude zvýrazňovat aktuální stránka a jak se zvýrazní ta, na kterou přejedete myší.
Jde o položky Pointer a Animation. Volba pointer definuje, kde a v jakém formátu bude zobrazena (např. v mém případě) barevná čárka pod jménem galerie (nahoře, dole, dvojitá ….) a jaká bude animace přechodu (zmizení, pomalé vystoupení …..).

Barvy
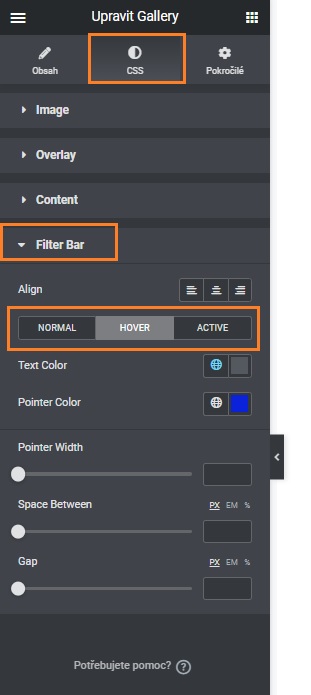
Také Vás nejspíše napadne, jak změnit barvu podtržení stránky. To se provádí jíž na záložce CSS a opět jde o kartu Filter bar. Zde jsou barevné definice určené kartou Normal, Hover a Active.
Karta normal definuje barvu písma jednotlivých stránek, karta Hover definuje barvu podtržení při najetí myši na jméno stránky a karta Active definuje barvu pro aktivní fotogalerii, kterou právě v daný moment prohlížíte.

Efekty
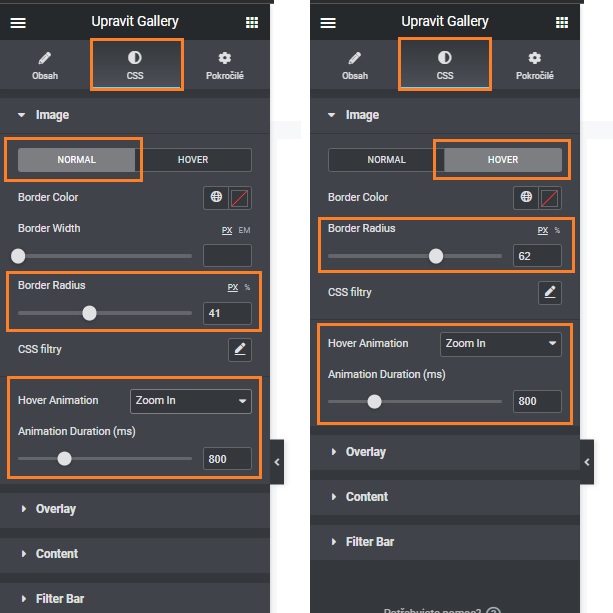
Efekty galerie se opět provádí přes záložku CSS. První karta Image definuje, jak bude vypadat miniatura obrázku a jak se bude chovat, pokud na ní najedete myší. Jak je vidět níže na obrázku, použil jsem např. zaoblené rohy a efekt zoom in při najetí myši na miniaturu. Záložka Hover definuje, co se stane s miniaturou po najetí myši.
Viz příklad:
- Border Radius = zaoblení rohů obrázků
- Hover Animation = animace miniatury po najetí myši (v kartách Normal i Hover jde nastavit pouze stejnou animaci)
Na kartě Hover jsem pak použil vetší zaoblení, a proto se miniatura po najetí myši zároveň zmenší, protože zaoblení rohů je vetší.

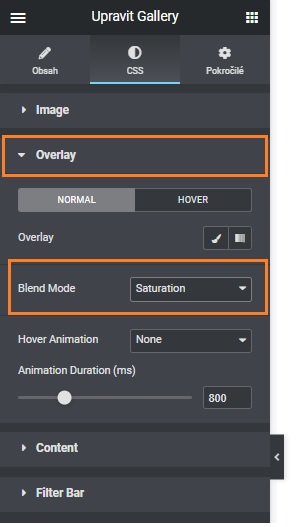
Pomocí karty Overlay můžete nastavit efekt barev, které se po najetí myši změní. Zde v příkladu je použitý efekt Saturation, který má za následek zblednutí miniatury, na kterou nejdete. Vybrat si ale můžete z celé řady efektů, od sytých barev až pouze po jemné změny. Výběr je na Vás.

Závěr
Obvykle jsou toto jediné efekty, které u fotogalerií nastavuji. Preferuji pravidlo, že čím méně rušivých elementů na webu je, tím méně odvádím pozornost uživatele od skutečného obsahu webu. Personalizaci se ale meze nekladou, tedy kromě těchto základních nastavení si můžete samozřejmě vždy vyhrát se zobrazením galerie a upravit si ji k obrazu svému. Důležité je, že rozdělit galerii na více samostatných stránek již budete umět. A to byl cíl tohoto krátkého návodu. Zbytek bude na Vás. Zkuste experimentovat a klidně mi pošlete odkazy na své galerie do komentářů.
Web je vytvářen s pečlivostí k obsaženým informacím. Snažím se poskytovat kvalitní a užitečný obsah, který ostatním pomáhá, nebo je inspiruje. Pokud jste spokojeni s mou prací a chtěli byste mě podpořit, můžete to udělat prostřednictvím jednoduchých možností.
Byl pro Vás tento článek užitečný?
Klikni na počet hvězd pro hlasování.
Průměrné hodnocení. 5 / 5. Počet hlasování: 1
Zatím nehodnoceno! Buďte první
Je mi líto, že pro Vás nebyl článek užitečný.
Jak mohu vylepšit článek?
Řekněte mi, jak jej mohu zlepšit.

Odebírejte Newsletter
Buďte v obraze! Připojte se k odběru newsletteru a buďte první, kdo získá nejnovější informace přímo do vaší e-mailové schránky. Sledujte aktuality, exkluzivní události a inspirativní obsah, přímo na Vašem e-mailu.
Zajímá Vás redakční systém WordPress? Pak Vás určitě bude zajímat i jeho bezpečnost. Pod tlačítkem níže jsem pro Vás připravil kompletního průvodce zabezpečením WordPressu, který máte dostupný zcela zdarma.